Sådan opretter du varer og varekategorier i din WooCommerce webshop - 2026
Skal du give dine kunder den bedste oplevelse med din WooCommerce webshop, skal du opdele dine varer i nogle logiske og let overskuelige varekategorier. Og skrive nogle produktbeskrivelser, der fungerer som ekspedienten i din webshop. Samt gøre det nemt for kunderne, at læse andres anmeldelser, og få overblik over relevante alternative varer til den, som de kigger på. Få styr på både teorien og praktikken i denne guide til at oprette varer og varekategorier i WooCommerce.
Har du fulgt vores store guide til at sætte en webshop op med WooCommerce på WordPress, har du allerede prøvet at oprette en vare ved hjælp af den indbyggede guide.
Men hvilke muligheder giver WooCommerce dig egentlig for at oprette og præsentere ethvert tænkeligt produkt på den bedste måde for dine kunder? Og hvad skal du overveje, når du opretter de vare- eller produktkategorier, der fungerer som hylderne i din webshop? Og hvordan skriver du nogle produktbeskrivelser, der udover at sælge produktet ind, også skal fungere som ekspedienten i din virtuelle forretning på nettet?
Det ser vi nærmere på i denne guide. Den giver dig både nogle teoretiske og praktiske anvisninger på, hvordan du skaber den bedste kundeoplevelse med din WooCommerce webshop.
Hvordan definerer du gode varekategorier på din WooCommerce webshop?
Før du begynder at oprette et hav af produkter på din nye WooCommerce webshop, skal du finde en logisk og nemt overskuelig måde at organisere produkterne på.
Det gør du ved hjælp af de kategorier du kan oprette under WooCommerce 🡪 Varer på admin-delen af den WordPress-installation, som kører din WooCommerce-webshop.
Hver enkelt kategori i WooCommerce fungerer ligesom en hylde i en fysisk butik, der samler alle de varer, du tilbyder i den pågældende kategori.
Altså skal varerne i hver enkelt varekategori kunne løse det samme problem for kunderne. Og findes der flere forskellige måder at løse problemet på – eller findes der flere forskellige varianter af varerne – kan det være en god ide at opdele dem i underkategorier. Så varerne står på flere hylder – eller måske en hel hyldesektion – i din virtuelle butik på nettet.
Sådan finder du de rigtige varekategorier til din webshop
Skal du skabe overblik over din webshop, er det vigtigt at opdele varerne i logiske og let relaterbare kategorier. For vi mennesker elsker at sortere ting op i kategorier, som er logiske for os. Så bruger du en anden opdeling af varerne end den, som kunderne finder mest logisk, risikerer du, at de dropper din webshop – og finder et andet sted, hvor folk tænker ligesom dem.
Så ligesom alt muligt andet, handler dit valg af kategorier meget om, hvordan din målgruppe tænker.
Når du skal finde de rigtige kategorier til at organisere varerne i din webshop, kan du med fordel gå frem efter denne guide:
- Start med at lave en søgeordsanalyse, som giver dig indsigt i, hvad dine kunder kalder de varekategorier, du sælger i din webshop. Kalder de det f.eks. en ”vandhane” eller er ”armatur,” hvis du f.eks. sælger VVS-produkter i webshoppen.
- Tjek, hvad de helt store webshops i din branche kalder deres kategorier, og hvordan de strukturerer dem i underkategorier. Det vil ofte være den samme opdeling, kunderne forventer, at du bruger for det pågældende varesortiment. Fordi de højst sandsynligvis også har besøgt en af de store spillere i din branche.
- Kniber det stadig med at finde en fornuftig struktur? Så skab overblik over, hvad du sælger. Lav en komplet liste over alle varer i et regneark, og tilføj kolonner med oplysninger om varens funktion, brug, målgruppe, mærke, variant og prisniveau. Og husk at bruge de betegnelser, du har fundet frem til, at kunderne eller konkurrenterne allerede bruger.
- Sortér listen i regnearket efter de forskellige kolonner, for at se, hvilke fællestræk der kan være relevante at opdele varerne i. Det kan f.eks. være deres funktion, deres udseende, mærket eller hvem, der skal bruge varen.
- Ender du med at have kategorier med ekstra mange varer i, kan du med fordel se på, om du kan underinddele kategorien i nogle logiske underkategorier. F.eks. opdele ”cykler” i ”herrecykler”, ”damecykler” og ”børnecykler”. Eller ”citybikes”, ”mountainbikes” og ”ladcykler,” hvis det giver bedre mening for dit udvalg.
- Brug en ensartet navngivning og struktur på kategorierne, så ingen kan være i tvivl om forskellen på de enkelte kategorier.
- Undgå kategorier, der overlapper hinanden. Det skaber forvirring og usikkerhed om, hvorvidt du ved nok om det, som du sælger. Og gør det ekstra svært for kunderne at finde rundt i butikken.
Når du er kommet frem til, hvad de enkelte kategorier skal hedde, og hvordan de eventuelt er opdelt i underkategorier, er det en god ide at holde resultatet op imod denne tjekliste:
- Relevans – Giver kategorierne et retvisende indtryk af, hvilke produkter hver kategori indeholder?
- Logik – Virker kategorinavne og opdelingen i underkategorier logiske for kunderne – også i forhold til, hvad de kalder varer og produktkategorier?
- Enkelthed – Har du oprettet så mange kategorier og underkategorier, at det kommer til at virke for overvældende på kunderne at finde rundt i din webshop? Hold dig til maksimalt 7 overkategorier og 5 underkategorier til hver hovedkategori.
Opret nu kategorierne – og hold så fremadrettet øje med, hvordan folk navigerer rundt på webshoppen i praksis. Og ret ind efter om der f.eks. er kategorier eller underkategorier, der næsten ikke er nogen, som besøger. Det kan betyde, at du har valgt et forkert navn. Et andet faresignal er, hvis der er mange, som forlader din webshop, når de lander på bestemte kategorier. Det kan indikere, at de forventede at finde en anden slags varer i den pågældende kategori.
Det gode ved kategorierne er, at du altid kan omdøbe dem, uden at du skal ind og rette på de varer, som tilhører den pågældende kategori. Medmindre du har brugt kategorinavnet i dine produktbeskrivelser.

Sådan opretter du varekategorier i WooCommerce
Når du er tilfreds med de kategorier, du har fået defineret, kan du gå i gang med at oprette dem i WooCommerce. Så er de klar, når du skal til at oprette flere varer i din webshop.
Til hver kategori kan du angive:
- Et navn – Det navn, som kategorien får på webshoppen
- En ”korttitel” – Det navn, som kategorien får i webadressen på din webshop.
- En hovedkategori – Er du ved at oprette en underkategori, vælger du den hovedkategori i Hovedkategori-feltet, som underkategorien hører under.
- En beskrivelse – En beskrivende tekst, der fortæller hvad kategorien indeholder, og f.eks. også indeholder en indkøbsguide til varerne i kategorien. Nogle WordPress-temaer viser ikke kategoriteksten. Det kan dog fikses med lidt hjælp fra nogen, der kan ændre koden i temaet.
- En visningstype – Her vælger du, hvordan produkterne præsenteres på kategorisiden på webshoppen. Har du en hovedkategori uden varer i med mange underkategorier under, kan det være en god ide at begrænse visningen til underkategorierne ved at vælge Underkategorier i Visningstype-feltet.
- Et miniaturebillede – Vises typisk som billede på de kategorisider, hvor der vises underkategorier. Og i nogle tilfælde vises billedet også som hovedbilledet på kategorisiden. Det afhænger af opsætningen af WordPress-temaet.
Selve oprettelsen af kategorier i WooCommerce foregår i praksis ved at du logger ind på admin-delen af WordPress.
- Klik på WooCommerce i menuen til venstre, og klik på Kategorier.
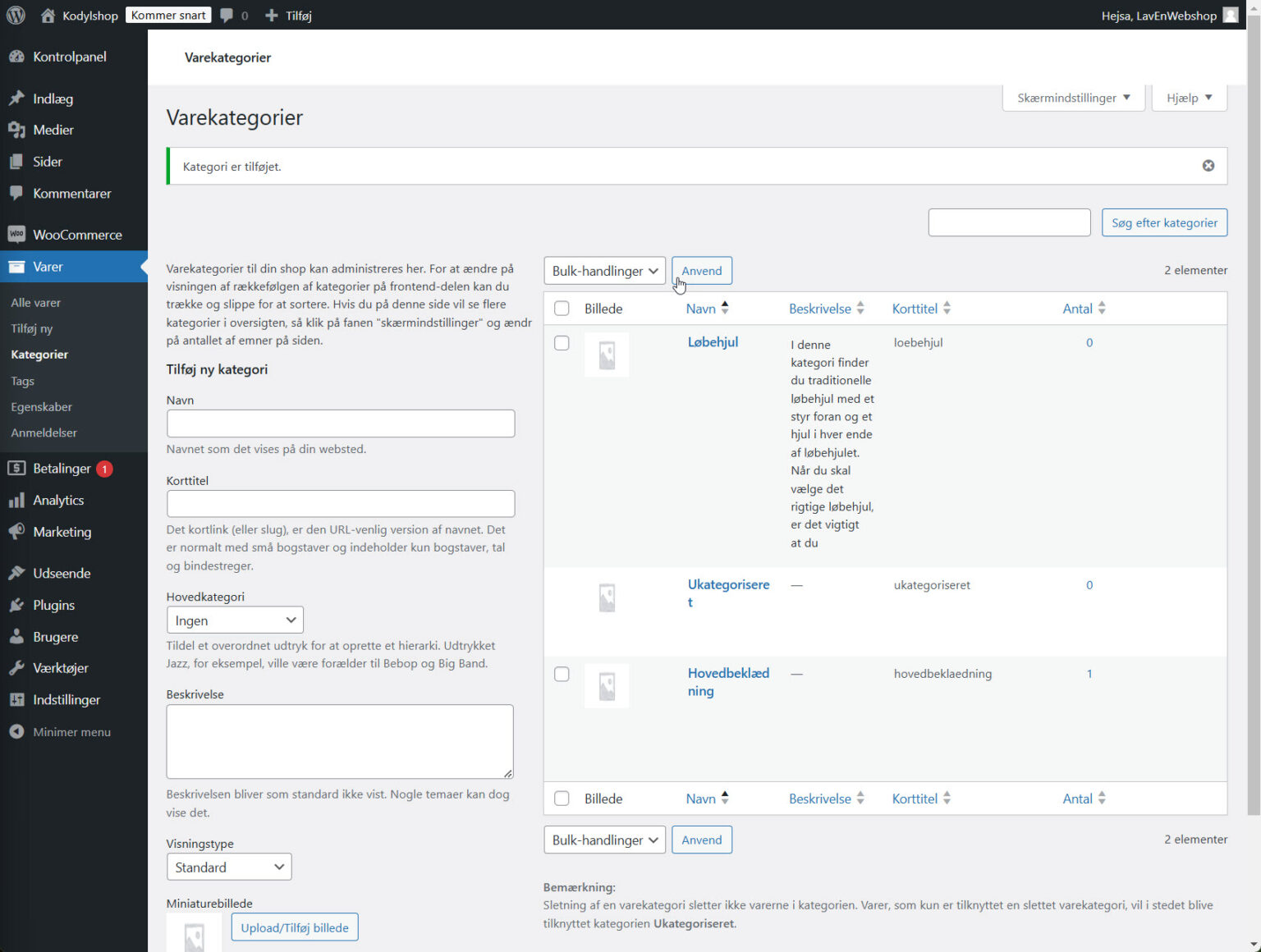
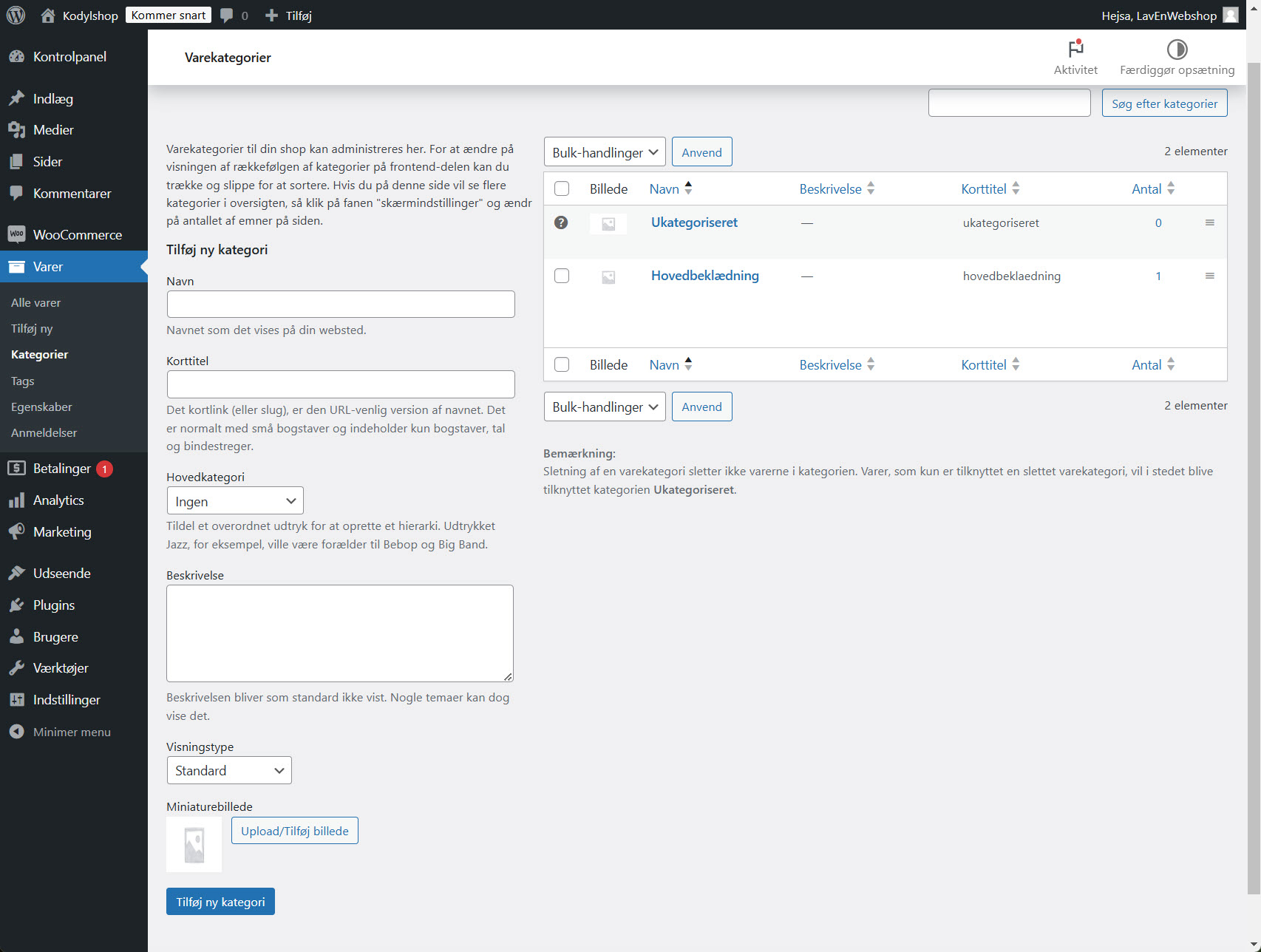
- Så åbnes Varekategorier-siden. Til højre på siden kan du se, hvilke varekategorier der allerede er oprettet. Og til venstre kan du tilføje nye kategorier ved at udfylde felterne, som er gennemgået ovenfor.

