WordPress installation med et enkelt klik - 2026
Skal du opsætte en webshop i WordPress med WooCommerce, er første trin i opsætningen at få installeret WordPress på det webhotel, du har købt til din webshops domænenavn. På de fleste webhoteller er det overstået med et enkelt klik – men kræver dog, at du foretager de rigtige valg, inden du klikker. Hvordan du gør det, kan du læse i denne guide til installation af WordPress.
Når du har fundet et ledigt domænenavn, og købt og registeret det i forbindelse med, at du oprettede dit webhotel hos den hosting-udbyder, du har valgt, er du klar til at installere WordPress. Det er den motor – eller Content Management System (CMS) – som skal drive din WooCommerce webshop.
Har du ikke noget webhotel endnu. Så læs lige denne guide til, hvordan du køber domænenavn og webhotel, før du fortsætter.
Sådan foregår en ”1-click” installation af WordPress
På de fleste webhoteller skal du selv installere det CMS, der skal afvikle din hjemmeside eller webshop. Det sker de fleste steder med en såkaldt ”1-click” installation. Det foregår overordnet set på denne måde:
1. Vælg det CMS, du vil installere på webhotellet
2. Angiv de nødvendige oplysninger om f.eks. domænenavn og admin-bruger
3. Klik på Installér-knappen, og vent på, at du kan logge ind på CMS’et.
1-click installation af WordPress hos Simply
Men hvordan ser processen ud i praksis. Og hvad er det helt præcist, du skal angive for informationer, før du kan sætte 1-click WordPress installationen i gang?
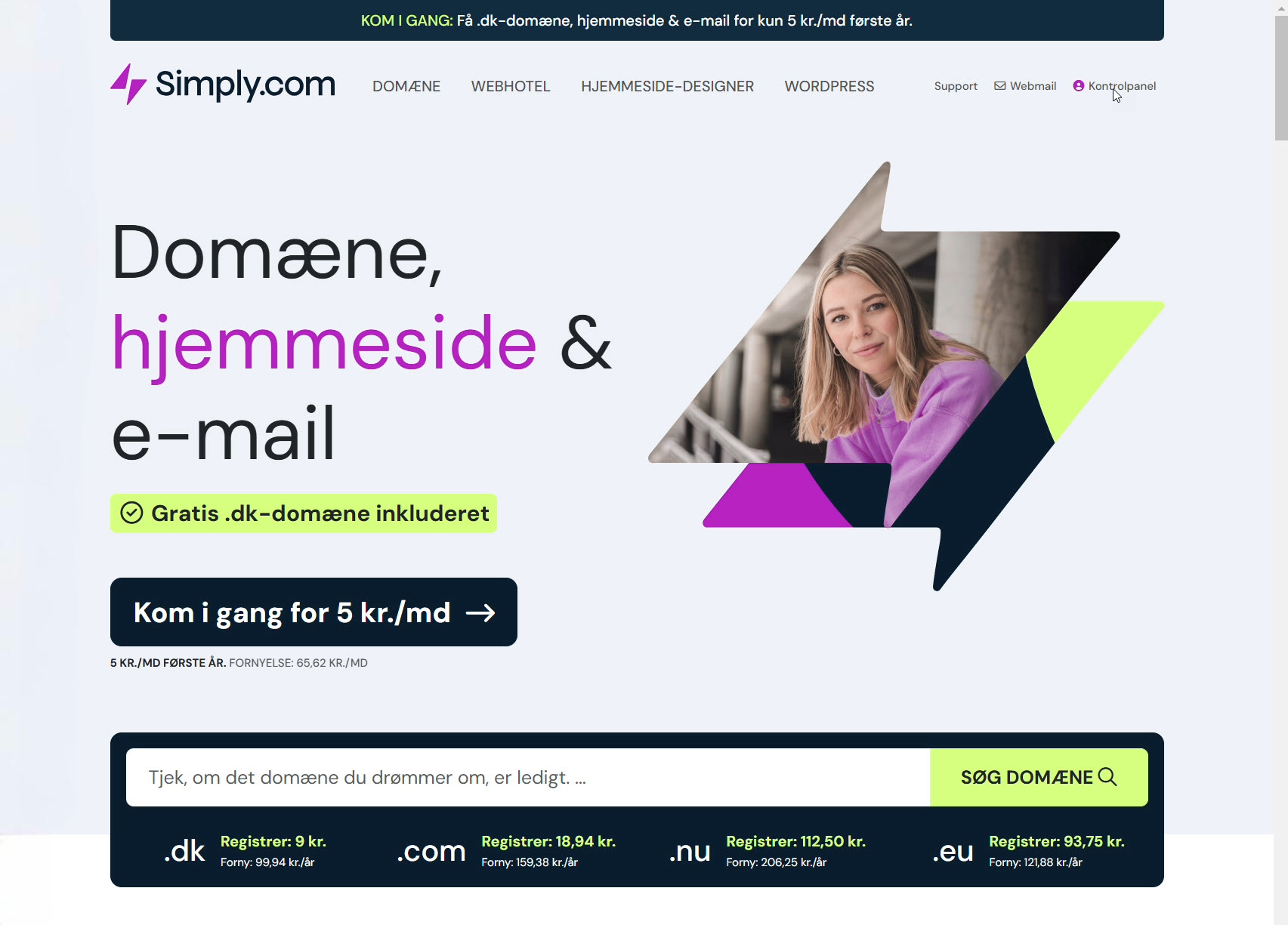
Lad os se et konkret eksempel på, hvordan det foregår hos webhotel-udbyderen Simply.com:
- Login på dit webhotel hos Simply.com ved at klikke på Kontrolpanel yderst til højre i topmenuen.

- Angiv det brugernavn og den adgangskode, du modtog fra Simply, da du oprettede domænet. Og klik derefter på Login-knappen.
- Har du flere webhoteller på Simply, skal du først vælge det webhotel, WordPress installationen skal køre på.
