Shopify Webshop Opsætning - 2026
Vil du lære, at lave din egen webshop? Så er du kommet til det rette sted. Hos lavenwebshop får du nemlig en række letforståelige guides til hvordan du nemt kommer i gang med at lave din egen webshop, fra idé til fuldt fungerende webshop.

Hvad er Shopify?
Shopify er en hosted løsning, hvilket vil sige, at hele din webshop er samlet på Shopify´s egne servere. Det sikrer dig en stabil og driftsikker løsning. Derudover får du et nemt og overskueligt backend, hvorfra du kan styre alt i din webshop. Du kan hurtigt komme i gang med at sælge produkter i din webshop.
I dag er der mere end 1.800.000 webshops i 175 lande, der benytter sig af Shopify og det er dermed en af de mest populære og brugte e-handelsplatforme i hele verden. Platformen har opnået sin popularitet ved at være særdeles stabil, enkel og let at bruge.
Hvem ejer Shopify?
Shopify blev grundlagt i 2004 af Tobias Lütke, Daniel Weinand og Scott Lake, og virksomheden er stadig ejet af grundlæggerne i dag. Tobias Lütke fungerer som administrerende direktør og hovedaktionær i virksomheden, mens Daniel Weinand og Scott Lake også er stadig involveret i virksomheden som hhv. Chief Design Officer og Bestyrelsesformand.
Hvordan fungerer Shopify?
Shopify gør det let for forretningsdrivende at oprette deres onlinebutikker uden at skulle have teknisk ekspertise. Shopify er en alt-i-en-løsning, der inkluderer en række funktioner og værktøjer, der gør det muligt for forretningsdrivende at oprette, drive og markedsføre deres onlinebutikker.
For at komme i gang med Shopify i Danmark, skal du først oprette en konto og vælge en prisplan. Shopify tilbyder en række forskellige prisplaner, afhængigt af dine behov og budget. Når du har oprettet din konto, kan du oprette din butik ved at tilpasse en af de mange tilgængelige skabeloner og tilføje produkter og tjenester.
Shopify inkluderer også en række andre funktioner og værktøjer, der gør det muligt for forretningsdrivende at administrere deres onlinebutikker effektivt. Dette inkluderer funktioner som betalingsgateway-integrationer, lagerstyring og forsendelsesfunktionalitet.