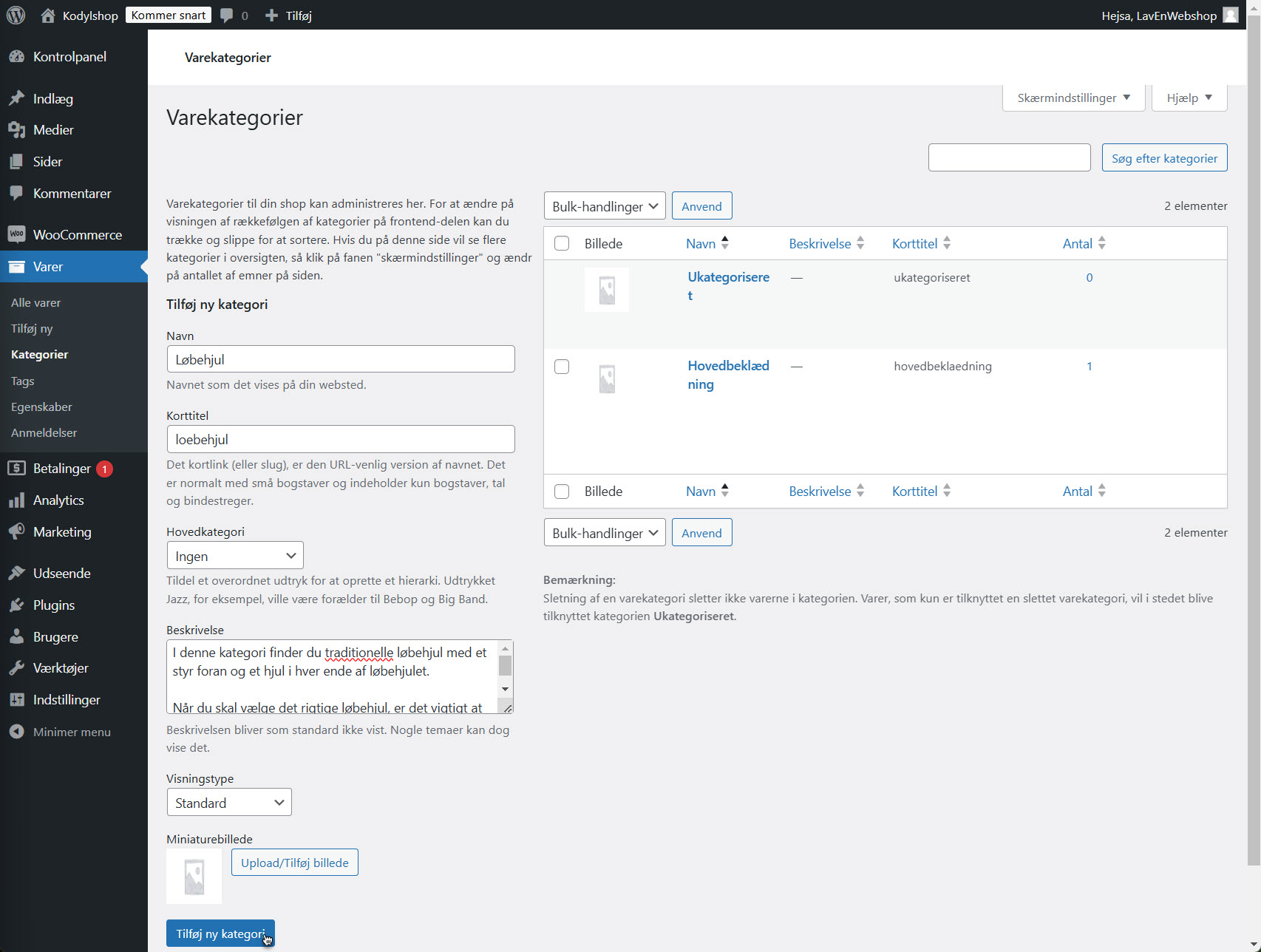
- I Navn-feltet angiver du kategorinavnet, sådan som det skal hedde på webshoppen.
- I Korttitel-feltet angiver du det navn, kategorien skal have i webadressen (URL’en). Her kan du vælge mellem små bogstaver, tal og bindestreger. Undgå dog helst danske bogstaver som æ, ø og å. De konverteres til noget kode, som gør kategorinavnet ulæseligt i adressen. Så brug ae, oe og aa i stedet. Det er folk vant til at læse.
- I Beskrivelse-feltet indtaster du en beskrivelse af kategorien. Beskrivelsen skal give kunden klar besked om, hvad de finder i kategorien. Og også gerne give dem en kort og præcis indkøbsguide til, hvordan de vælger det rigtige produkt i den pågældende kategori.
- I Visningstype-feltet vælger du typisk bare Standard-visning – medmindre den nye kategori skal have underkategorier under sig. Så er det en god ide enten at vælge Begge, hvis du både vil vise underkategorier og varer.
- I Miniaturebillede-feltet klikker du på Upload/Tilføj billede-knappen. Træk kategoribilledet ind i mediebiblioteket, vælg det og klik på Tilføj miniature-knappen for at knytte billedet til kategorien.

- Klik på Tilføj ny kategori-knappen for at oprette kategorien.
Nu kan du se den nye kategori i kategorioversigten til højre på siden. Og felterne til venstre er tomme, så du kan begynde at tilføje en ny kategori.

Pst: Inden du fortsætter med at oprette nye kategorier, så omdøb Ukategoriseret-kategorien til den mest almindelige varekategori i din webshop. Så oprettes nye varer som standard med denne kategori, hvis du ikke vælger andet. Du kan også bare slette kategorien.
Fortsæt nu med at oprette de andre kategorier i din webshop.
Hvordan skriver du gode produktbeskrivelser til dine varer?
Når du har oprettet alle de kategorier, du har besluttet dig for i din WooCommerce-webshop, kan du gå i gang med at oprette varerne i de enkelte kategorier. Senere kan du så tilføje nye kategorier efter behov. Bare du husker på, at du ikke får oprettet så mange kategorier, at din webshop bliver uoverskuelig for kunderne.
Men hvordan skriver du egentlig en god produktbeskrivelse – og hvordan opretter du de enkelte varer i praksis. Det ser vi nærmere på i resten af guiden.
Sådan skriver du gode produktbeskrivelser
Kolde facts og produktegenskaber har aldrig solgt nogen noget.
Salg handler om at ramme de følelser, folk har, når de skal købe en vare. Og overbevise dem om, at netop din vare kan vende negative følelser over et problem til positive følelser over at have fået det løst. Eller forstærke de positive følelser, kunden allerede har, og gøre deres verden endnu mere fantastisk.
Så start med at slå på de følelser (eller forventninger) kunderne har, når de lander på den enkelte vare. Og fortæl, at du godt forstå dem (empati), og hvorfor de ikke skal finde sig i at have det problem/den følelse.
Og præsentér så varen som løsningen ved at forklare dem, hvordan varen løser den udfordring/det problem eller opfylder det ønske, de har – og afslut så med, hvor godt det bliver for kunden, når problemet er løst.
Afslut derefter med et call to action, som opfordrer kunden til at lægge varen i kurven. Det glemmer mange, fordi de er bange for at virke for Sælger-Helge agtig i situationen. Men glemmer du det, risikerer du, at kunderne forlader siden igen, fordi du ikke bad dem om at gøre noget.
Jamen, skal jeg så ikke skrive noget om produktets egenskaber?
Det betyder ikke, at fakta som netop produktegenskaber ikke skal være der. For de kan oftest gøre en forskel, når først kunden har besluttet sig for enten at købe den vare, du sælger i din webshop, eller en tilsvarende vare i en konkurrerende webshop.
Derfor er det godt at remse de vigtigske produktegenskaber op – dem som folk oftest bruger til at sammenligne varerne med –på hver enkelt vare. Men i salgsteksten kan du ikke bare remse produktegenskaber op. Her skal du forklare, hvilken værdi de enkelte egenskaber giver kunden – og hvornår en værdi for en produktegenskab er god, og hvad det i givet fald giver kunden af fordele.
Så har du en 120 HK motor på dit produkt, er det ikke nok at skrive det, uden at give folk noget at sammenligne værdien med. Eller forklare fordelen ved de 120 HK. F.eks. ”Mere kraftfuld end konkurrerende produkter – så du altid har kræfter nok til at løse opgaven.”
Husk også at spille på sanserne
Husk også på, at folk ikke kan føle på, lugte til, høre eller mærke, hvordan alle dine varer mærkes, lugter, lyder elle vejer. Og oftest kun har et billede af produktet at vurdere det ud fra.
Så er det vigtigt for produktoplevelsen, skal du medtage de forskellige sanseoplevelser ved varen. Og har sådan noget som lyd og bevægelse betydning for valget af varen, kan du eventuel lægge en video op, som viser varen i brug.
Tal ind til folks selvtillid og drømme
Det er også altid godt at tale ind til folks selvtillid og selvbillede. F.eks. ved at få dem til at forestille sig, hvor godt de kommer til at se ud med f.eks. et stykke tøj på. Eller hvor seje de ser ud, når de kommer kørende på et elektrisk løbehjul. Eller hvad du nu sælger.
Jo bedre du kan få folk til at forestille sig, at de bruger det produkt, du sælger. Jo større er sandsynligheden for at de klikker det i kurven og køber det hos dig.
Drop floskler og smart-i-en-fart vendinger
Tænker du, at det lyder rigtig professionelt at skrive, at I har ”skarpe priser”, ”innovative produkter” og ”hurtig levering.”
Så tænk om igen. For det er vendinger, de fleste andre webshops også bruger. Derfor giver den slags smarte udtryk ingen værdi for kunderne, fordi vendingerne er blevet til floskler. Altså sorterer folk dem i bedste fald fra. Og tager dem i værste fald som en udfordring: For når alle f.eks. skriver, at de har ”skarpe priser”, må de fleste webshops jo lyve.
Tilmed er det nemt for kunderne at tjekke på f.eks. PriceRunner, om det er din webshop, der er en af dem, som lyver. Så drop de smarte floskler, og skriv i stedet for, hvad I gør for f.eks. at have hurtig levering. Show it – don’t tell it.
Mange korte afsnit med mange korte sætninger
Desværre er det ikke alle WordPress-temaer, som giver en pæn visning af produktbeskrivelsen. Er det tilfældet med det tema, du har valgt, kan det bestemt betale sig at få en webdesigner til at ændre i temaets kode, så produktteksten ikke vises som en tekstmur.
For jo mere letlæselig produktteksten ser ud, jo større sandsynlighed er der for, at dine kunder læser den. Så prøv at holde teksten i mange korte afsnit med mange korte sætninger i hvert afsnit. Og hav kun én pointe i hvert afsnit. Så kan du skrive afsnittene, så den første sætning fortæller det vigtigste budskab i afsnittet – og resten af sætningerne i afsnittet uddyber dette.
Det gør det nemmere for kunderne at skimme produktbeskrivelsen – og stadig får de vigtigste salgsargumenter med.
Husk også at bruge mellemrubrikker i dine produkttekster – og vær gerne konsekvent med brugen af mellemrubrikkerne i produktbeskrivelserne til hver enkelt kategori. Så kan kunderne nemt finde rundt i produktbeskrivelserne, når de skal sammenligne de forskellige produkter inden for en bestemt kategori.
Hvor lang er den god produkttekst
En god produkttekst har den længde, der skal til, for at sælge varen ind. Husk: Produktteksten gør det ud for den ekspedient, der hjælper kunderne i den fysiske butik. Så få svaret på alle de spørgsmål i produktbeskrivelsen, som kunderne har om den enkelte vare. Og foregrib de vigtigste indvendinger og tvivlstilfælde.
For når først folk er klar til at bruge penge på et produkt, du sælger, tæller hvert ord i produktteksten. Så tro ikke, at produktteksterne kun er der for Googles skyld – og at folk aldrig læser produkttekster alligevel.
Og arrangér produktteksten, så den giver folk de vigtigste informationer først – dem som alle som minimum har brug for. Og fyld så på med de detaljer, der først bliver vigtige, når folk skal til at afgøre, om det er hos dig eller i en anden webshop, de køber produktet.
Sådan opretter du varer på din WooCommerce Webshop
Når du har skrevet produkttekster og fundet frem til de vigtigste produktegenskaber, som skal med på de forskellige produkter, er du klar til at begynde at fylde varer på de virtuelle hylder, som du oprettet kategorier til.
Det gør du sådan her:
- Login på admin-delen af det WordPress-site, som din WooCommerce webshop kører på.
- I menuen til højre klikker du på Varer og derefter på Alle varer.
- Nu kan du se en oversigt over alle de varer, du allerede har oprettet. Hvilket formodentligt kun er den vare, du oprettede i den guide, hvor vi satte WooCoommerce op.