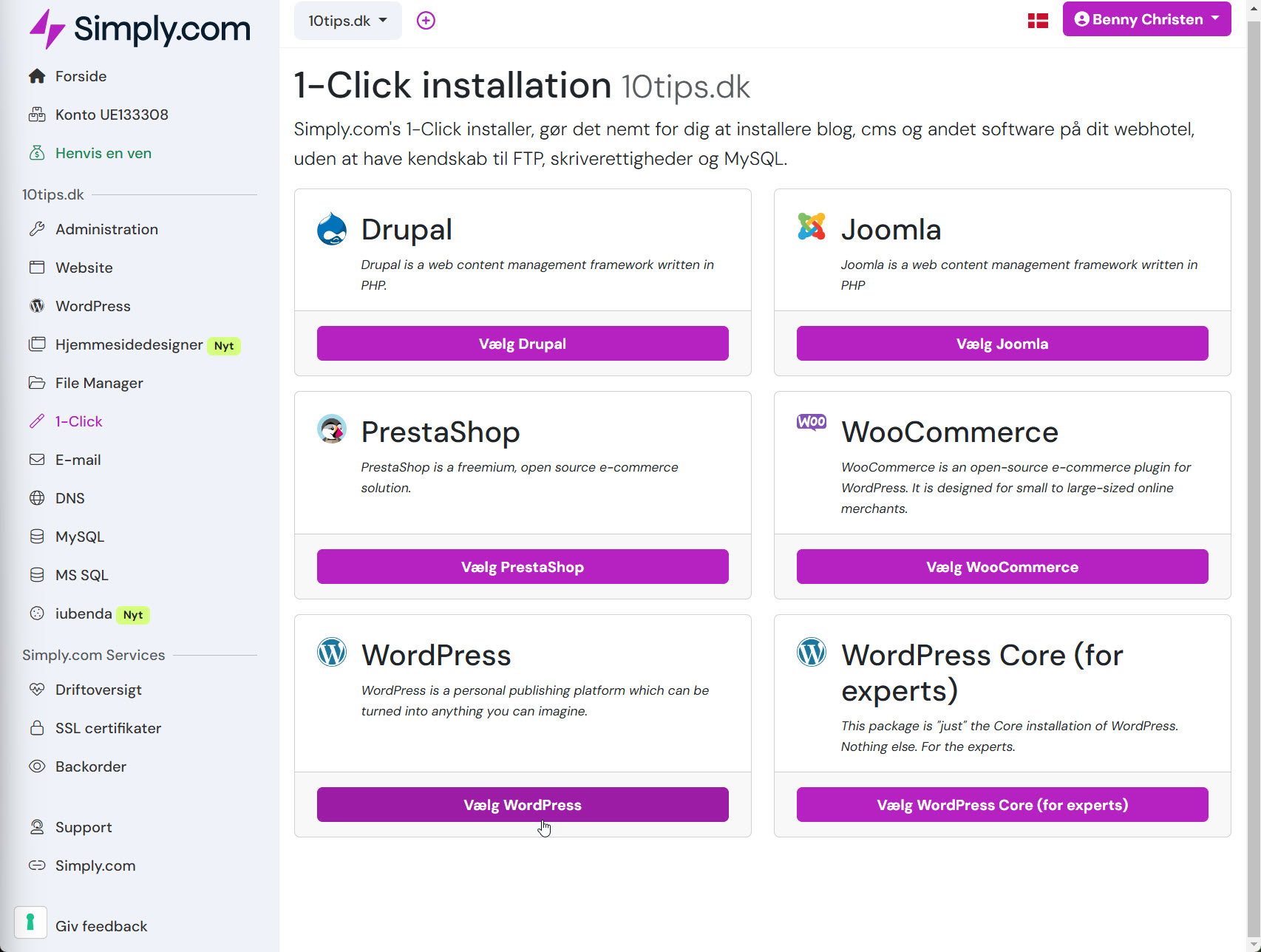
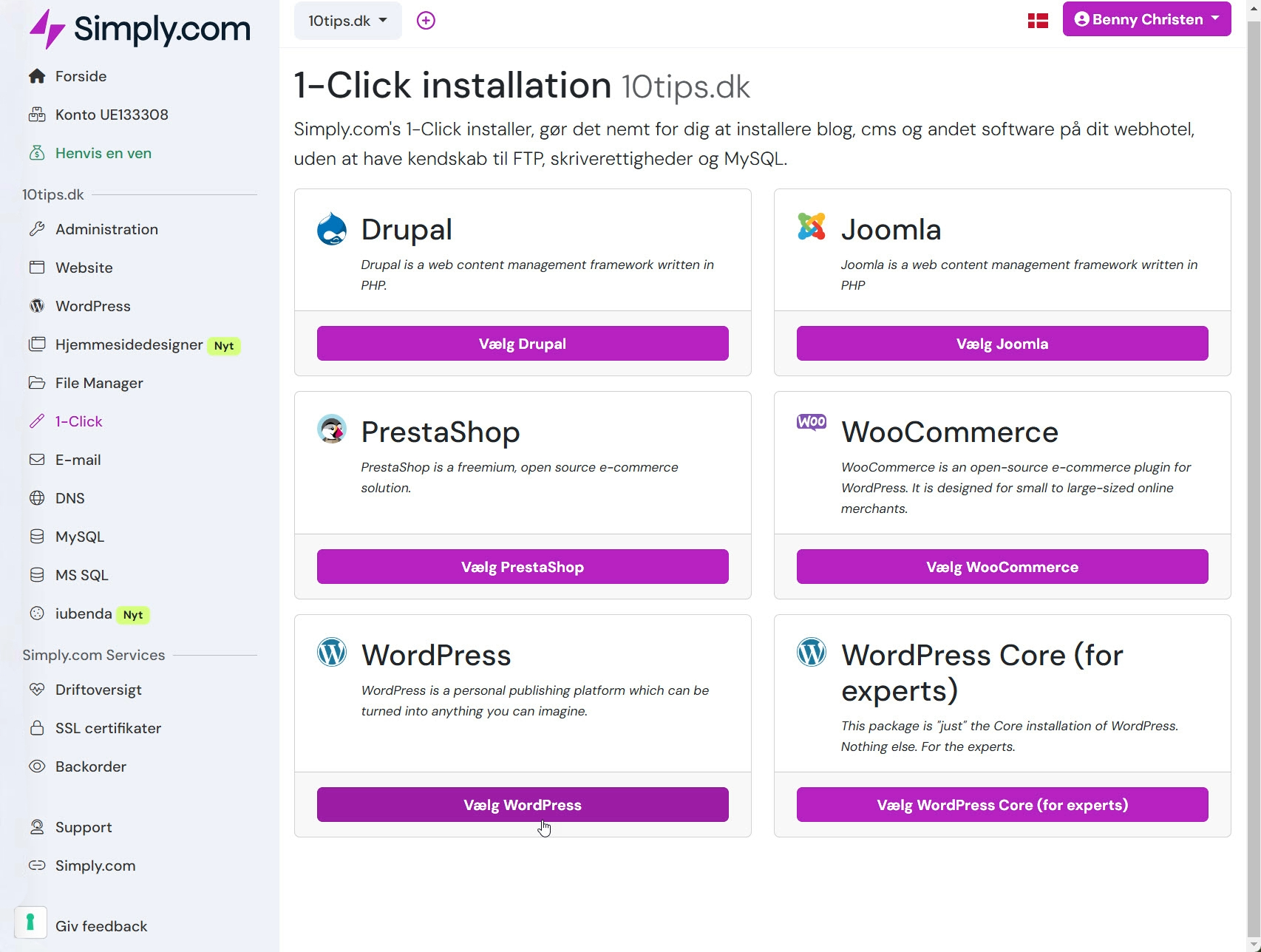
- Når du har valgt webhotellet, finder du 1-Click i menuen for det webhotel, du skal installere WordPress på. Klik på menupunktet for at få vist en oversigt over, hvilke CMS’er du har adgang til at installere.