Hvorfor vælge Shopify?
Shopify er blevet en af de mest populære platforme i Danmark til at starte sin Shopify webshop, det vil sige at du nemt kan få hjælp både af professionelle og via forskellige forums & Facebook grupper.
- Shopify Dansk – Med Shopify kan du selv bestemme hvilket sprog du vil bruge i din webshop. Shopify understøtter nemlig dansk og mange andre sprog.
- Temaer – Shopify har et stort udvalg af både gratis og betalte temaer, der passer til mange forskellige brancher. Endvidere kan du få et unik design lavet hos en designer.
- Professionelt webdesign – Shopify har flere gratis temaer, som er tilpasset forskellige brancher. De forskellige temaer er tilpasset til alle enheder og skærmstørrelser. Det sikrer en god købsoplevelse for alle dine besøgende.
- Betalingsløsning – Du kan nemt opsætte betaling på din Shopify webshop. Du kan enten benytte Shopifys egen betalingsløsning eller benytte en ekstern betalingsudbyder såsom Quickpay. Ved at bruge en dansk betalingsudbyder kan du både tage imod Dankort og MobilePay.
- Markedføring – Med Shopify kan du nemt og enkelt reklamere for dine produkter på Google og de sociale medier som Facebook og Instagram. Der findes et hav af apps, som kan hjælpe dig med, at promovere din webshop på tværs af forskellige sociale medier.
- Vækst – Shopify er både en god begynder-løsning og en platform, som din forretning kan vokse ubegrænset i. Det er dermed en fremtidssikret løsning.
- Billig webshop – Shopify er en god måde at komme i gang med din webshop uden at det skal koste en halv bondegård. Du kan får en Shopify webshop fra 210 DKK ($29) pr måned.
- Support – Shopify tilbyder 24 timers engelsk support til alle kunder, som nogle af de eneste i hele verden. Det betyder at du hurtigt kan få løst dine problemer, og få svar på dine spørgsmål i forhold til din Shopify webshop.
I denne del gennemgår jeg de forskellige muligheder, som du har i Shopify. Når du har læst dette indlæg, har du en forståelse for, hvilke indstillingsmuligheder du har med Shopify. I denne guide finder du også ud af, hvordan du hurtigt og simpelt kan modtage betalinger i din webshop.
Shopify Priser
Prisen for Shopify´s platform er opdelt i et fast månedlig abonnement og en procentdel af din omsætning. Disse priser afhænger af hvilket abonnement du har. Har du f.eks. Basis Shopify koster det 192 kr. og 2% af omsætning pr. måned.
Basic Shopify
$29 /måneden
2 brugere
Shopify
$79 /måneden
5 brugere
Advanced Shopify
$299 /måneden
10 brugere
Vær opmærksom på hvis du gerne vil vise pakkeshops i checkout, skal du betale for 1 år af gangen eller være på pakken “Advanced Shopify” eller $20 ekstra pr. måneden.
* Prisen for Shopify Payments vil være den mest aktuelle for mindre webshops. Hvis dine kunder skal kunne betale med Mobilepay og Dankort (De fleste har VISA/Dankort) afhænger prisen også af din betalingsgateway og betalingsindløser; det kommer vi mere ind på i artiklen.
Du kan læse mere omkring Shopify priser her.
Oprettelse af Shopify Webshop
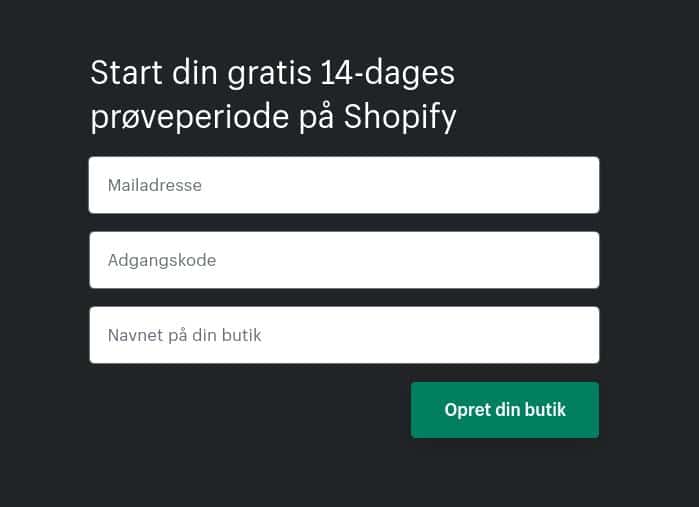
Det gode er, at du tilmelder dig 14-dages gratis prøveperiode, hvor du kan teste din webshop, inden du behøver at betale penge for en af pakkerne. På den måde ved du også mere om, hvilken pakke der passer til dine behov. For at gøre det helt simpelt får du det i en række skridt for, hvad du skal gøre.
Få dine 14 dage gratis hos Shopify
Du starter med at få 14 dage gratis fra dem. På den måde kan du se, hvordan deres webshopplatform er, inden du betaler for den.

Giv din webshop et navn

Her skal du vælge dit navn til din webshop. Bare rolig, du kan sagtens ændre navnet senere hen. Når du har oprettet din konto, kan du få lov til at designe din hjemmeside og se, hvordan Shopify fungerer.
Hvis du vælger et navn, som allerede er taget, får du det at videre og er klar til at oprette dit første produkt.