- Klik på Tilføj ny-knappen øverst på siden ved siden af Varer-overskriften. Du kan også bare vælge WooCommerce 🡪 Tilføj ny i menuen til højre for at gå direkte til oprettelsen af en ny vare.
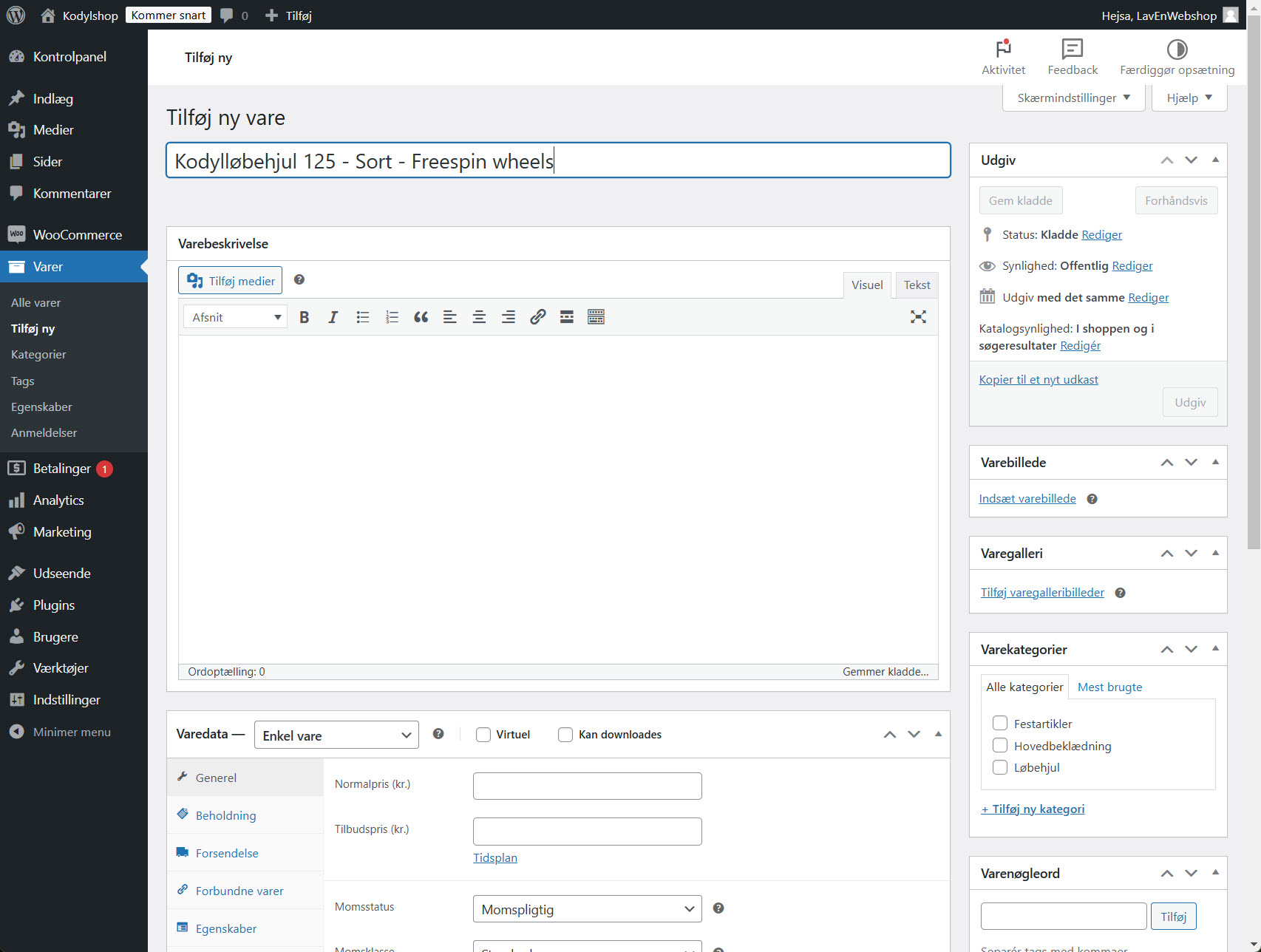
- Så åbnes Tilføj ny vare-siden. Her starter du med at give varen et beskrivende navn i Varenavn-feltet. Helst det, som du ved folk søger på. Og gerne med alle de parametre som mærke, modelnavn og størrelse eller farve, folk bruger i deres forskellige søgninger. For jo mere specifikt folk søger på en bestemt vare, jo tættere er de oftest på at foretage et køb. Derfor tager de flere af produktets detaljer med i søgningen.

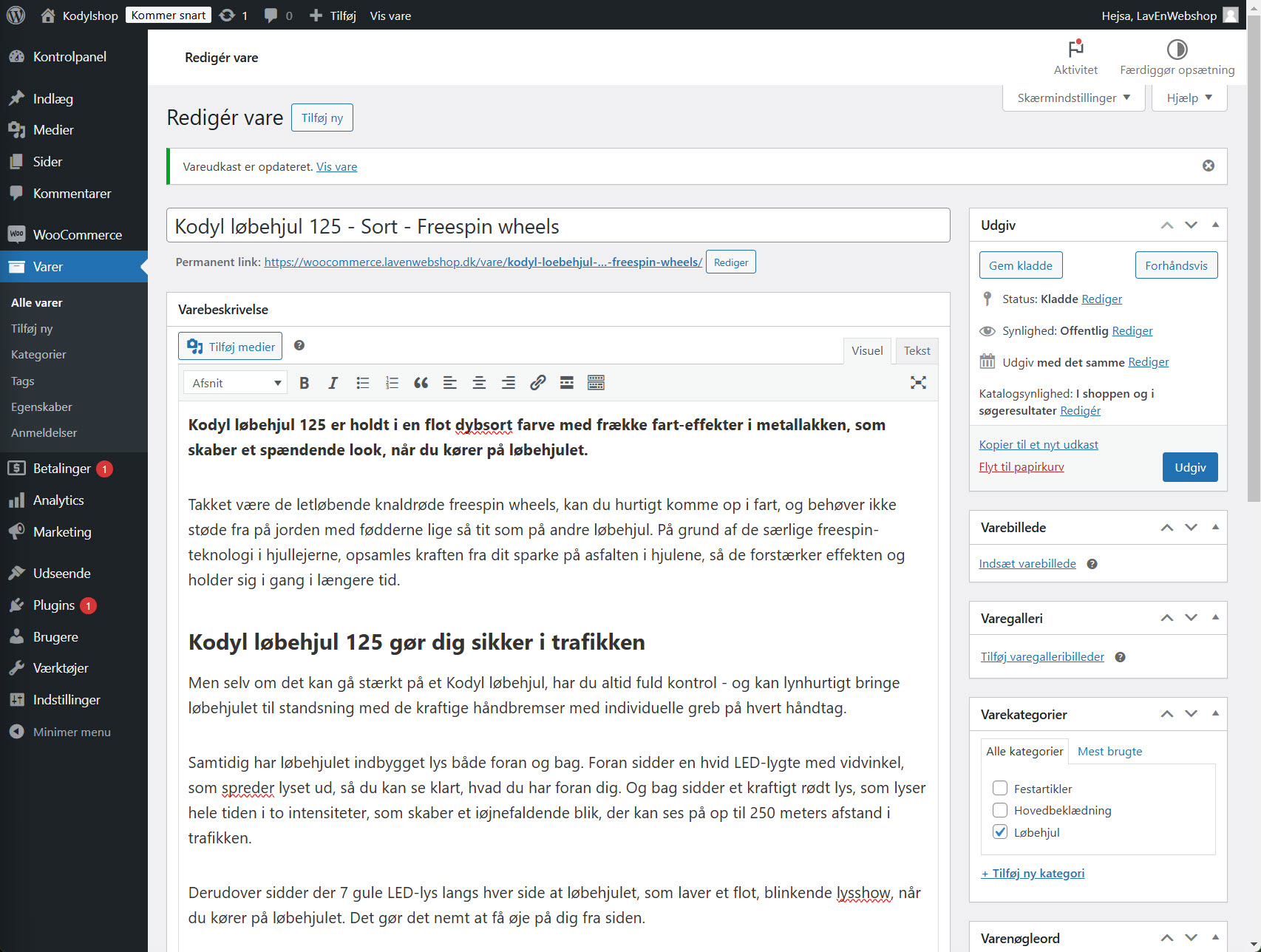
- Vælg derefter hvilken produktkategori, varen tilhører i Varekategorier-gruppen nederst til venstre på siden. Så er det gjort fra starten af.
- Kopiér nu den produktbeskrivelse ind i Varebeskrivelse-feltet, som du har skrevet til den pågældende vare. Og tilføj eventuelle billeder, videoer og andre medier, som skal medtages i varebeskrivelsen, ved at klikke på Tilføj medier-knappen. Senere kan du så tilføje de produktbilleder og videoer, som skal vises på siden og i produktgalleriet.