- Klik på Vælg WordPress-knappen for at starte 1-click installationen af WordPress.

- Nu åbnes 1-Click installation af WordPress-siden. Her starter du med at tjekke, at du har valgt det rigtige domænenavn i Adresse/URL-feltet. Har du ikke det, skal du klikke tilbage til konto-siden, og vælge webhotellet med det rigtige domænenavn, og starte guiden forfra.
- Som standard installeres WordPress ”i roden” på webhotellet. Altså kommer din webshop til at få navnet https://<domænenavn>.dk – f.eks. ”https://kodylshop.dk”. Derfor er der ikke grund til at ændre noget i Adresse/URL-feltet, hvis der allerede står det rigtige domænenavn.
- Skal webshoppen installeres som en underside til dit firmas eksisterende hjemmeside, bør du læse hvorfor og hvordan du gør det længere nede på siden.
- Nu skal du angive et brugernavn for webshoppens administrator i Admin username-feltet. ”Admin” er den bruger, som kan foretage alle former for indstillinger af webshoppen og den tilhørende WordPress-installation. Her foreslår systemet som standard ”admin”. Det er det absolut dårligst tænkelige brugernavn, fordi alle som ikke ved bedre, vælger dette. Det gør det nemmere at hacke din webshop. Vælg i stedet et langt og kompliceret brugernavn, som ikke er lige til at gætte.
- Dernæst skal du angive en adgangskode til admin-brugeren i Admin password-feltet. Her foreslår de mest seriøse webhotel-udbydere en adgangskode, som er svært at gætte. Eller regne sig frem til. Og foreslår systemet ikke en adgangskode selv – eller vil du angive din egen – bør det som minimum leve op til de råd og retningslinjer, som gør adgangskoden svær at regne ud. Og må ikke være én, du bruger på andre hjemmesider, du administrerer. Se guiden nederst på siden.
- Angiv den mailadresse som administratoren har i Admin e-mail address-feltet. Det er den, der fremover får beskeder fra WordPress, hvis der er problemer eller noget, som kræver administratorens indgriben. Og den der sendes en gendannelseskode til, hvis administratoren har glemt sin adgangskode. Samt den mailadresse, der får besked, når WordPress-installationen er færdig. Så husk at dobbelttjekke, at du har stavet mailadresse korrekt.
- Vælg dernæst, hvilket sprog der skal anvendes på brugergrænsefladen på WordPress-administrationen. F.eks. da_DK for dansk. Det kan ændres for de enkelte brugere i WordPress-administrationen. Så administratoren kan altid ændre det senere, hvis det skulle blive nødvendigt.

- Klik på Installer WordPress nu-knappen for at starte installationen.
Når WordPress-installationen er færdig, kan du logge ind på din websitet og færdiggøre opsætningen af WordPress. Det kommer vi tilbage til lidt længere nede på siden.
Hvordan logger jeg ind på WordPress-installationen, når den er færdig
Så snart WordPress-installationen er gennemført, får du adgang til et link til administrationsdelen af WordPress på webhotellets statusside hos hosting-udbyderen.
Du kan også bare skrive domænenavnet efterfulgt af ”/wp-admin” – f.eks. ”https://kodylshop.dk/wp-admin” – i adresselinjen i dit browserprogram.
Så kan du angive administratorens brugernavn og adgangskode. Og logge ind ved at klikke på Log ind-knappen.

Hvornår kan jeg køre WordPress-installationen på mit webhotel
Som udgangspunkt kan du starte WordPress-installationen, lige så snart du har oprettet dit webhotel hos din udbyder.
Men er du smart, venter du lige, til du har godkendt oprettelsen af domænet, og fået besked fra udbyderen om, at domænenavnet er i luften. Så prøver du at skrive webadressen for domænet i adresselinjen i dit browser-program. Og når du kan se ”placeholdersiden” for domænet i browser-programmet, har du direkte adgang til hjemmesiden til din webshop.
Det tager typisk en lille time tid – og oftere kortere tid. Det afhænger udelukkende af, hvilken udbyder af webhoteller, du har valgt, og hvor hurtigt DNS’en hos deres og din internetudbyder bliver opdateret med oplysninger om dit nye domænenavn.