Produkter (Products)
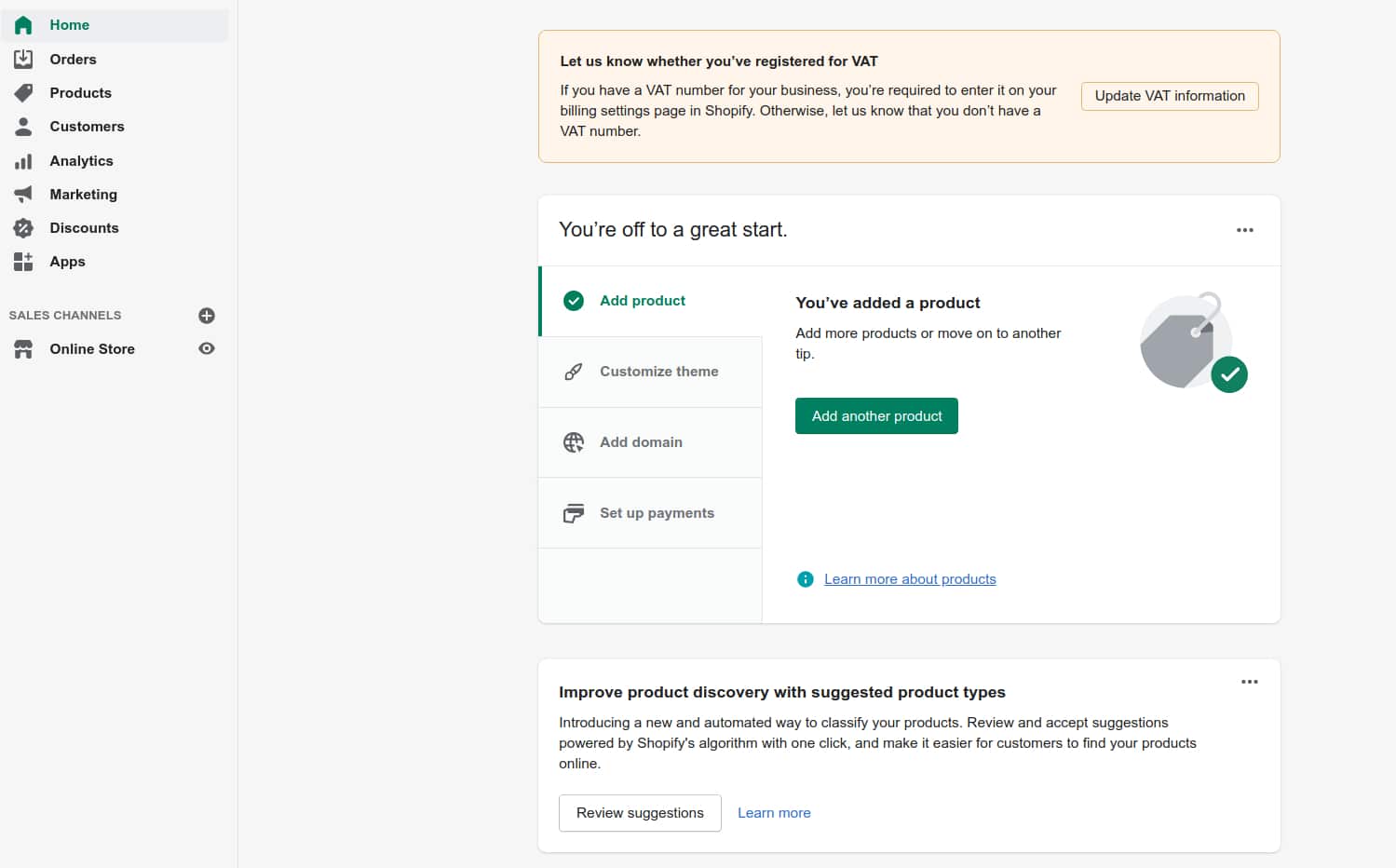
Når du har oprettet din Shopify webshop, skal du oprette dine produkter i din webshop, det er ikke så svært, men det kan nemt tage tid, hvis du har et bredt udvalg af produkter. Her kan du se trin for trin hvordan du opretter et produkt og tilføjer alle de nødvendige informationer.
Klik på den grønne knap Add product. Hvis ikke du har denne knap, kan du også klikke på fanen Products i menuen helt ude til venstre. Herefter vil du komme frem til en ny side, der ser sådan her ud:

Produkttitel- & beskrivelse (Title & Description)
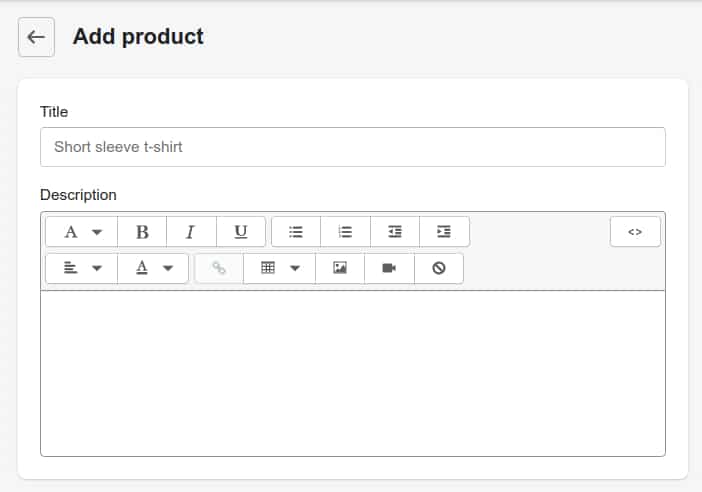
I boksen under overskriften Add product finder du 2 felter, der ser sådan her ud:

Add product
- Title er titlen på dit produkt. Her skriver du navnet på det produkt, du sælger. Det kunne for eksempel være ‘Sort halstørklæde’.
- Description er en beskrivelse af dit produkt. Her kan du bruge de mest almindelige funktioner til at ændre teksten til fed, kursiv eller understreget, ligesom i et almindeligt Word-dokument.
Produktbilleder (Media)
Som det næste finder du en boks med overskriften Media. Den ser sådan her ud:

Her kan du tilføje billeder af det produkt, du sælger. Klik på knappen Add files i midten af boksen. Herefter vil der poppe en stifinder op, hvor du kan vælge de billeder, du vil tilføje.
Produktpris (Pricing)
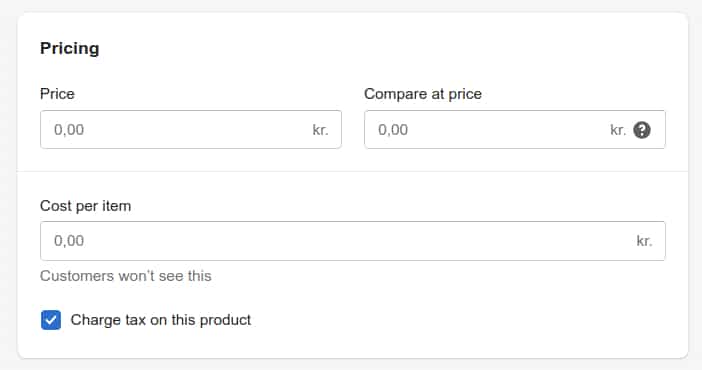
I den næste boks med overskriften Pricing skal du skrive prisen på dit produkt.

Pricing
- Price er det felt hvor du skriver prisen, som kunden skal betale ved checkout.
- Charge tax on this product skal krydses af hvis der opkræves skatter af prisen på dit produkt.
- Compare at price er til hvis dit produkt er på tilbud. Hvis du for eksempel skriver 50 kroner ved Price og 100 kroner ved Compare at price vil den nuværende pris blive vist i forhold til den normale pris. Rent visuelt vil den normale pris (100 kroner) blive gennemstreget, og tilbudsprisen vil blive vist ved siden af med rød skrift (50 kroner). Således kan kunden se at de sparer 50 kroner.
- Cost per item er den pris produktet har kostet dig som sælger. Hvis du for eksempel sælger et produkt fra en anden producent, kan du skrive den pris det har kostet dig at anskaffe produktet. Hvis du selv har fremstillet produktet, kan du skrive den pris det har kostet i arbejdstid og materialer.
Lager- og produktinformationer (Inventory)
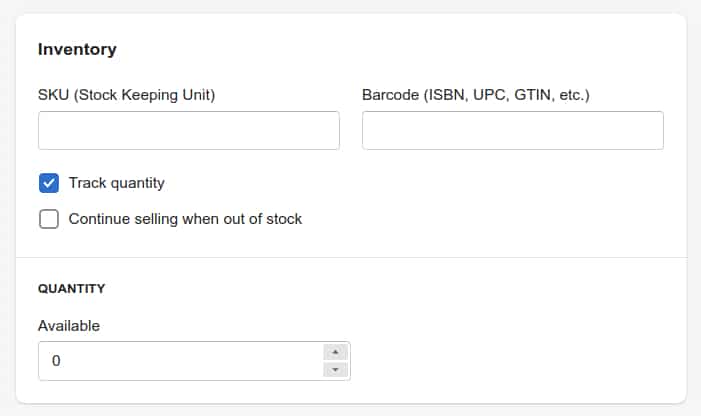
I den næste boks med overskriften Inventory kan du indtaste forskellige informationer om dit produkt, som du kan bruge til dine egne lageroplysninger. Boksen ser sådan her ud:

Inventory
- SKU (Stock Keeping Unit) er en unik kode, som du kan du tildele dit produkt, for nemmere at kunne identificere det. Det kan f.eks. hjælpe dig med at holde styr på din lagerstatus. Du kan selv lave dit eget system af koder, men sørg for at holde det konsekvent og let genkendeligt.
- Barcode (ISBN, UPC, GTIN, etc.) er hvis du vil tilføje en stregkode til dit produkt. Koden skal være af enten et nyt eller allerede eksisterende Global Trade Number (GTIN). Stregkoder benyttes typisk af videresælgere, og nogle steder er det et krav at produktet har et GTIN-nummer for at det kan sælges.
- Track Quantity viser køberen hvor mange eksemplarer af produktet du har på lager. Hvis du krydser boksen af, kan du længere nede, under Quantity i feltet Available, angive antallet af eksemplarer der er på lager.
- Continue selling when out of stock er hvis du vil give kunder mulighed for at købe produktet selvom det ikke er på lager. Vær opmærksom på kun at krydse boksen af, hvis du er sikker på at du kan skaffe flere produkter og følge med efterspørgslen.
Forsendelse af produkter
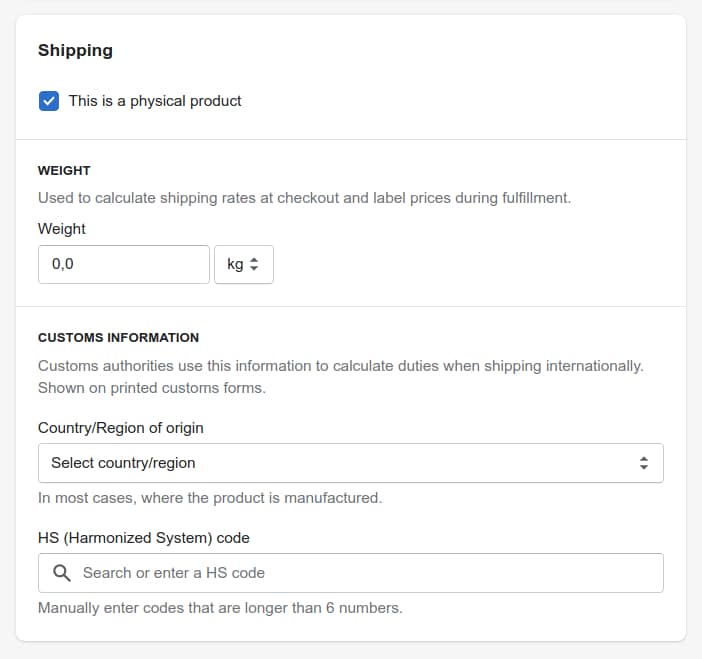
Den næste boks du finder har overskriften Shipping og ser sådan her ud:

Shipping
- This is a physical product viser om dit produkt er fysisk. Et fysisk produkt kræver nemlig fragt. Hvis du sætter kryds i boksen, skal du udfylde 3 forskellige informationer om dit produkt.
Hvis dit produkt ikke er fysisk, og du derfor skal fragte det til kunden, skal du ikke krydse boksen af. Det kan for eksempel være hvis du sælger en online service. - Weight er dit produkts vægt. Det er vigtigt, at du skriver den så præcise vægt som muligt, da dette bruges til at beregne fragtprisen.
- Country of origin er det land produktet er produceret i og bruges til hvis du sælger produkter internationalt.
- HS (Harmonized System) code er en kode du skal indtaste, hvis du vil bruge Shopifys internationale forsendelsestjeneste. I feltet kan du søge efter typen af dit produkt eller efter bestemte HS koder. Koden bliver brugt af toldere til at identificere produktet.
Produktvarianter (Variants)
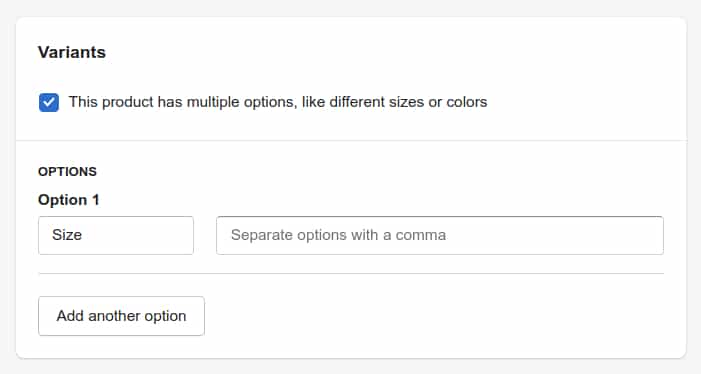
Den sidste boks ved navn Variants er til at vise hvis der er forskellige varianter af dit produkt. Det kunne for eksempel være forskellige størrelser, forskellige farver osv. Boksen ser sådan her ud:

Variants
- This product has multiple options, like different sizes or colors skal du krydse af hvis dit produkt kommer i forskellige varianter som nævnt tidligere. Hvis du kryder boksen af, får du mulighed for at tilføje Options, som er specifikationer for de forskellige varianter af produktet.
Options
- Option 1 er din første variant. Her kan du klikke på feltet hvor der står Size og vælge mellem forskellige kategorier. Size er størrelse, Color er farve, Material er materialet produktet er lavet af osv. Du kan enten vælge en af de prædefinerede kategorier, eller skrive din egen.
- Seperate options with a comma er der, hvor du indtaster hver enkelte variant af dit produkt. Hvis du for eksempel har valgt Size (størrelse), kan du skrive “Small”, efterfulgt af et komma, “Medium” osv. Dvs. “Small, Medium, Large”.
- Add another option kan du klikke på, hvis dit produkt har flere kombinationer af varianter. Eksempelvis hvis der både er forskellige størrelser og farver. Bare klik på knappen og udfyld informationerne.
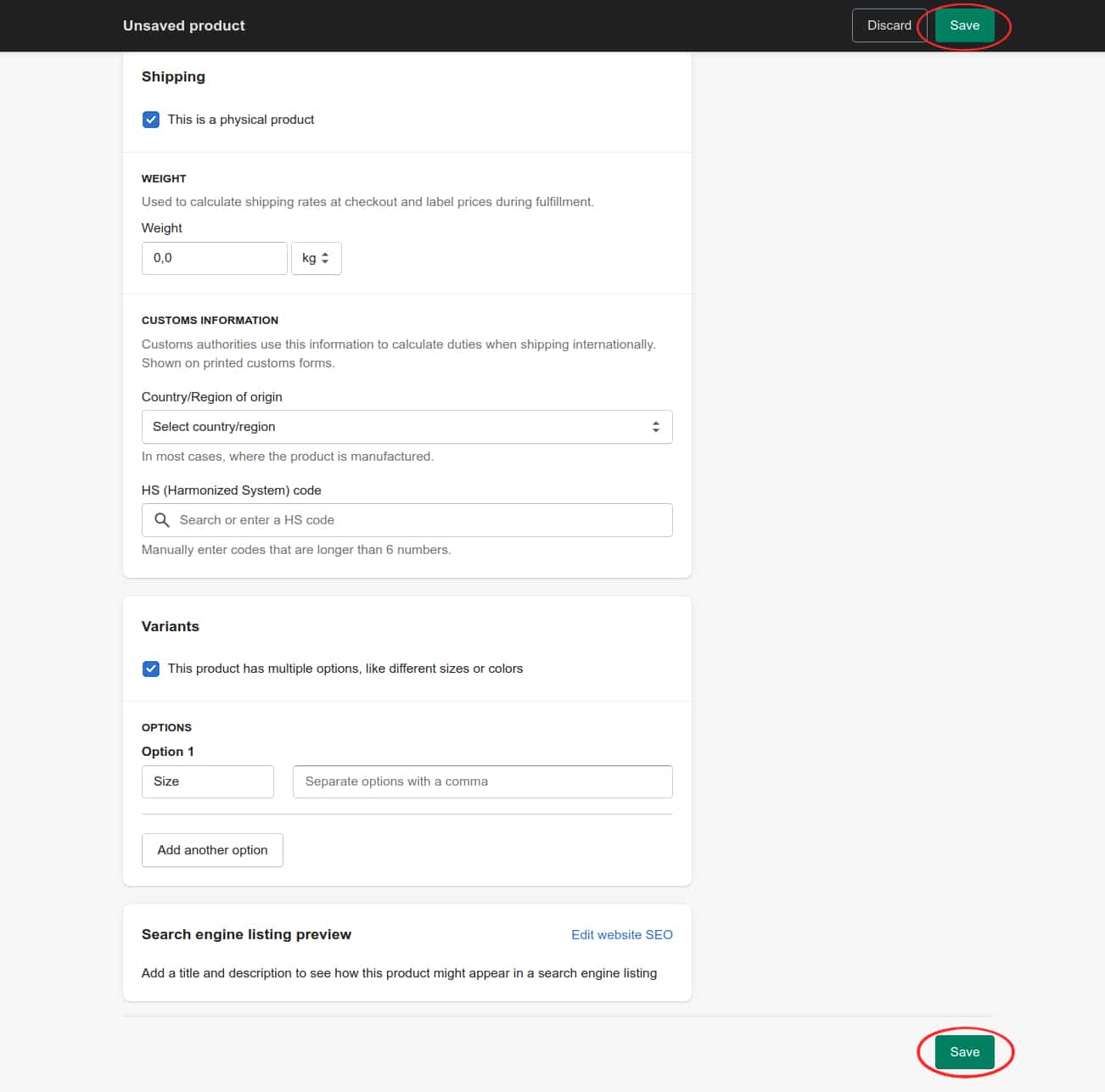
Gem produkt (Save)
Når du har udfyldt alle informationerne som er blevet gennemgået her, er det vigtigt at du husker at trykke på knappen Save. Du finder knappen i henholdsvis øverste og nederste højre hjørne.