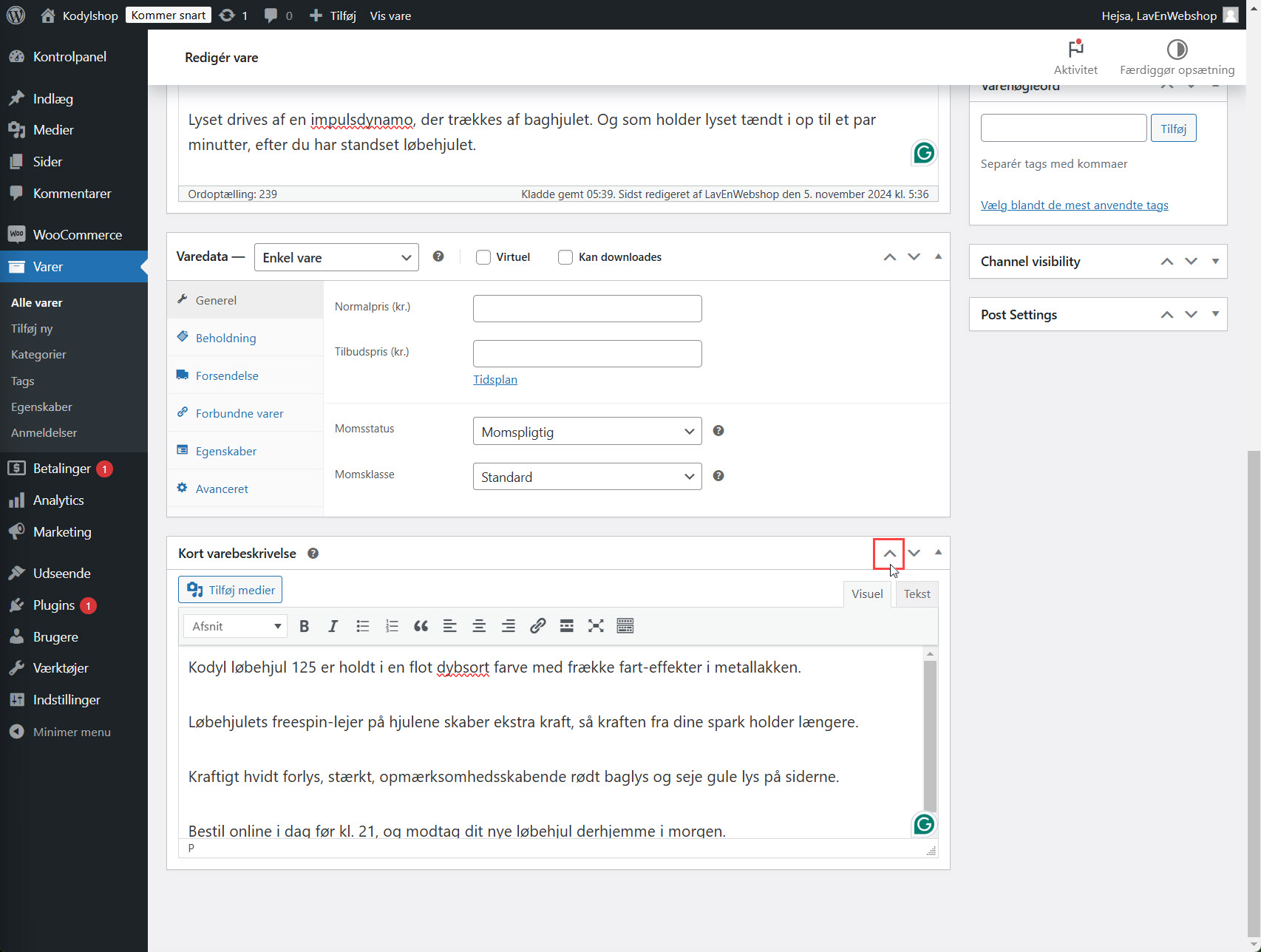
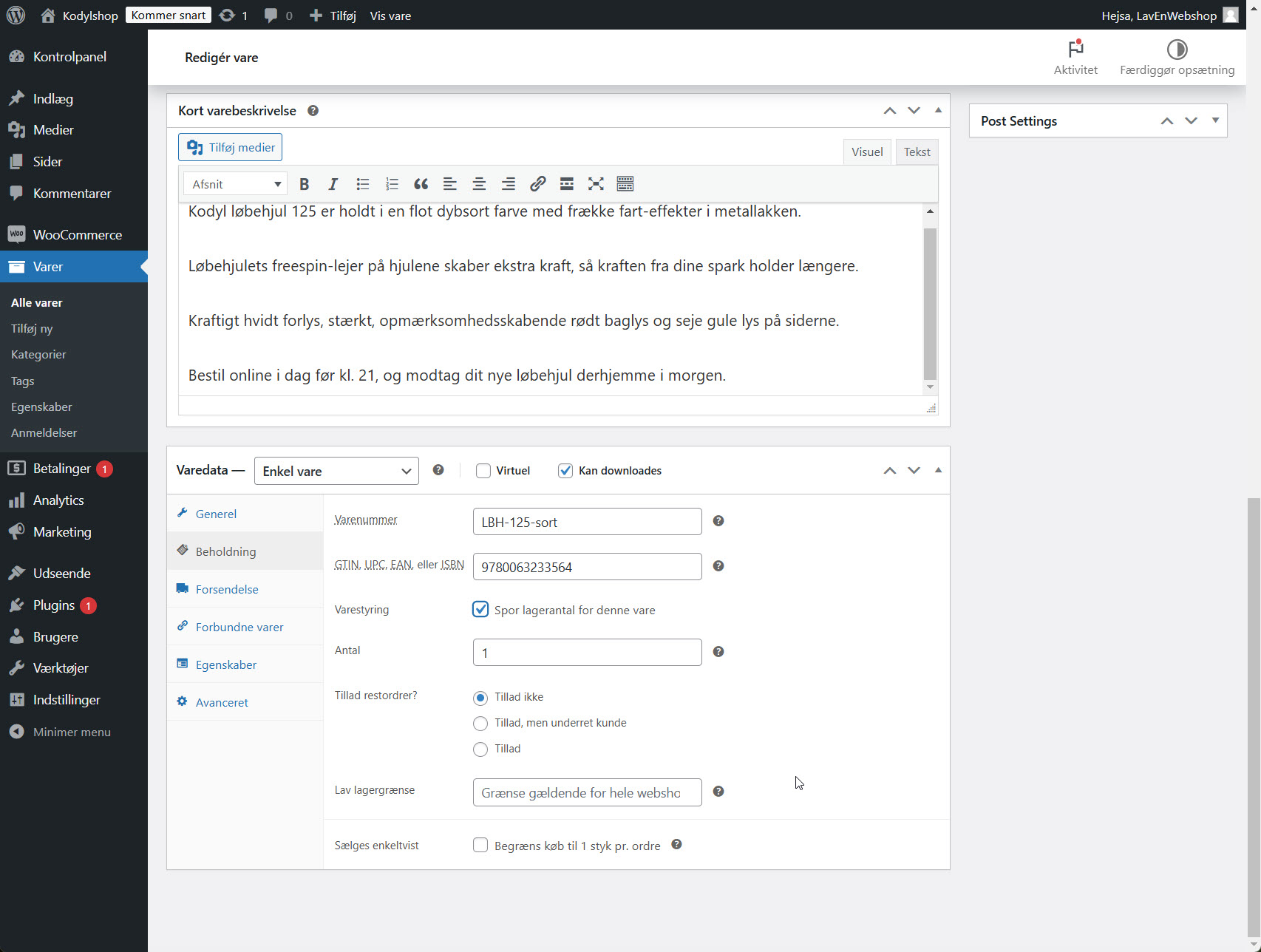
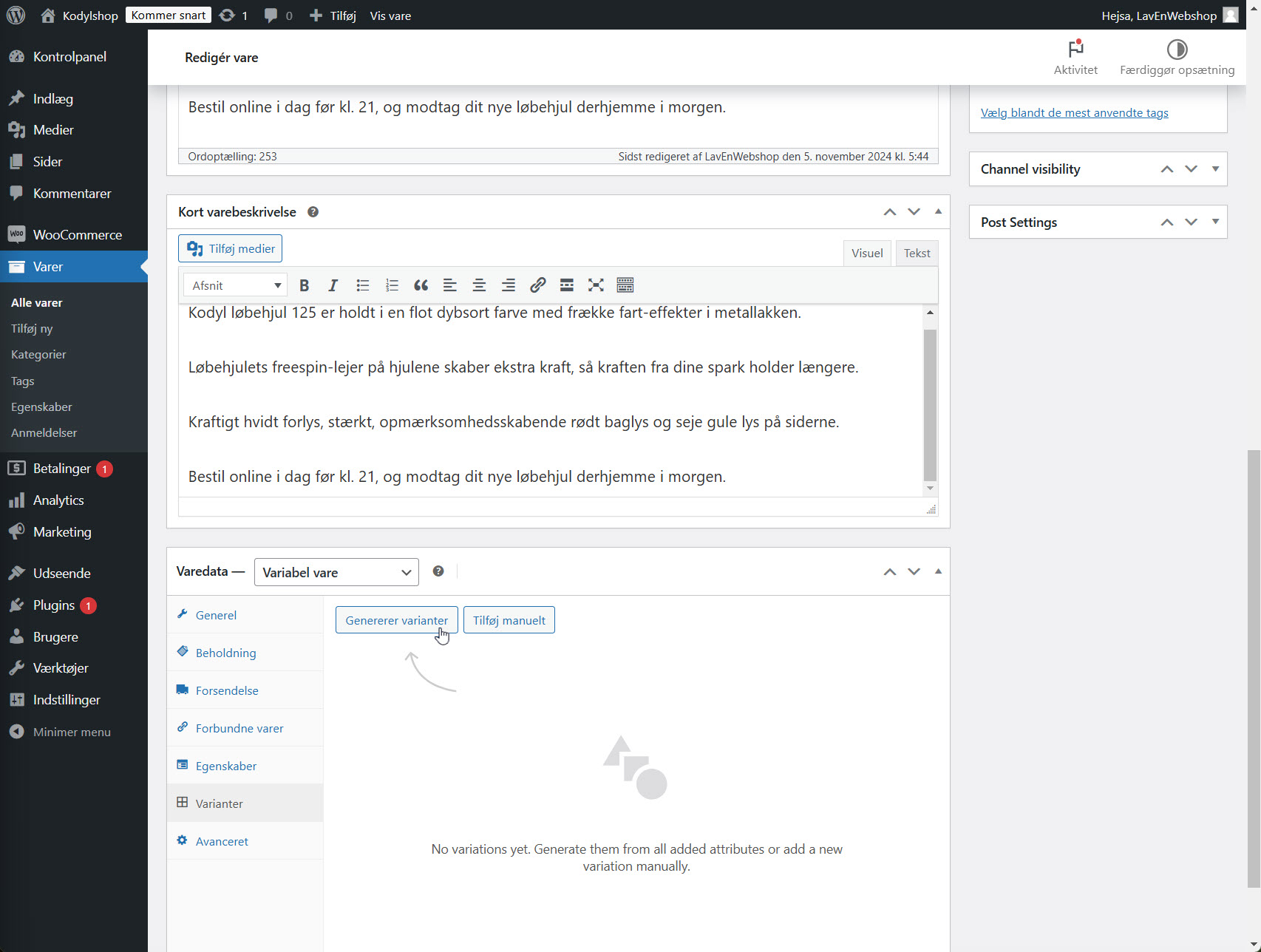
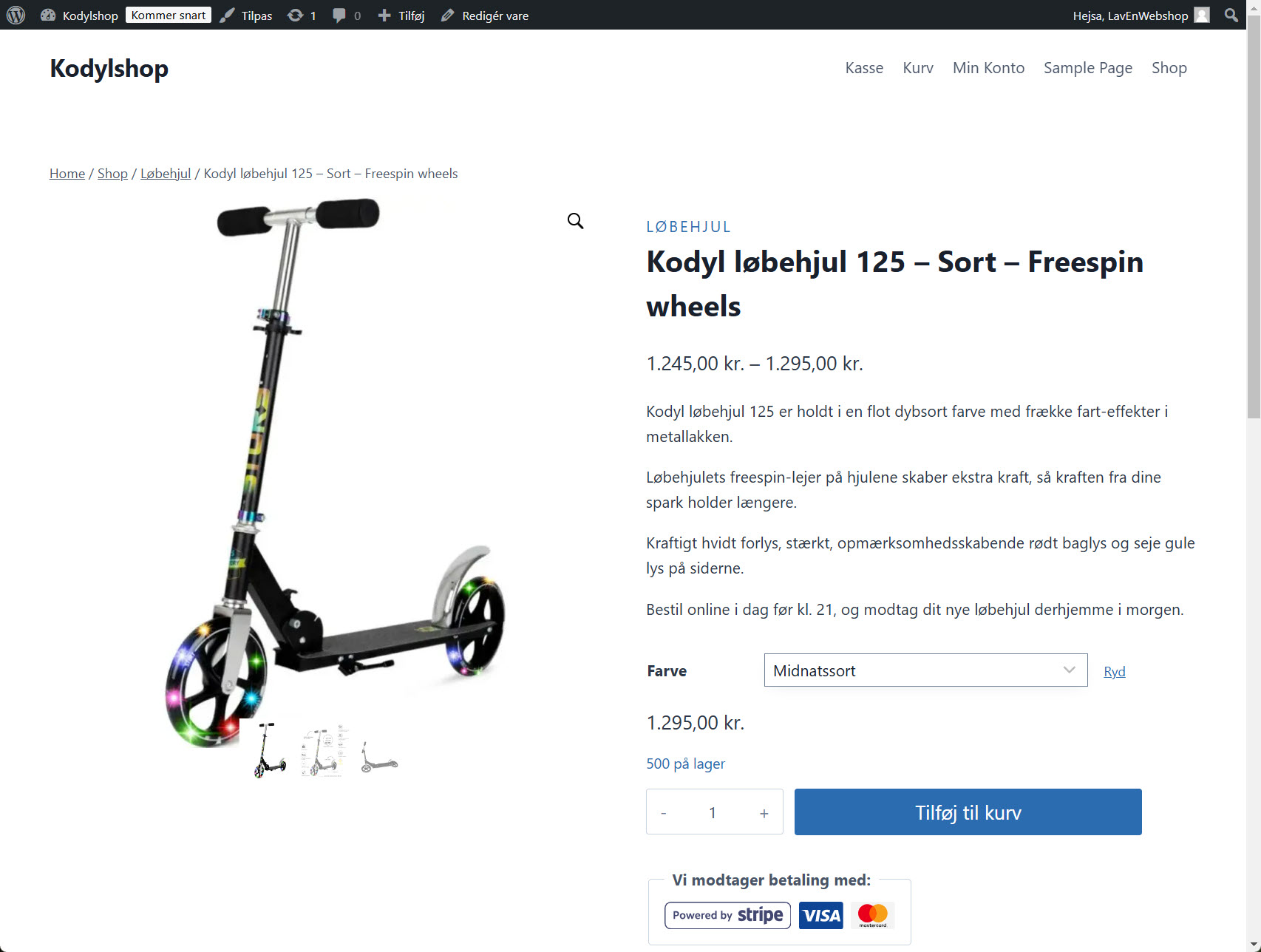
- Nederst på vare-siden finder du Kort varebeskrivelse-feltet. Her kan du sætte den korte produkttekst ind. Det er den, der bliver vist lige over Tilføj til kurv-knappen, når kunderne ser varen i din webshop. Så her kan du med fordel give en kort præsentation af varen og opsummere de vigtigste fordele, samt indskrive et klart og stærkt call to action. Men pas på længden af teksten. For enten klipper WordPress-temaet teksten af efter et bestemt antal tegn. Eller også vises alt teksten, så Tilføj til kurv-knappen ryger ned under bunden af skærmen, når kunden ser produktet på sin telefon eller en computer. Så forsøg dig med forskellige tekstlængder for at være sikker på, at teksten passer. Er du smart flytter du Kort varebeskrivelse-ruden op over Varedata-ruden på siden. Så kan du indsætte både den lange og den korte produktbeskrivelse, før du tilføjer varedata. Det gør du ved at klikke på pil op-knappen (se den røde markering på billedet) til højre for overskriften på Kort varebeskrivelse-ruden.

- Nu er du klar til at definere de forskellige varedata for produktet. Det handler dels om de produktegenskaber, som kunderne bruger til at sammenligne varetypen med. Og dels om informationer som pris, varebeholdning, vægt og andre relevante detaljer.
- Allerførst skal du vælge varetypen. Her kan du vælge, om varen er en:
Enkel vare – en fysisk vare, der sælges separat uden valgmuligheder for f.eks. størrelse eller farve.
Grupperet vare – til pakkeløsninger, der består af flere, allerede oprettede varer fra din webshop.
Ekstern/Partner vare – bruges til affiliate marketing shops, hvor du linker ud til en partnershop.
Variabel vare – en vare, hvor kunden kan vælge mellem f.eks. forskellige farver, størrelser etc.
I dette eksempel vælger du en Enkelt vare. - Virtuel-feltet bruger du til at angive, om du sælger en fysisk eller immateriel vare? Er varen fysisk og skal sendes ud til kunden, skal du IKKE markere Virtuel-feltet. Men sælger du en ikke fysisk vare, som f.eks. en e-bog eller et stykke software, skal du markere Virtuel-feltet. Så bliver kunden ikke opkrævet forsendelsesomkostninger, når der skal betales for varen.
- Sælger du f.eks. en e-bog, en video, en lydfil eller noget andet, der skal downloades af kunden, når han eller hun har betalt for købet, markerer du Kan downloades-feltet. Så snart du markerer feltet tilføjes der felter på Generel-fanen til, hvor du kan tilføje den fil, der kan downloades. Samt til hvor mange gange kunden kan downloade filen, og hvor længe linket skal være aktivt.
- Nu skal videre med at angive data for den vare, du skal sælge. Det foregår nede i Varedata-ruden. Her finder du mellem 4 og 7 faner, alt efter hvilken varetype du har valgt. Og om du har valgt at oprette en fysisk eller virtuel vare. Den første fane er altid Generel-fanen. Her starter du med at angive normalprisen for varen i Normalpris-feltet.
- I Tilbudspris-feltet kan du angive den tilbudspris, du sælger varen til. Angiver du en pris her, er det tilbudsprisen, varen sælges til nu og her. Men klikker du på Tidsplan-linket, kan du angive en start- og en slutdato i Udsalgspris datoer-felterne for, hvornår tilbudsprisen skal være gældende. Så vil du f.eks. køre med et introduktionstilbud, kan du angive, at tilbuddet løber frem til f.eks. en dato to uger frem i tiden. Du kan også angive et fremtidigt tidsinterval, så du f.eks. automatisk sætter varen på tilbud i f.eks. januar-måned det år, du angiver i datoen.
- Har du markeret Kan downloades-feltet øverst i Varedata-feltet, kan du nu tilføje den fil, som kunderne kan downloade, når de har købt varen. Filen lægges op i en særlig mappe på webserveren, der ikke kan tilgås direkte udefra. Hver gang nogen køber det virtuelle produkt, genereres et unikt download-link, som virker det antal gange og i det antal dage, du angiver i Downloadbegrænsning– og Download er udløbet-felterne nedenfor. På den måde kan du begrænse skaderne, hvis nogen deler deres unikke download-link med andre. Klik på Tilføj fil-knappen for at lægge varen op.
Når filen eller filerne er lagt op, angives linket til, hvor produkterne ligger på webserveren. Disse links skal ikke deles med kunderne, da de ikke kan tilgås udefra, men udelukkende benyttes af WooCommerce til at viderestille de download-links, som systemet har genereret til den enkelte kundes download. Bemærk, du kan godt lægge flere filer op til hvert produkt. Det er dog smartere at samle flere filer i en Zip-fil, så kunden kun skal downloade én fil frem for flere forskellige.
Efter du har lagt download-filen op, kan du vælge, hvilket navn filen får, når kunden downloader den. Det skriver du i Filnavn-feltet. Altså kan filen hedde hvad som helst i systemet, men får det navn du angiver, når kunden downloader den. - I Momsstatus-feltet vælger du, om produktet er momspligtigt eller ej. Og i Momsklasse-feltet angiver du, hvilken momssats der gælder for produktet. Har du en momsregistreret webshop, og har sat momsen op som tidligere beskrevet i opsætningsguiden til WooCommerce, lader du bare felterne stå med standardværdierne Momspligtig og Standard.