Men ventetiden er værd at tage med. For det bliver meget nemmere at arbejde med din nye WordPress-installation, hvis du venter, til du har adgang til den rigtige webadresse. For du slipper for at skulle arbejde med midlertidige webadresser, mens du færdiggør WordPress-installationen. Og begynder at sætte webshoppen op.
Hvorfor skal du helst installere din webshop som en separat WordPress installation på en eksisterende hjemmeside?
Har du allerede en hjemmeside til dit firma, som du ønsker at oprette en webshop på, anbefaler vi, at du installerer en separat WordPress-installation til at køre webshoppen.
Det gør du ved at klikke på Avanceret opsætning-linket under Adresse/URL-feltet og angive hvilken mappe på webhotellet, du vil installere webshoppen i. F.eks. ”butik”, så webshoppen får webadressen ”https://kodylfirma.dk/shop”.
Nu kan du færdiggøre WordPress-installationen ved at rulle tilbage, og fortsætte guiden øverst på siden fra punkt 9.
Fordelen ved at oprette en separat WordPress-installation til din webshop er, at du kan vælge et andet og måske mere velegnet design til webshoppen, uden at det ændrer udseendet på dit firmas hjemmeside. Derved undgår du at skulle foretage dyre tilpasninger af hjemmesidens udseende, for at webshoppen kommer til at se pæn ud.
Samtidig får webshoppen og den tilhørende WordPress-installation sin egen database. Det gør det nemmere at fejlfinde og optimere databasen. Og gør databasen hurtigere, fordi kun indeholder data til webshoppen.
Endelig kan du undgå de fleste af de adressekonflikter mellem forskellige udvidelsesmoduler til WordPress, som kan give alvorlige hovedbrug at fikse. Fordi WordPress-installationen med webshoppen kører i sin egen instans på webserveren.
BEMÆRK: For at du kan oprette din webshop i et separat WordPress-installation, kræver det, at du kan have flere databaser kørende på dit webhotel. Så tjek hvor mange MySQL-databaser, der følger med den størrelse webhotel, du har valgt. Du skal bruge minimum 2 databaser på dit webhotel, for at kunne køre med to separate WordPress-installationer. Én til hjemmesiden og én til webshoppen.
Sådan vælger du en god adgangskode til webshoppens brugere
Når du skal vælge en adgangskode til administrator-kontoen på din WordPress-installation, er det vigtigt, at den er svær at bryde. For så snart nogen har hacket administratoren brugernavn og adgangskode, kan de gå ind og ændre opsætningen af din webshop. F.eks. oprette varer, som du ikke vil være kendt for at sælge. Eller ændre på opsætningen af betalingsgatewayen, så pengene fra kundernes ordrer ryger i hackerens lommer.
Skal du skabe en god og sikker adgangskode, skal du derfor altid:
- Bruge en lang adgangskode: Jo længere, jo bedre. En adgangskode bør i dag være minimum 12 tegn lang – og gerne meget længere.
- Bruge tegn fra hele tastaturet: Brug en blanding af store og små bogstaver, tal og specialtegn (som f.eks. !, ?, @).
- Undgå personlige referencer: Brug ikke navne, fødselsdage eller andre personlige oplysninger om dig selv eller dine nærmeste. De kan nemt opfanges af hackerne – f.eks. fra de sociale medier.
- Bruge forskellige adgangskoder: Anvend altid en unik adgangskode, som du ikke bruger andre steder. Hverken til andre hjemmesider, mailkonti eller andet, der kan dukke op ved et sikkerhedsbrud hos en tjeneste, du bruger.
- Overvej en adgangssætning: En række tilfældige ord kan være lettere at huske og sværere at gætte. Du kan også oprette en adgangssætning, som gør det nemt at huske adgangskoden, fordi hvert ord i sætningen svarer til et bogstav i adgangskoden.
- Opdatere adgangskoden regelmæssigt: Skift dine adgangskoder med jævne mellemrum for at øge sikkerheden.

Sådan færdiggør du opsætningen af WordPress
Når du har færdiggjort WordPress-installationen, og er logget ind på administrationsdelen af WordPress, kan du med fordel færdiggøre den grundlæggende opsætning af WordPress.
Det handler i første omgang om at:
- Tilføje webshoppens slogan
- Lægge et webstedsikon op
- Tilpasse tid og dato
- Slå muligheden for at kommentere fra
- Vælge de rigtige permalinkindstillinger
Senere kommer der flere ting, der skal indstilles, i takt med at du får sat din webshop op. Det kommer vi tilbage til, efterhånden som det bliver relevant.
Tilføj webshoppens slogan
Har du allerede fundet et slogan til din webshop – eller kan du kort beskrive, hvad du sælger?
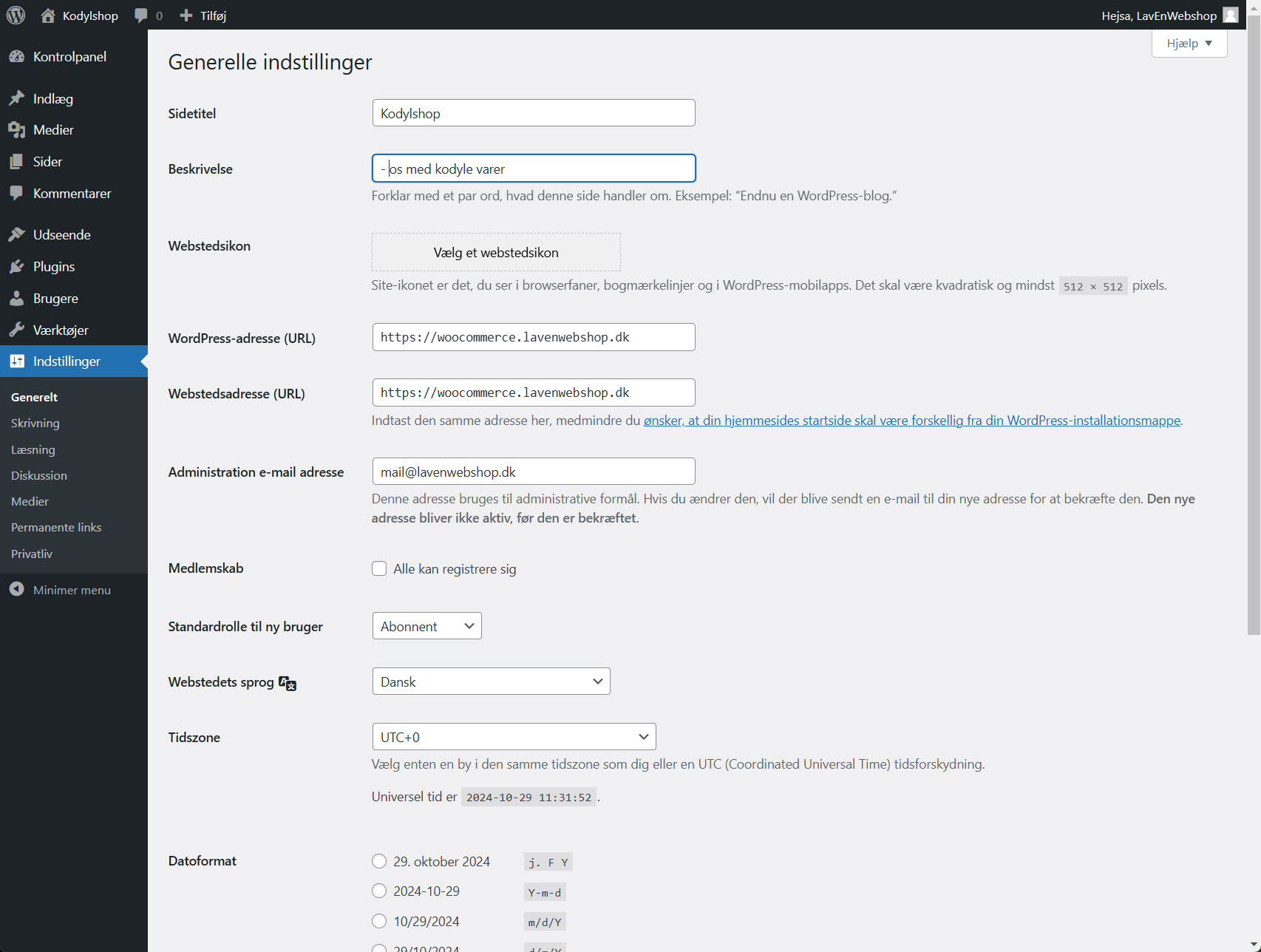
Så indsæt dette som en beskrivelse af webshoppen under Generelle indstillinger af WordPress.
- Det gør du ved at klikke på Indstillinger i menuen til venstre og vælge Generelt.
- Tjek, at webshoppens navn står i Sidetitel-feltet. Ellers skriv det ind.
- Og indtast sloganet i Beskrivelse-feltet.

- Klik på Gem indstillinger-knappen nederst på siden for at gemme de nye indstillinger.
Har du endnu ikke noget slogan eller en anden beskrivelse, kan du altid tilføje den senere.
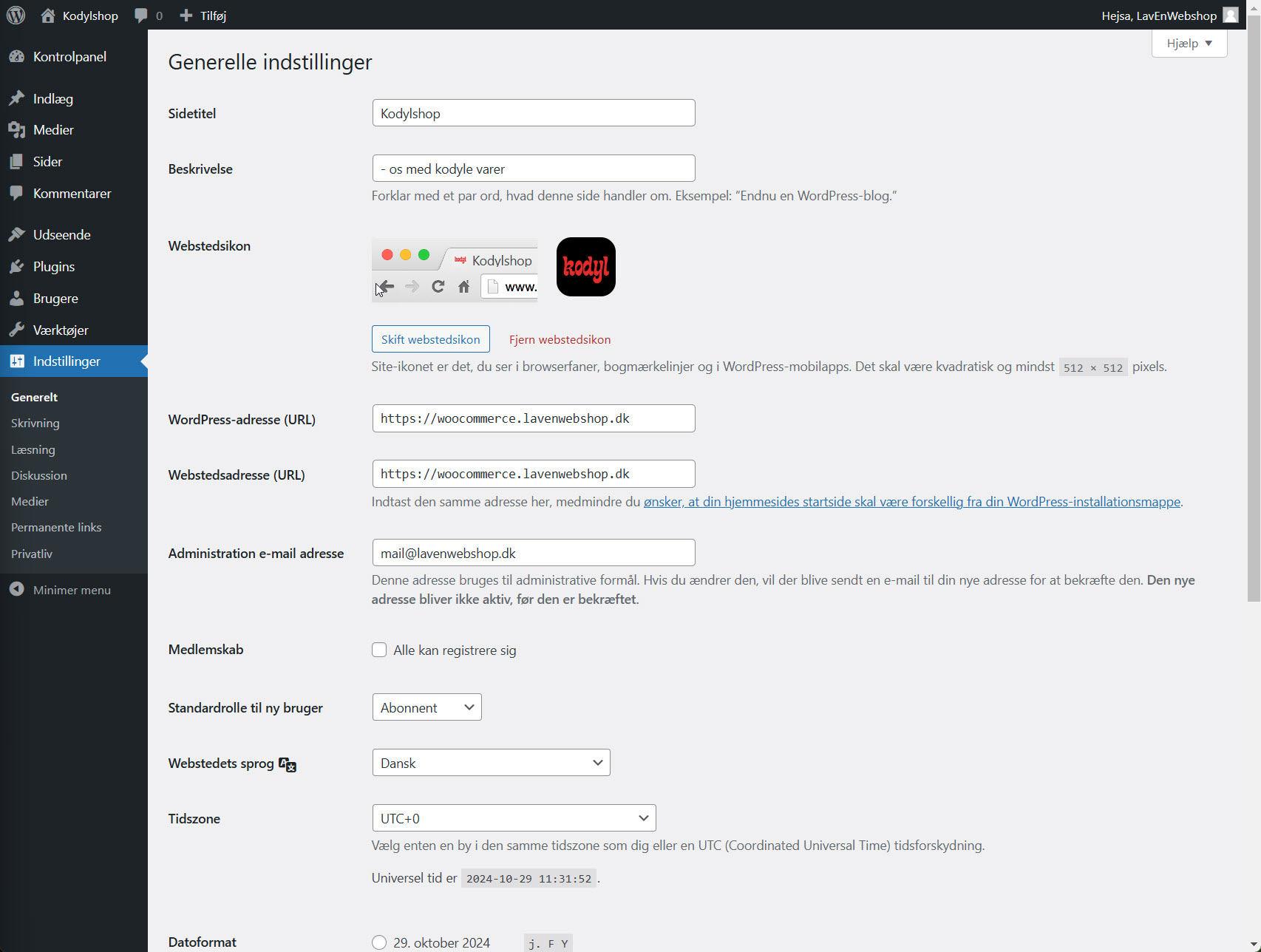
Læg et webstedsikon op
Webstedikonet er det logo, der kan ses på den fane i kundernes browserprogram, som de har din webshop åben på. Og har de mange faner åbnet i browserprogrammet, er webstedsikonet det eneste, der kan ses.