- En af de store fordele ved WooCommerce er, at webshopsystemet kan holde styr på din lagerbeholdning. Det er normalt nok noget, du helst vil holde styr på i dit økonomisystem. Men vælger du også at indsætte lagerbeholdningen i WooCommerce, kan du sætte systemet op, så den gør kunderne opmærksomme på, at en vare er ved at være udsolgt. Det kan oftest få folk til at slå til, hvis de kan se, du snart ikke har mere på lager af den vare, de gerne vil købe. Det gør du på Beholdning-fanen.
Det er dog ikke kun lagerbeholdningen, du kan håndtere på Beholdning-fanen. Du kan også bruge fanen til at angive et varenummer på varen i Varenummer-feltet. Og angive stregkoden eller andre entydige ID-numre på produktet i GTIN, UPC, EAN, eller ISBN-feltet. - Markerer du Spor lagerantal for denne vare-feltet, kan du efterfølgende angive lagerantallet på varen i Antal-feltet. Samt vælge, om du vil modtage restordrer på produktet, når det er udsolgt i Tillad restorder-felterne. Vælger du det, bliver varen ved med at være til salg, selv om du ikke har flere på lager. Du kan så vælge, enten at skilte med det på webshoppen ved at markere Tillad-feltet. Eller vælge, først at give kunden besked, når de har bestilt varen ved at markere Tillad, men underret kunde-feltet.
Husk også at angive, hvornår der skal vises, at der kun er få eksemplarer tilbage af varen. Det gør du i Lav lagergrænse-feltet. Angiver du ikke nogen grænse i feltet, vælger systemet den lagergrænse du har angivet i Indstillinger 🡪 Varer 🡪 Beholdninger. Vil du have en anden grænse end den (f.eks. fordi der er lang leveringstid på varen), indtaster du antallet i Lav lagergrænse-feltet. Så er det den, der gælder. Og ikke standardindstillingen.
- Vælger du ikke at markere Spor lagerantal for denne vare-feltet, kan du manuelt vælge, hvorvidt varen er på lager, ikke på lager eller i restordre ved hjælp af Lagerstatus-felterne. Altså skal du huske at ændre lagerstatus manuelt, hvis du ikke lader WooCommerce spore lagerantallet.
- Sælger du f.eks. unika-kunst eller en vare med begrænset tilgængelighed, kan du sætte varen op, så kunderne kun kan købe 1 styk pr. ordre. Det gør du ved at markere Begræns køb til 1 styk pr. ordre-feltet i Sælges enkeltvis-gruppen nederst på Beholdning-fanen.

- På Forsendelse-fanen angiver du vægten i Vægt-feltet og dimensionerne på produktet i Dimensioner-felterne, hvis der er tale om et fysisk produkt. På den måde kan du få beregnet de rigtige forsendelsesomkostninger på varen, når kunden skal betale for forsendelsen.
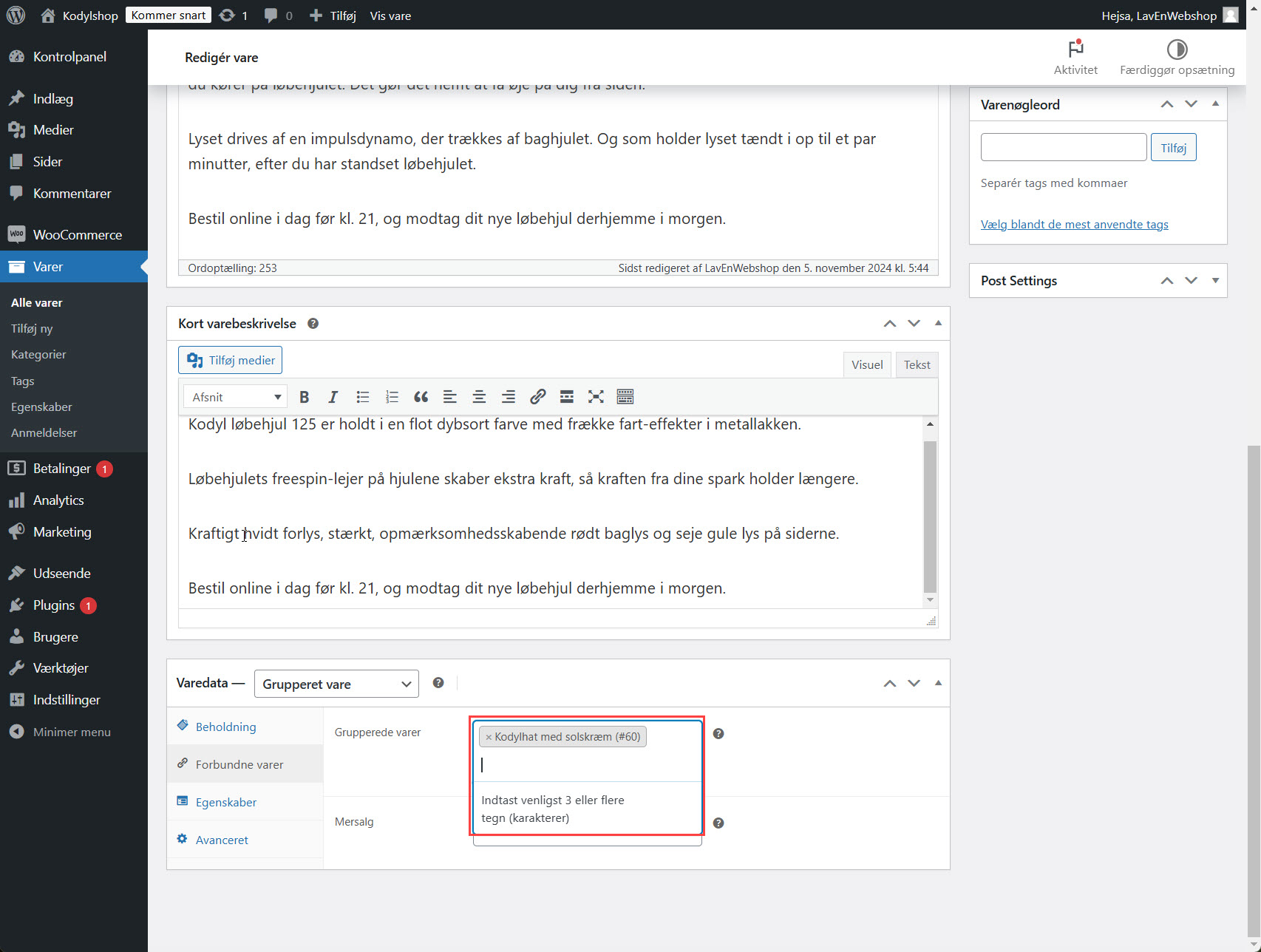
I Forsendelsesklasse-feltet vælger du den forsendelsesklasse, der skal anvendes på produktet, hvis du har sat flere forsendelsesklasser op i opsætningen af forsendelser. Hvordan og hvorfor du gør det, kan du læse mere om i vores guide til opsætning af forsendelser. Anvender du ikke forsendelsesklasser, lader du feltet beholde standardværdien Ingen forsendelsesklasse. - Har du valgt, at varen er en Grupperet vare i Varetype-feltet, klikker du på Forbundne varer-fanen for at angive, hvilke varer som allerede er oprettet i webshoppen, der indgår i den pakke, du er ved at bygge til kunderne. Det gør du ved at søge efter de enkelte varer i Gruppede varer-feltet, og så klikke på den eller de varer, pakken indeholder. Du kan angive flere varer, ved at blive ved med at søge efter og tilføje nye varer i Gruppede varer-feltet.

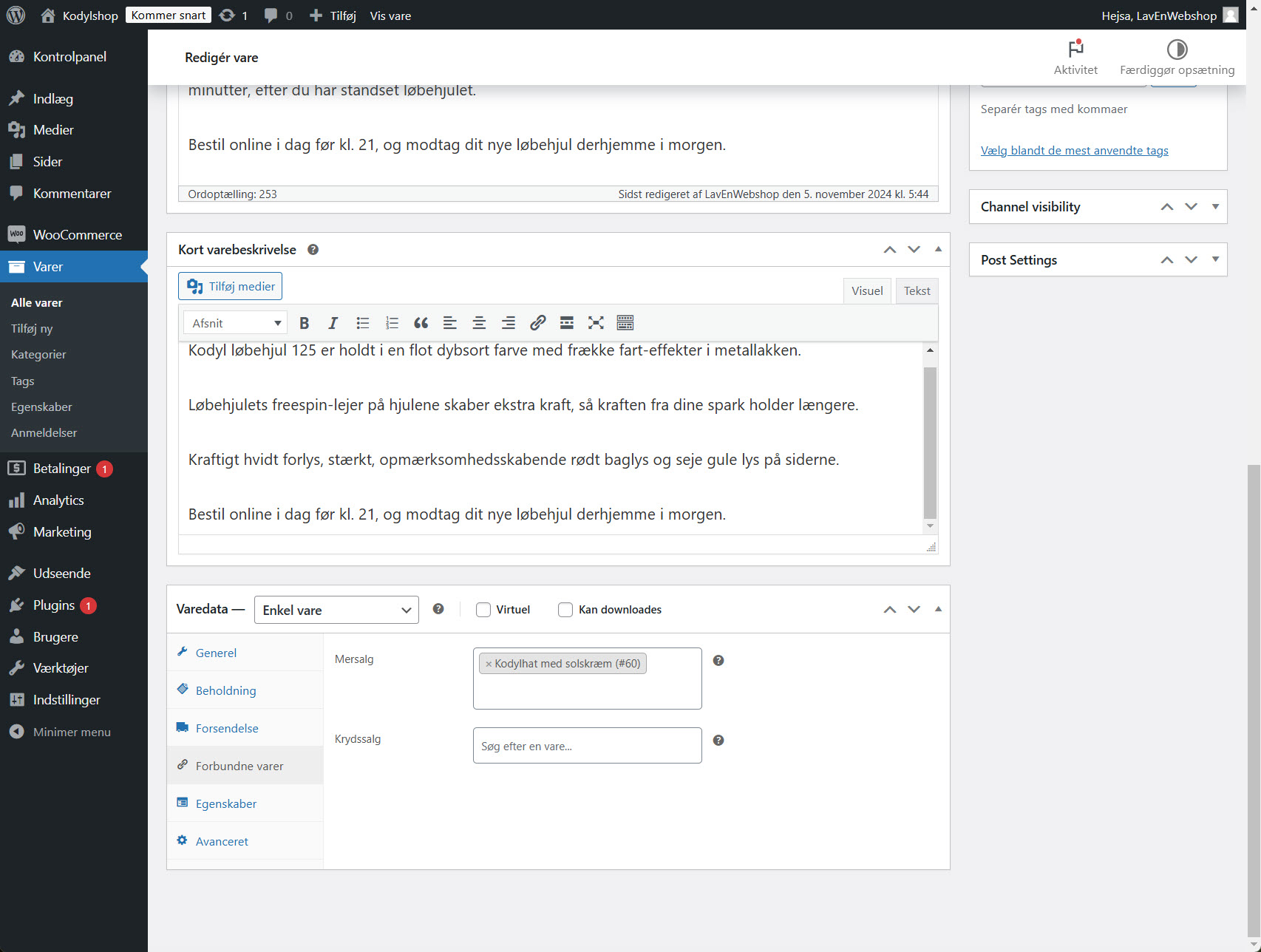
I Mersalg-feltet kan du tilføje en dyrere version af det samme produkt, som så promoveres på produktsiden som et alternativ til den grupperede vare. - Har du IKKE valgt Grupperet vare i Varetype-feltet, kan du bruge Forbundne varer-fanen til at angive mersalgs- og krydssalgsprodukter. I Mersalg-feltet angiver du varer, der fungerer som dyrere alternativer til varen. De promoveres på produktsiden sammen med produktet. Lige som med grupperede varer kan du angive flere varer, ved at blive ved med at søge efter og tilføje nye varer i feltet.
I Krydssalg-feltet kan du tilføje forskellige former for tilbehør eller udvidelser til produktet, som bliver promoveret, når kunden ser på Kurv-siden. Igen kan du angive flere varer, ved at blive ved med at søge efter og tilføje nye varer i feltet. Og der kan vises krydssalgsprodukter til flere varer i kurven, når kunden lander på Kurv-siden.
I praksis kan du bruge begge felter til at promovere forskellige former for mersalg til det produkt, du er ved at oprettet. Og så vælge det pågældende felt alt efter om det er mest logisk at promovere mersalget på produktsiden eller på Kurv-siden.
- På Egenskaber-fanen kan du tilføje og definere værdierne på de produktegenskaber, som kunden har behov for til at vurdere den enkelte vare. Du tilføjer nye produktegenskaber ved at klikke på Tilføj ny-knappen, navngive egenskaben i Navn-feltet og angive værdien i Værdi(er)-feltet. Er du smart uddyber du den gevinst, som værdien giver kunden efter værdien. Så er kunden ikke i tvivl om, hvad værdien betyder for hans eller hendes udbytte af produktet. Klik på Gem egenskaber-knappen for at oprette egenskaben. BEMÆRK: Du kan også oprette egenskaber, der ikke vises på produktsiden. Bare fjern markeringen af Synlig på varesiden-feltet. Så er det kun dig og dine ansatte med adgang til admin-delen på webshoppen, der kan se egenskaben.