Så har din webshop allerede et flot og enkelt logo, kan du med fordel tilføje det som webstedsikon.
- Det gør du ved at klikke på Indstillinger i menuen til venstre og vælge Generelt.
- Find webshoppens logo på din computer, og tilpas det, så det måler 512 x 512 pixel – samt tjek, at baggrunden på logoet er gennemsigtigt.
- Klik på Vælg et webstedsikon-feltet.
- Træk logoet ind på siden, vælg billedet i oversigten og klik på Vælg webstedsikon-knappen.
- Tjek, hvordan logoet ser ud på miniaturebilledet.

- Klik på Gem indstillinger-knappen nederst på siden for at gemme det nye webstedsikon.
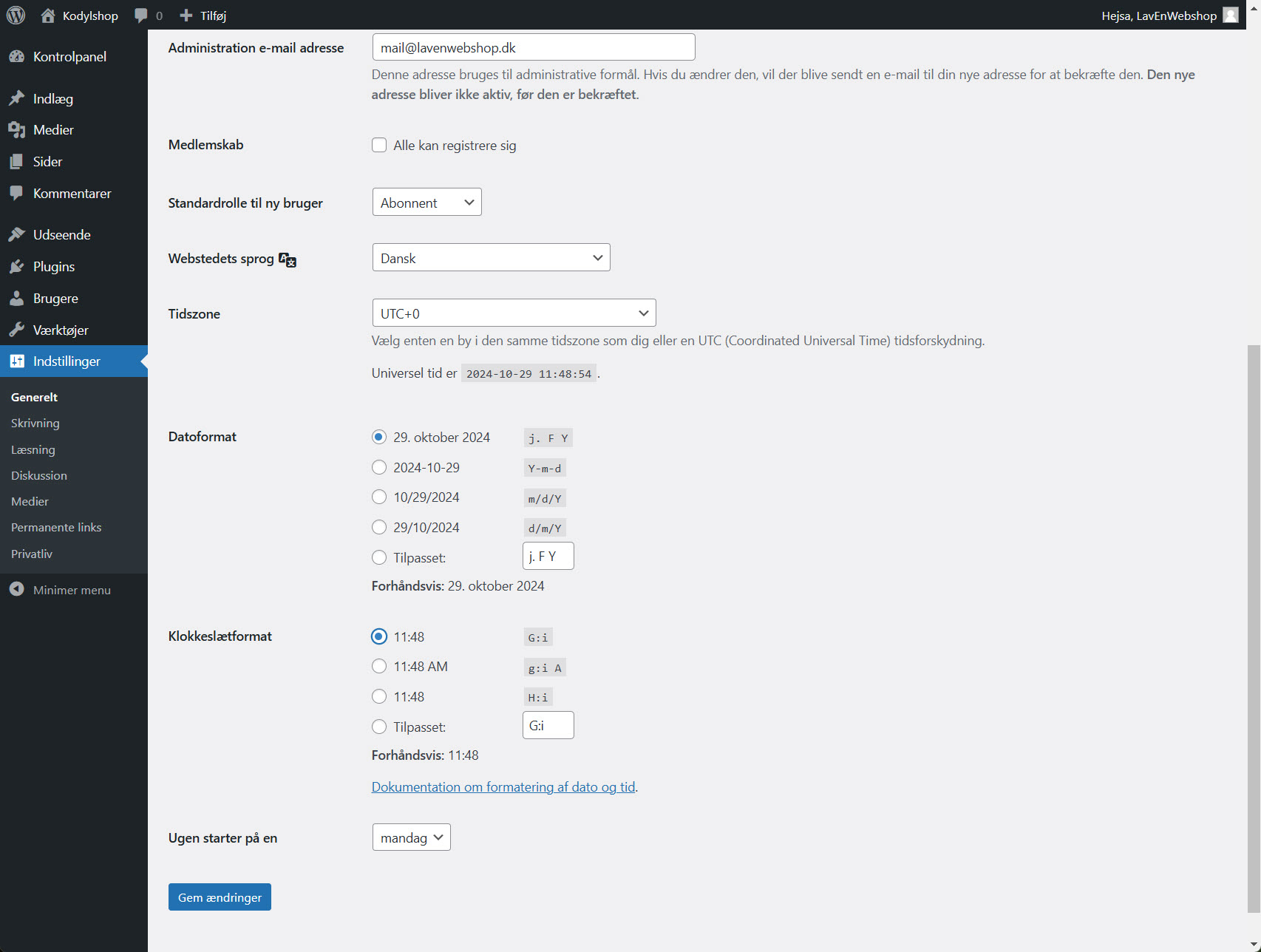
Tilpas tid og dato
Selv om WordPress egentlig burde vælge formatet på tid og dato efter, hvilket sprog hjemmesiden anvender (se dette i Webstedets sprog-feltet på Generelle indstillinger-siden), er der ofte brug for, at du lige tilpasser formatet for datoer og klokkeslæt.
Det gør du sådan her:
- Start med at klikke på Indstillinger i menuen til venstre og vælge Generelt.
- Så åbnes Generelle indstillinger-siden. Rul ned til Datoformat-feltet og vælg det datoformat, der passer til den måde, du gerne vil have vist datoer på. Du kan se et eksempel på de forskellige standardformater ud for hver valgmulighed. Eller indtaste dit helt eget datoformat i Tilpasset-feltet.
- Som udgangspunkt bruger danske hjemmesider altid det første standardformat (j. F Y), hvor først datoen efterfulgt af et punktum, måneden og til sidst årstallet står angivet.
- Tilsvarende kan du tilpasse visningen af klokkeslæt i Klokkeslætformat-feltet ved at vælge det klokkeslæt, som passer til den måde, du vil have vist tiden på.

- Klik på Gem indstillinger-knappen nederst på siden for at gemme det nye datoformat.
Bemærk: Du kan altid se en forhåndsvisning af de valgte formater for dato og klokkeslæt nederst i de respektive felt-sektioner på siden.
Slå muligheden for at kommentere fra
Vil du undgå, at det begynder at vælte ind med spamkommentarer til de standardindlæg og -sider, der oprettes sammen med din nye WordPress-installation, kan du med fordel slå muligheden for at kommentere fra.
Det gør du ved at klikke på Indstillinger i menuen til venstre og derefter klikke på Diskussion.
Så åbnes Diskussionsindstillinger-siden. Fjern derefter afkrydsningerne af de første tre felter på siden under Standardindstillinger for indlæg, ved at fjerne markeringerne af:
- Forsøger at underrette alle blogs, der er linket til fra indlægget-feltet
- Tillad linkmeddelelser fra andre blogs (pingbacks og trackbacks) på nye indlæg-feltet
- Tillad folk at skrive kommentarer til nye indlæg-feltet
Rul ned, og klik på Gem indstillinger-knappen nederst på siden. Så kan der ikke kommenteres på siden, ligesom folk ikke kan oprette såkaldte pingbacks på standardsiderne, ved at like til dem fra andre WordPress-sider.
Vælg den rigtige permalinkindstilling
Den sidste indstilling du skal rette på, før vi går videre med at vælge design til din webshop, handler om, hvordan adresserne til dine produkter på webshoppen kommer til at se ud.
Det gør du ved at klikke på Indstillinger i menuen til venstre og derefter klikke på Permanente link.
Så åbnes Permalinkindstillinger-siden. Her er der som standard altid valgt Navn på indlæg i Struktur for permanente links-sektionen.
Det vil sige, at linket til et produkt på hjemmesiden, kommer til at hedde: https://domænenavn/<produktnavn>. F.eks. ”https://kodylshop.dk/kodylhat”
Det giver en kort, præcis webadresse, som både du selv og dine kunder nemt kan huske.
Men hvad nu, hvis du har produkter, der hedder det samme. Men bare hører til i hver sin produktkategori.
Ja, så kan du enten beholde indstillingen, og så nummereres produkterne i webadressen i den rækkefølge, du opretter den. Så har du 3 forskellige ”kodylhatte” i hver deres produktkategori, kommer webadresserne til at hedde:
- ”https://kodylshop.dk/kodylhat”
- ”https://kodylshop.dk/kodylhat-1”
- “https://kodylshop.dk/kodylhat-2”
Det er hverken særlig logisk eller til at huske, hvilken ”kodylhat” der er tale om.
Derfor kan det være nødvendigt at tilføje produktkategorien til webadressen. Det gør du ved at bygge din egen struktur på webadresserne på webshoppen. Det foregår sådan:
- Det gør du ved at markere Egen struktur-feltet.
- Slet det, der allerede står i feltet.
- Klik derefter på først %category%-knappen.
- Og dernæst %postname%-knappen.
- Klik på Gem indstillinger-knappen nederst på siden for at gemme det nye webadresseformat.
Nu får dine produkter godt nok en længere webadresse, som er lidt sværere for kunderne at huske. Men har du f.eks. en kodylhat til sommerbrug, en kodylhat til fester og en kodylhat som er vandtæt, giver det mere mening med webadresser til de respektive produkter, der hedder:
- ”https://kodylshop.dk/sommer/kodylhat”
- ”https://kodylshop.dk/fest/kodylhat”
- “https://kodylshop.dk/regn/kodylhat”
Så overvej, hvad der giver mening for din webshop – og vælg det format på webshoppens webadresser, som er nemmest for kunderne at huske og navigere i.
Så er du klar til næste trin
Sådan.
Nu har du købt og oprettet dit domænenavn og dit webhotel. Og installeret WordPress på webhotellet.
Så nu er du klar til at vælge, hvordan din webshop skal se ud.












Hej og tak for en fin guide.
Jeg er blind og bruger skærmlæser, og da jeg gik ind i WooCommerce indstillingerne første gang så jeg den guide til at oprette sider.
Der kom imidlertid også en besked om opdatering af oversættelsen, som jeg reagerede på, med det resultat at nu kan jeg ikke få guiden til at få oprettet siderne frem igen.
Kan man det, og hvis ja, hvor?
Mvh. René H. Nielsen
Hmm. Det er faktisk et godt spørgsmål. Først vil jeg prøve at gå ind i WooCommerce indstillingerne og se, om de ikke kommer frem der igen. Dvs. i kontrolpanelet går du til “WooCommerce” og så “Indstillinger.” Hvis de ikke kommer frem her, skal du prøve at gå videre til menupunktet “Checkout.”
Jeg håber lidt, at de kommer frem her, ellers må du lige skrive, for ellers kan de oprettes manuelt. Så kan jeg sige, hvad de forskellige sider hedder i WooCommerce.
Hej Jonas
Det er en superfin, detaljeret guide du har lavet.
Tak for det 🙂
Hilsen Tine
Mange tak Tine. Jeg er glad for, at du kunne bruge den.
Fin guide. Men jeg savner en dansk sprogpakke til WC. Findes den?
De fleste ting burde være oversat i WC, hvis du har valgt WordPress på dansk. Har du det?
Fed step-by-step guide. Det er en god måde du forklarer hele processen på. Specielt godt med brug af billeder.