- Har du valgt Variabel vare i Varetype-feltet, kan du angive de forskellige varianter for varen, ved at skrive dem med en lodret streg (”|”) imellem. Samtidig skal du huske at markere Anvendt til varianter-feltet, for at angive at produktvarianterne defineres af denne egenskab.

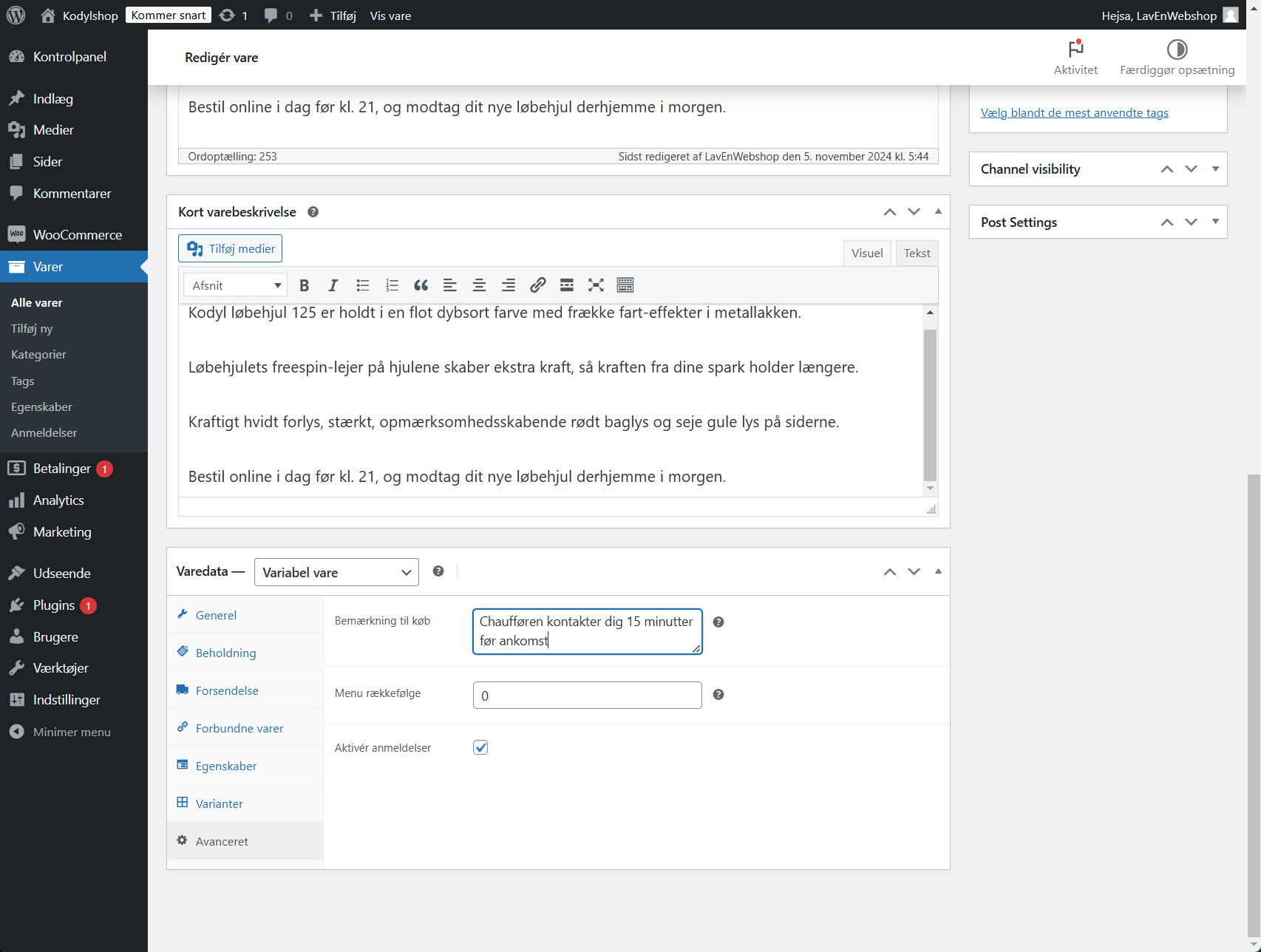
- På Avanceret-fanen finder du en række forskellige felter, alt efter hvilken type vare, du har valgt. Generelt handler det om:
Bemærkninger til køb-feltet: Her kan du indtaste en tekst, som sendes til de kunder, som køber produktet. F.eks. med besked om en særlig leveringsmåde eller noget, de skal tjekke ved modtagelsen. Eller andet, som er relevant i forhold til produktet.
Menu rækkefølge-feltet: Dette felt handler ikke om produktets placering i menuen, men på f.eks. kategorisiden eller i de produktlister, du kan indsætte som widgets på webshoppen. Her kan du angive, hvor på kategorisiden eller i listen, produktet skal placeres. Så har du en varekategori, hvor det giver mening at placere produkterne i en bestemt rækkefølge, kan du angive produktets placering i rækkefølgen ved at indtaste et tal i feltet her.
Aktiver anmeldelser-feltet: Dette felt er som standard slået til, så folk kan anmelde produktet. Men på f.eks. nogle former for tilbehør til et andet produkt, giver det ikke mening, at du kan skrive anmeldelser. I sådanne tilfælde kan du vælge at slå muligheden fra for at skrive anmeldelser fra, ved at fjerne markeringen i feltet.
- Har du valgt Variabel vare i Varetype-feltet, skal du huske at klikke på Varianter-fanen, når du er færdig med at oprette varen. Har du husket at oprette en egenskab til at generere varianterne efter på Egenskaber-fanen, klikker du nu på Genererer varianter-knappen.

- Så genereres varianterne af varen som nye varer i shoppen med de samme indstillinger, som dem du er ved at oprette varen med. Samtidig tilføjes der et valg-felt på varesiden, så kunderne kan vælge den variant af varen, de ønsker at købe. Efterfølgende kan du trække rundt på rækkefølgen af varianterne ved at klikke på de tre vandrette streger til højre på varianten, og holde musetasten nede, mens du trækker varianten til sin nye placering. Klikker du på Redigér-linket ud for hver enkelt variant, kan du tilføje et separat produktbillede, varenummer, pris og andre relevante egenskaber for den enkelte variant.

- Gentag processen for de andre varianter af varen. Rul så op og klik på Gem kladde-knappen øverst i højre kolonne på Rediger vare-siden, for at gemme en kladde af varen. Generelt anbefaler vi altid, at du klikker på Gem kladde-knappen med jævne mellemrum, når du opretter nye varer. Så undgår du, at skulle oprette varen forfra, hvis der går noget galt senere i oprettelsesprocessen.

- Nu mangler du sådan set kun at tilføje et varebillede af produktet og eventuelt yderligere billeder.
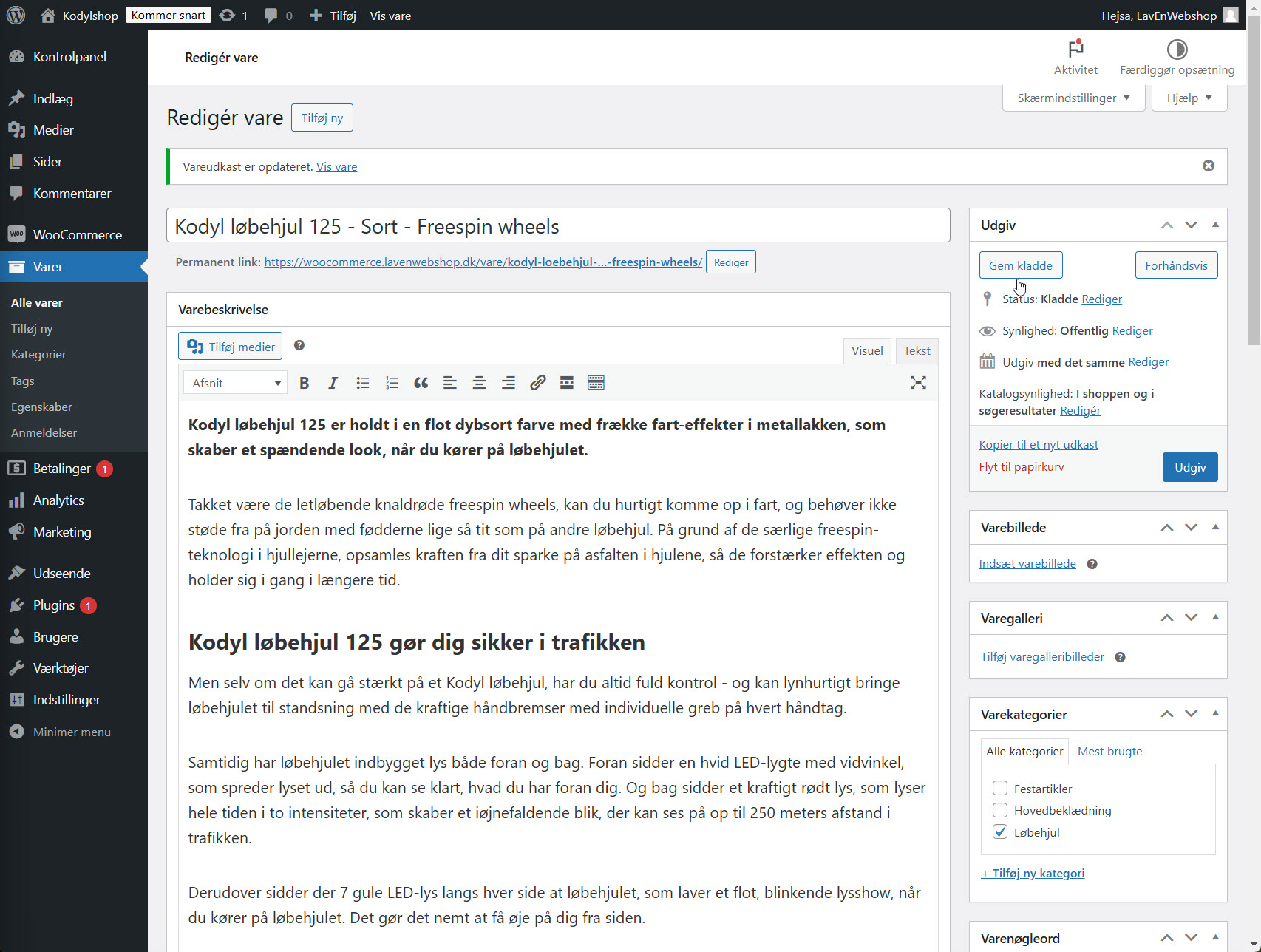
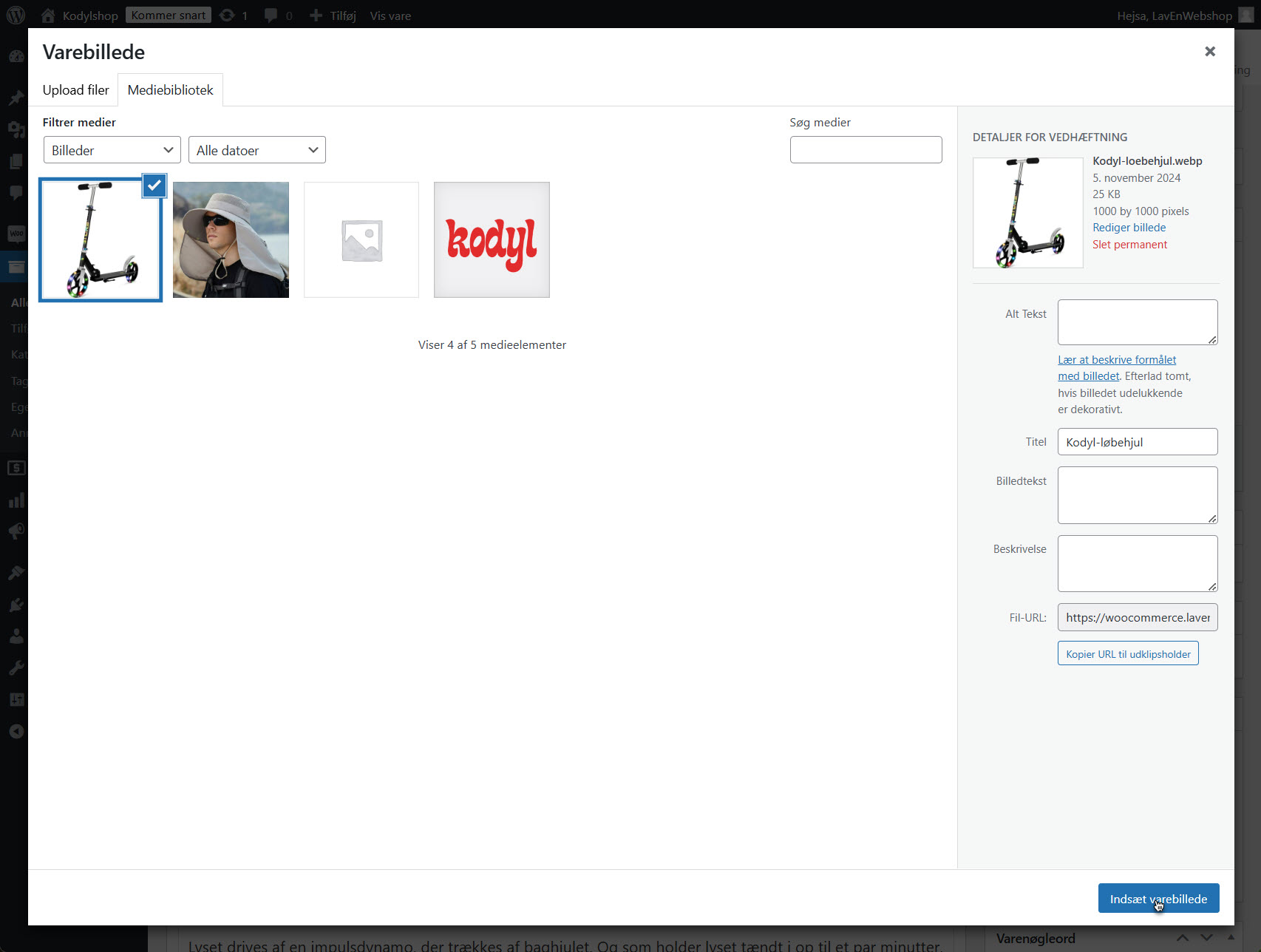
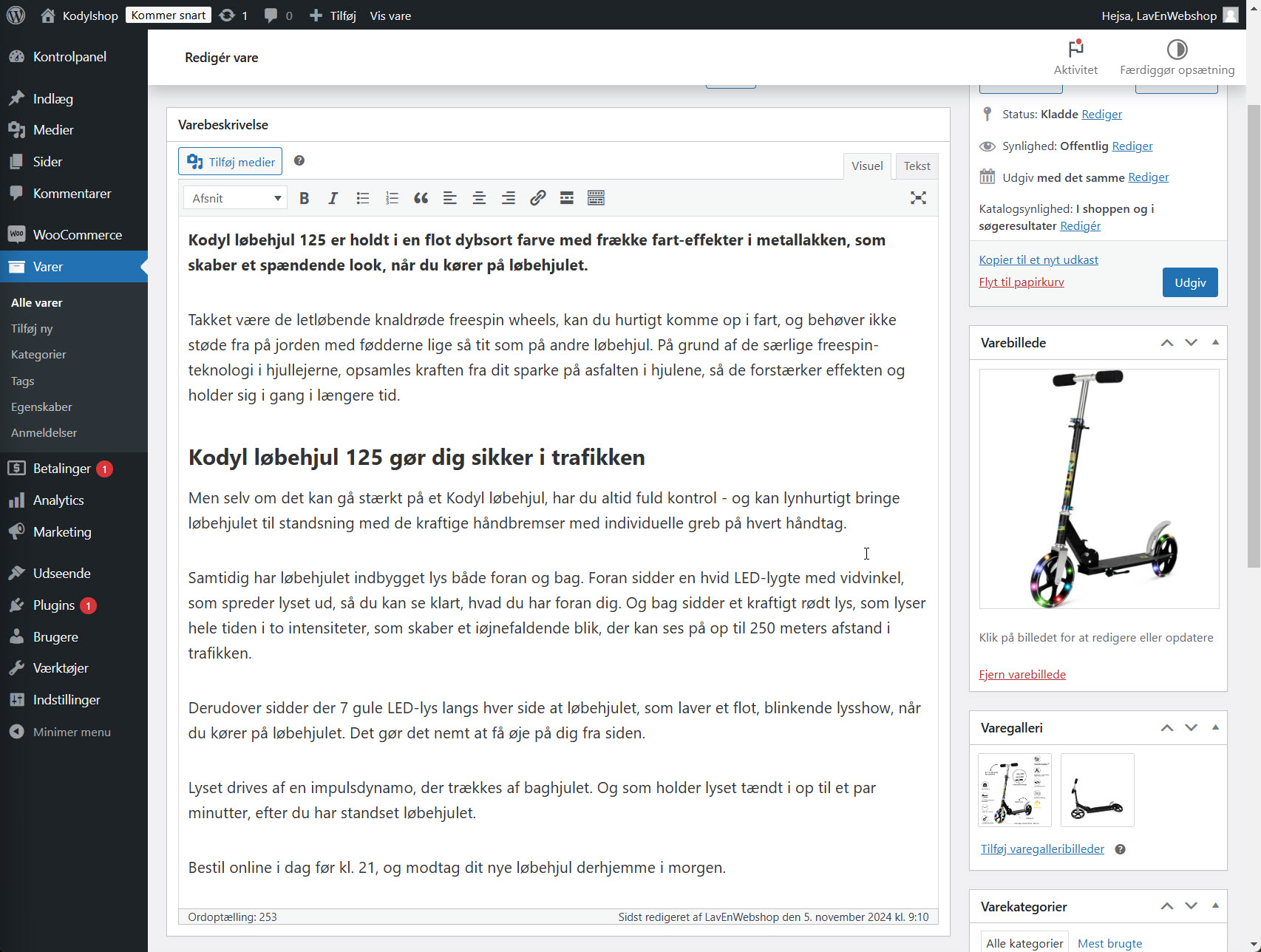
Det varebillede, du gerne vil have vist i produktkategorien og som det første, når kunderne kommer ind på varesiden på webshoppen, skal du lægge op i Varebillede-gruppen. Det gør du ved at klikke på Indsæt varebillede-linket, trække varebilledet ind i mediebiblioteket, tjekke det er markeret og klikke på Indsæt varebillede-knappen. Vælg et varebillede i et størrelsesforhold, der passer til det, du valgte i Udseende 🡪 Tilpas 🡪 WooCommerce 🡪 Varebilleder. Samt ligger så tæt på et multiplum af den bredde på det primære billede, som du angav samme sted.
- Vil du tilføje flere billeder eller måske en video af varen, klikker du på Tilføj varegalleribilleder-linket i Varegalleri-gruppen. Og tilføjer dem på samme måde som beskrevet ovenfor. Du kan sagtens trække flere billeder og videoer over på en gang og tilføje dem. Det kræver blot, at de er markeret i mediebiblioteket, når du klikker på Indsæt varebillede-knappen.