Keep up the good work!
/Kasper
Mange tak Kasper! Jeg skal prøve 😀
Hej Jonas,
jeg har været så uheldig at støde på et problem i mit købte tema (XTheme) Det har ellers været helt fantastisk at sætte op, indtil jeg i shoppen fandt ud af at nogle af ordene (product, quantities, price i ‘indkøbskurven’ ikke er på dansk, og vist ikke kan ændres. Har du hørt om det problem i andre temaer? Ellers kan man jo købe sig fattig i temaer;o)
Iøvrigt, tak for en god guide på dette website:o)
Hej Mette
De fleste temaer kan oversættes ved hjælp af en plugin, som hedder CodeStyling Localization eller loco translate. Det er lidt besværligt, men det kan lade sig gøre. Du skal gå ind under “Plugins” for at finde dem. jeg ved, at CodeStyling Localization fungerer ved, at du går til “Værktøjer,” og nu skulle der gerne stå “Lokalisering.” Når du trykker her, kommer du ind på en side, som viser alle de temaer og plugins, som du har.
Du finder nu dit tema og trykker på det. Så vælger du “Tilføj nyt sprog.” Her vælger du dansk og vælger “Dan Po-fil.” Så trykker du “Scan igen,” og lader den skanne. Når det er sket, vælger du “Redigér.” Nu skulle du gerne komme ind til en side, hvor du kan redigere de engelske ord til dansk.
Når du er færdig med det, trykker du “Generér mo-fil.”
Nu skulle det gerne være opdateret. Ellers vælg “Scan igen.”
Du kan lige prøve det, inden du vælger nyt tema. Skriv gerne om det virker. Jeg skal nok lave en guide til det.
Hej Jonas,
Tak for en masse brugbart indhold på din side- det har allerede været til stor hjælp!
Jeg skal lave en webshop med et relativt lille varesortiment på måske syv kategorier og 50 forskellige varer i hver kategori.
Der skal være plads til gode billeder af hvert produkt med en lille kort tekst til.
Øverst skal der være en menulinje med “produkter”, “om os”, “om vores produkter”, og “kontakt”
Altså en ret basis webshop.
Kan du anbefale et tema? Det må gerne koste noget, men ikke en hel bondegård:)
Hilsen Marie
Hej Marie
Tja. Du kan starte med at tjekke Storefront ud, som WooThemes (dem som er bag WooCommerce) har lavet. Du finder det her.
Jeg har problemer med at aktiverer
Får fgl besked: (Jeg har slettet beskeden)
Hej Stinne
Jeg har lige slettet din kode, da den var lidt voldsom at have liggende i mit kommentarfelt. Det ligner en sql fejl. Dvs. du skal sørge for, at der er forbindelse fra din WordPress side til din sql server. Det skyldes sikkert, at der er forkert kodeord. Har du styr på, hvordan du ændrer det? Det er lidt teknisk, da du skal ind i din wp-config fil og tjekke her, hvilken database, som WordPress skriver til.
Hej Jonas,
Tak for en super guide!
Jeg har fulgt dit valg af tema samt installeret woocommerce.
Jeg har 2 mindre problemer:
1) WooCommerce er på engelsk i min WP-menu. (Alt andet er dansk)
Rent funktionelt er det ikke et problem, men det irriterer mit øje 🙂
2) Jeg får en del fejlmeddelelser – bla. denne:
webmarket/woocommerce/content-product_cat.php version 2.5.0 is out of date. The core version is 2.5.2, hvilket er outdated templates. Er dette et problem?
Hej Allen
Har du selv uploadet sprogfiler, eller du har bare installeret WordPress på dansk? Du kan prøve at hente Loco Translate som plugin, og så kan du oversætte de fleste ting. Der er også andre muligheder men prøv den plugin af.
2) Det er altid bedst at have alt opdateret til seneste version. Jeg ved ikke, om den stadigvæk virker, hvis den ikke gør, skal du opdatere den. Sikkerhedsmæssigt bør du altid opdatere alle plugins. Det lyder til, at du har et plugin, som ikke er opdateret. Normalt er der ca. et års opdatering på plugins derinde fra, så hvis du har købt det inden for denne periode, burde du have mulighed for at opdatere.
Hej Jonas.
Tak for rigtig god guide.
Ved du hvordan man opdaterer sit tema, uden at skulle overskrive alt det som er lavet?
Hej Thor
Ja, du skal lave det, som hedder et child theme. Jeg har ikke skrevet en guide til det endnu, men du kan se mere her: https://codex.wordpress.org/Child_Themes
På den måde kan du opdatere dit hovedtema men stadigvæk beholde alle dine ændringer.
Hej Jonas, super guide du har lavet. Kan man stadig spørge dig om hjælp?
Jeg har sendt en e-mail til dig 🙂
Hej Jonas
Jeg har brug for et tema hvor det er muligt at folk kan foretage forskellige valg indenfor flere forskellige områder, og når de har foretaget alle valg, skal det færdige produkt i kurven.
Kan du hjælpe mig i retning af et tema, der kan det?
Samtidig vil jeg gerne have muligheden for at have en meget enkel forside.
Hilsen Rikke Larsen
Hej Rikke
Det er noget, jeg ville skulle undersøge nærmere for at kunne finde et. Der er ikke lige et, som jeg kan anbefale pt, før jeg kigger nærmere på det. Det ville tage noget tid at finde frem til et rigtigt tema, så hvis du vil have en pris på at finde et, er du velkommen til at sende en e-mail til mig.
jeg har købt et tema og lagt ind, og forsøger nu et instalere woocommerce, men får denne fejl , hvordan løser jeg det ? “Destinationsmappen eksisterer allerede. /var/www/gpe.dk/public_html/det-japanske-koekken.dk/wp-content/plugins/woocommerce/.” pluginet er ikke hentet over og instaleret
Hej Lone. Tak for din besked. Prøv evt. at logge på din webserver med ftp og se om der ligger en mappe der hedder “WooCommerce” under plugins. Hvis der er det, så prøv at slette den. Herefter burde du kunne installere WooCommerce.