- Nu er varen klar til at blive lagt til salg på webshoppen. Tjek alle felter og billeder en sidste gang, og klik på Udgiv-knappen. Og klik på Se vare-linket øverst på Rediger vare-siden. Så kan du se, hvordan den færdige vare kommer til at se ud i webshoppen. Her i varianten midnatssort.

Opret nu nogle flere varer. Så er du tæt på at være klar til at åbne din WooCommerce webshop. Du mangler kun lige at gøre det muligt at tage imod betaling for salget. Og gøre det nemt for dig at sende varerne til dine kunder.



























Jeg kan virkelig ikke finde ud af hvordan man tilføjer et billede som produktbillede? Jeg kan kun finde ud af at indsætte billede i teksten, men ikke i den boks hvor der burde være et billede… Kan du hjælpe ? 🙂
Hov nu fandt jeg ud af det 😛
Det var godt. 😀
Havde jeg beskrevet det forkert eller dårligt? For så må du endelig sige til, så jeg kan rette guiden.
Jeg kunne ikke lige finde noget om det i guiden, men det kan være mig der har læst forkert. Jeg vidste ikke at thumbnail betød at det var produkt billedet, men jeg klikkede bare på alt og fandt ud af det til sidst 😀
Super god guide!! Er i fuld gang med at opsætte min kommende webshop 🙂
Hej Helena
Jeg er glad for, at du kunne bruge guiden. Jeg mener ikke, at jeg skriver om thumbnail i min guide, så det er ikke dig, som har overset det. Jeg må nok hellere lige få tilføjet det punkt til min guide.
Jeg er glad for, at du tog dig tid til at svare mig, for så kan jeg gøre min guide bedre.
Ja, hej Jonas & Helena. Jeg vil også gerne vide, hvordan man tilføjer et billede til ens produkter. Det kan jeg ikke regne ud. På forhånd tak, Christian
Hej Christian
Hov, der er ingen, der hedder Helena her, hehe. Ja, det har mange også sagt, at jeg skal skrive om. 😀
Du tilføjer billeder ved at gå ind under dit produkt. Når du tilføjer et billede i højre side under “thumbnail.” Skrev lige hvis det ikke virker.
Desværre er der ikke skrevet så meget om checkout modulet, og der sidder jeg lige pt med et problem. Jeg har ikke lavet om på nogen af de standardopsætninger som woocommerce kommer med, men af en eller anden grund vil det ikke lade mig indtaste navn/adresse. Den kommer med følgende fejl selvom felterne er udfyldt:
“Fornavn er et krævet felt.
Efternavn er et krævet felt.
Adresse er et krævet felt.
Postnummer er et krævet felt.
By er et krævet felt.”
Er der noget jeg har overset?
Hej Carsten
Jeg har aldrig selv oplevet nogle problemer med checkout. Du kan evt. sende en e-mail til [email protected] med din webshop, så vil jeg godt tjekke det.
Hej.
Jeg har oprettet produkter og ønsker at give dem en anden rangering. Feks. mine neglelakker skal vises på en anden måde – end fortløbende efter varenummer.
Kan I hjælpe ?
Hej
Jeg havde ikke lige set din besked. Løste du problemet?
Hej!
Jeg er stødt ind i et problem.. Jeg kan ikke finde ud af hvor jeg kan slette det forudskrevne ord “produktbeskrielse” der står i kassen beskrivelse under billedet?? Kan du hjælpe??
Hej Majken
Hvilken tema bruger du? Du kan evt. lige sende yderligere info til mig på [email protected]
Super god vejledning! Har været til stor hjælp.
Jeg har dog et spørgsmål – jeg sælger tøj på min webshop, men kan ikke finde nogle steder, hvor man har mulighed for at angive størrelser på varen. Kan det passe? 🙂
Du kan forbinde produkter. F.eks. som jeg har gjort i denne shop. https://billigesleeves.dk/produkt/blat-sleeve/ . Her er hovedproduktet et blå sleeve, hvor du så kan vælge forskellige størrelse. Du kan skjule links til underproduker som f.esk. t-shirt medium, t-shirt large osv. Jeg vil finde et tema, som er lavet til at sælge tøj, for så er det lettere at få til at se flot ud.
Jeg burde have skrevet om, hvordan man laver et hovedprodukt og forbinder andre produkter til det. Ellers må du lige skrive til mig igen, for ellers kan jeg lige guide dig det rigtige sted hen.
Men det kan godt lade sig gøre. 😀
Hej, Jeg undrede mig lidt over hvordan man evt. kunne få billeder på de forskellige ting man smed under som “grupperelateret produkter”. Altså jeg sælger 4 forskellige sokker og vil gerne vise billederne med teksten uden foran, når man går under den sok.
Sikker på det ret simpelt, jeg kan dog ikke lige gennemskue hvad jeg gør galt.
Mvh
Mark
Hvis du kun har fire forskellige sokker, skal du blot give dem hver et billede. Hvis du har fire kategorier, kan du vælge at give kategorier et billede også. F.eks. hvis du havde en kategori med sorte sokker og en kategori med grå sokker. Du opretter dem blot som kategori, og herefter kan du gå ind og give dem et billede.
Selve opstilingen af dine produkter og tekst har noget med temaet at gøre. Du kan evt. linke til dit tema, så kan jeg komme med et bedre bud.
Jeg håber, at det løste dig problem, ellers er du velkommen til at skrive igen.
Hej
Hvordan opretter jeg relaterede produkter. ? vil gerne kunne styre hvilke produkter der visen samme med evt en bøtte maling
Under produktet går du ned til “Forbundende produkter.” Her kan du vælge krydssalg eller mersalg. Krydssalg bliver vist, når kunden er i din indkøbskurv, så de også kan bestille dette produkt med. Mersalg vil blive vist under selve produktet, når kunden trykker på det.
Hej
Vi vil gerne ændre på rækkefølgen af hovedgrupperne, så de ikke automatisk stå i alfabetisk rækkefølge.
Hvad skal man skrive i krysdsalg for at henvise til en gruppe/bestemte produkter?
Mvh Heidi
Hej Heidi
Alle produkter har under indstillinger et punkt, der hedder “Avanceret,” og her kan du ændre rækkefølgen for produktet. I starten står alle dine produkter til 0, og derfor vælger systemet alfabetisk rækkefølge.
I krydssalg skriver du, hvad det produkt, som du gerne vil lave krydssalg med hedder. Produktet burde komme frem, hvis du skriver det.
Hej. Jeg har en webshop der forhandler sko. Er der en måde hvor man både kan have variationer i produktet (altså vælge størrelser for mit vedkommende) og samtidig have en salgs- og tilbuds-pris?
For når man vælger “variabelt produkt”, så kan man lave størrelser osv. Men man kan kun have salgs- og tilbuds-pris hvis man vælger “enkelt produkt” under produkt data
Hej Signe
Du kan sagtens have bestemte variationer på tilbud. Under hver variation kan du trykke på den, og så kommer der en række ting, som du kan redigere. Her kan du vælge salgspris og tilbudspris for variationen.
Hej super god guide og fedt du tager dig tid til det 🙂
Jeg har et problem på http://www.SUPsurf.dk Som du nok kan se, på starts siden er billederne af produkterne alt for store og ligger skidt i forhold til tekst osv.
Jeg kan ikke hitte ud af at få dem på plads?
Hvad gør man?
På forhånd mange tak 🙂
Hej Troels
Ja, der er tit problemer med billeder i WooCommerce. Det er vigtigt, at du uploader alle billeder i samme størrelse og i mange temaer kræver det også, at du har samme antal linjer i titlen til produktet. Hvis dit tema tillader store billeder, så vil den uploade dem i stor størrelse. Her kan du evt. også prøve at hard crop dem under billedeindstillinger i WooCommerce.
Ellers kan jeg hjælpe dig. Du kan evt. sende en e-mail på [email protected].
Jeg håber, at du løser problemet.
Hej Troels
Jeg har god erfaring med at sætte egne webshops op i prestashop og eshop+, men woocommerce driller mig et par steder – kan ikke finde ud af at fjerne / tilføje produkter på forsiden.
Hej Freddy
Jeg har sendt dig en e-mail i stedet.
Hej Jonas
Kan du mon dele noget info her eller andre der kan?
Har samme problem her, hvordan man forhindrer woocommerce i at vise alle produkter på forsiden Vil gerne kun have vist de varer der er på udsalg/kampagne, hvis det er muligt.
/Nijep
Hej Nijep
Ja, det er lidt svært lige at komme ind på i kommentarfeltet. Måske er det noget, jeg burde lave nogle guides til. I dit tema burde du have valgfrihed til at bygge din forside op, som du har lyst til. Det er en af grundene til, at man vælger et tema, som er bygget til WooCommerce, da det giver bedre muligheder.
Hej Jonas.
Wow, 1000 tak for en virkelig gennemarbejdet og brugbar guide.
Jeg har et lille tillægs-spørgsmål… Hvis man har en vare, hvor man vil tilbyde kunden at opdele betalingen, hvordan sættes det så op?
Varen er allerede oprettet med mulighed for at købe til fuld pris, men jeg vil gerne tilføje en “opdel betalingen i 3 dele” knap på samme side og jeg kan ikke lige regne ud hvordan det gøres 🙂
Kan du måske give mig et lille prej om hvilken retning jeg skal gå? Det ville være SÅ awsome 🙂 (endnu mere avesome end denne artikel – og den er virkelig awesome ;)!!)
Hilsen Natallia
Hej Natallia
Hvad bruger du til at modtage betalinger med? Jeg ville tjekke igennem din payment gateway, om det ikke kan lade sig gøre her.
Hej Jonas,
Jeg kan ikke få kategorier og underkategorier frem på shoppen. Har fulgt din vejledning men på siden viser den kun produkterne…
+ jeg vil gerne have at forsiden/den første side man kommer ind på er siden med webshoppen.
Kan du hjælpe?
Mvh. Cecilie
For at vise din webshop går du bare til “Indstillinger” og “Læsning” i dit kontrolpanel. Her vælger du “En statisk side (vælg nedenfor).” Nu kan du vælge, hvilken side der skal vises på din forside, og hvilken side der skal vise dine blogindlæg.
Fik du fikset det med kategorierne? Hvilket tema bruger du, og hvad hedder din webshop, så kan jeg se, hvad der er galt.
Hejsa.
Tak for en fed guide 🙂
Jeg har fået ødelagt den side, der hedder “products” – en af de sider, som woo selv opretter.
Er der en måde, hvor jeg kan få den tilbage?
Lige nu viser den bare blank side.
De bedste hilsner fra
Anita
Hej Anita
Mange tak. Jeg skal lige være helt sikker på, hvad det er, du har gjort. Jeg gætter på, at du skal ind og tilvælge den igen. Hvis det er, fordi du har slettet en side, så kan du bare oprette den igen. I indstillingerne til WooCommerce kan du under produkter vælge den side, hvor dine produkter skal vises. Er det den side, du har mistet? Hvis ja, så vælg den side du lige har oprettet. Nu kommer dine produkter igen frem her.
Jeg håber, at det giver mening, ellers må du lige skrive igen.
Tak for en skøn guide.
Kan du mon hjælpe mig?
Jeg har fået oprettet mine produkter, og de er rigtig fint. Men den side, som woo selv genererer, der hedder “products”, den er jeg kommet til at ødelægge ved at skrive i tekstfeltet. Og nu er siden bare helt tom.
Hvordan kan jeg rette op på det?
På forhånd tak 🙂
Hej
Du burde bare kunne slette det, som du har skrevet i tekstfeltet. Normalt ville du også sagtens kunne skrive tekst her. Men prøv at slet det og så gør det, jeg skrev i sidste svar til dig, så du er sikker på, at det er den rigtige side, som er sat op til det.
Hej!
Tak for en super guide!
Jeg har oprettet en webshop med Woocommers, og det meste fungere super fint, men jeg har nogle problemer:
1) Jeg vil gerne have at min webshop er på dansk, men det skaber nogle problemer. Det jeg har gjort er følgende:
Efter jeg fulgte denne guide: https://translate.wordpress.org/projects/wp-plugins/woocommerce kan jeg ikke få mine produkter til at virke i WooCommerce. Jeg kan tilføje dem i WP-admin, men når jeg går til siden for at se produktet, så får jeg denne fejlmeddelelse: “Oops! That page can’t be found.”.
Jeg har downloadet oversættelsesfilen her fra: https://translate.wordpress.org/projects/wp-plugins/woocommerce/stable/da/default, og givet det dette navn “woocommerce-da_DK.mo” og uploadet det til wp-content/languages/woocommerce. Når jeg ændre indstillingerne WP/Settings/General til dansk, ændre det sproget på hjemmesiden, men så får jeg altså fejlmeddelelsen. Hvis jeg ændre det tilbage til engelsk virker siderne igen, men så er de ikke på dansk.
Så vidt jeg kan se, så forsvinder fanen “produktkategorier” som ligger inde under menuer i mappen “udsende”, når jeg ændre sproget fra engelsk til dansk. Et andet problem er, at den ændre permalinket, fordi den oversætter products til produkter.
Kan du hjælpe mig med at løse problemet, så mine produktsider virker, samtidig med at hele webshoppen er på dansk?
På forhånd tak.
Bedste hilsner
Nina
Jeg tror, jeg har løst problemet 🙂
Det er jeg glad for Nina. Ellers er du velkommen til at skrive en besked til mig, så kan vi jo altid tale om det.
Nu har jeg det problem Nina havde. Ingen produktkategorier under udseende. Det er den nyeste WordPress og woocommerce udgave, men har også installeret sprogfilerne manuelt. Kan du hjælpe.
Hej Michael
Nina løste selv problemet, så jeg ved ikke, hvad hun endte med at gøre.
Om ens produktkategorier kommer frem, handler oftest om, hvilket tema man har. Nogle temaer viser produktkategorier på forsiden, mens andre ikke gør. Prøv at gennemgå de muligheder der er i temaet, det kan sagtens være løsningen på dit problem.
Jeg kan desværre ikke komme med et meget bedre svar i kommentarfeltet, da det kommer helt an på, hvilket tema du har. Men prøv at kigge i de indstillinger. Ellers kan du se mine priser under hyr mig, hvis det er noget, som jeg skal ind og fikse i dit kontrolpanel.
I vores webshop bruger vi et responsivt design. Men designet følger ikke med, når det gælder billederne på produktsiderne. Her er der fortsat 2 kolonner. Har du et bud på, hvor jeg skal starte fejlfindingen?
Så hvis du ser webshoppen på mobilen, bliver de to billeder små? Jeg vil starte med at tjekke hos selve temaet, inden I kigger andre steder. Hvis det er et købetema, skal I tjekke, hvordan det ser ud på temaudbyders hjemmeside. Hvis det er et tema, som I har fået designet, skal I tage fat i udvikler.
Hvis du allerede har gjort det, er du velkommen til at sende et link til webshoppen.
Jeg har tilkøbt et design til min webshop. På forsiden har jeg bla shop i menuen. Herunder er der oprettet sider som garn, tilbehør osv. Jeg har oprettet kategorier med f.eks tilbehør. Nu vil jeg så have mit produkt under menuen shop-tilbehør.
Det kan jeg ikke. Klikker jeg på shop kan jeg se det. Men ikke når jeg klikker på tilbehør.
Hvordan matcher jeg tilbehør-siden med tilbehørkategorien? Håber det er forståeligt skrevet 🙂
Hej Anette
Kan det passe, at du har løst problemet? For når jeg trykker på tilbehør, får jeg produkter frem. Men generelt så kan du selv bestemme over din menu ved at gå til “Udseende” og så “Menu” i dit kontrolpanel. I menuen kan du vælge alt fra sider til produktkategorier. Hvis du oprettet produktkategorien “Tilbehør” i din menu, viser den alle de produkter, som du har i den kategori.
Under dine produkter kan du lægge dem i de forskellige kategorier.
Jeg håber, at det var et ordenligt svar på dit spørgsmål, ellers skriver du selvfølgelig bare igen. 🙂
Hej!
Tak for en god guide 🙂
De grupper du har til gruppering – hvor opretter man dem?
På forhånd tak for hjælpen 😉
Hej Thomas
Mange tak. Selve grupperne oprettes på stort set samme måde. Når du opretter et produkt, skal du kigge der, hvor der står “Product Data.” Her står den som “Enkel/Enkelt Produkt” fra starten af. Her laver du den om til et “Grupperet produkt”. Så burde det virke.
Hej Jonas.
Jeg har lavet et produkt som variation hvor at de forskellige varianter har forskellige priser vil gerne have at det er variantens pris der bliver vist og ikke variationen mellem dem.
Håber du kan hjælpe.
Mvh.
Sebastian.
Kan du smide et link til din webshop?
Hej
Er der et maksimum på hvor mange produkter der kan være i en kategori?
Jeg oplever at der ikke kan ligge flere en 16 produkter?
Vh Amelia
Det burde der som sådan ikke være. Hvad tema bruger du?
Hej, jeg skal lave et produkt der består af 3 valg muligheder. Altså fx et bh sæt, bh størrelse,
og dertil skal du vælge enten et par trusser i størrelse ??? til x kr eller et par hipster størrelse ???? til xx kr. Hvordan filan gør jeg det?
Når du opretter et produkt, kan du vælge at tilføje f.eks. størrelser. I dit tilfælde skal du så oprette en bh og så skrive de forskellige størrelser herunder.
Hej
Hvordan får man på mobilen, kun et produkt vist af gangen, lige nu vises der 2 produkter
Mvh. AP
Hej
Det lyder til, at det har noget at gøre med det tema, som du har valgt. Kig i temaets indstillinger. Når du har et responsive tema (det er alle nye), så gør den det hele automatisk, og derfor har du ikke nødvendigvis de store valgmuligheder her.
Mange tak for en rigtig fin guide.
Jeg leder efter en mulighed for at tilføje “sider” (yderligere info) eller lignede under produkter. Når jeg har oprettet varianter kommer valgmuligheden med “ydereligere info” op med de forskellige valgmuligheder, men jeg vil fx kunne give ydereligere info om produktet.
Er det muligt?
Jakob
Fandt du en løsning på dette problem?
Kære Jonas,
Tak for din guides, hvilket er meget brugbare :-). Jeg er kommet langt, men synes jeg har svært ved at få den til at inddele kategorierne inde på selve “webshop” fanen – der siger den blot “Ingen kategorier”, selvom den på forsiden er delt i kategorier (de brands jeg sælger). Er det et andet sted jeg tilføjer det?
VH Stephanie
Fik du det løst? Ellers send en e-mail til mig. Så kan jeg tage et kig på det.
Tak for en rigtig fin guide.
Jeg kan godt oprette en vare med en pris, kan jeg lave en anden pris hvis man køber 3 stk af samme vare ??
Lige på stående fod er jeg faktisk ikke helt klar over det. Jeg tror godt, at du burde kunne gøre det. Men jeg kan ikke lige huske, om du skal have fat i et af de mange bulk plugins, som findes derude. Ellers send en e-mail til mig under kontakt, så kan vi tale om det.
En rigtig god guide, men hvordan ændrer jeg udseendet på produktisen (f.eks. at tilføje ramme) m.v. Kræver dette oprettelse af CSS
Hej Jan
Ja, du ville nok ofte kunne gøre det med CSS. Hvis du har købt et tema, ville jeg nok vælge at finde ud af, hvad du gerne ville ændre, og så ville jeg få en udvikler til at gøre det. Det vil ikke koste særlig mange penge, og det vil stadigvæk være langt billigere end at lave et tema fra bunden. Du kan evt. skrive til mig for et tilbud på det.
Tak for en rigtigt fin guide.
Jeg har dog en udfordring. Hvis man gerne vil tilbyde lavere pris ved køb af samme vare, hvordan gør man så det?
Altså en flaske vin har en pris, men hvis man køber 6 stk, så bliver stk. Prisen billigere.
På forhånd mange tak
Hej
Du skal benytte en plugin, som giver mulighed for bulk priser. Se f.eks. den her: https://woocommerce.com/products/dynamic-pricing/
Generelt vil jeg anbefale dig, at du kigger på WooCommerce.coms hjemmeside, fordi deres extension virker bedst med WooCommerce.
Mange tak. Jeg har dog et andet problem. Den tekst jeg skriver om produktet, vises ikke nogen steder. Jeg bruger enfold tema, men kan ikke gennemskue at der skulle være nogen konflikt med temaet. Det nye plugin vil gerne tilføje min beskrivelse af tilbuddet i produkt teksten, men da denne ikke er synlig er det lidt noget rod.
Hvad kan jeg gøre for at få produktteksten vist?
På forhånd mange tak
Hej
Jeg har arbejdet en del med Enfold, og her plejer man at skulle indsætte et af deres felter for hver ting, f.eks. tekst, billede osv. Måske er det også tilfældet for produkttekst? Det vil jeg starte med at undersøge.
Hej! Jeg har lige et spørgsmål – jeg har endelig formået at lave en underkategori som er udsalg, dog kan man ikke se de valgte materialer jeg har valgt når der kikkes på den 🙂 Hvordan gør jeg så de kommer frem?
Hey. Fik du fikset problemet? Umiddelbart lyder det som noget med dit tema.
hej
måske et lidt dumt spørgsmål 🙂
titel er normalt H1
hvad med kort beskrivelse skal den være H2?
og lang beskrivelse H3?
Hej Rene
for det meste har dit tema en H1, hvis tema ikke indsætter et H1 kan du godt gøre det, der må max være 1. H1ér.
Eller skal du bruge H2 og hvis dine afsnit er meget lange eventuelt H3.
Hej
Er der Max kategorier man kan have på en webshop jeg har 13 kategorier og har oprettet nogle nye men de kommer ikke frem på webshoppen ? Håber i kan hjælpe mig
Mvh Dorthe
Hej Dorthe,
du kan have ubegrænset kategorier, hvis der kun vises et bestemt antal på hjemmesiden kan det være tema bestemt, afhængig af tema du har valgt kan du måske ændre det under Udseende -> Tilpas.
Hej
Jeg har et problem når jeg har oprettet mine produkter og sætter dem under en bestemt kategori, vises de ikke på de sider som jeg vil have dem vist på. I min menu øverst har jeg punktet “shop” som kan udfoldes hvor mine sider ligger, men klikker man på dem er de tomme. Måske du kan hjælpe mig.