Når du trykker på Save vil alle oplysningerne blive gemt og dit produkt vil blive oprettet i din webshop. Husk, at det er vigtigt at du gemmer dit produkt, inden du lukker din browser ned – ellers skal du starte forfra.
Hvis du har meget få produkter kan det være en idé at linke til dem i menuen på din webshop. For en gennemgang af hvordan du gør dette, henviser vi til afsnittet Navigation.
Produkter – Kollektioner (Collections)
I Shopify er har kategorier betegnelsen kollektioner (Collections) – det er her hvor du kan oprette de kategorier som din webshop skal indeholde.
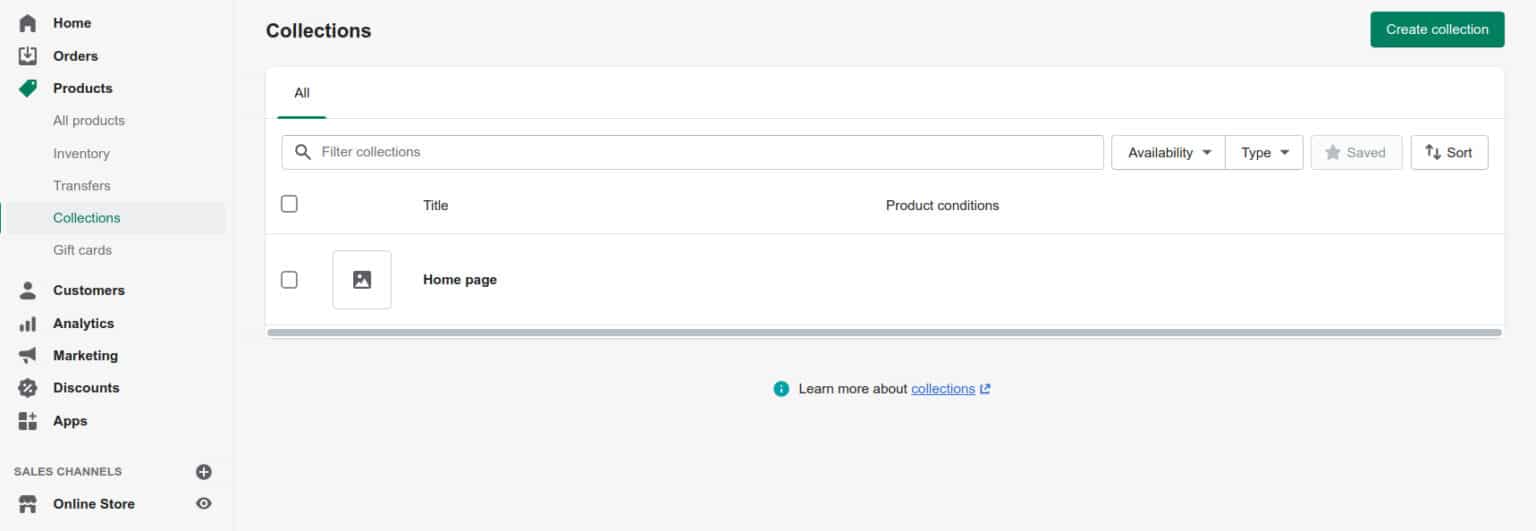
Klik først på Products i menuen ude til venstre, og derefter på Collections. Herefter vil du komme frem til en side med overskriften Collections. Den ser sådan her ud:

Klik herefter på den grønne knap Create collection. Derefter vil du komme videre til det sted hvor du kan begynde at lave din kollektion.
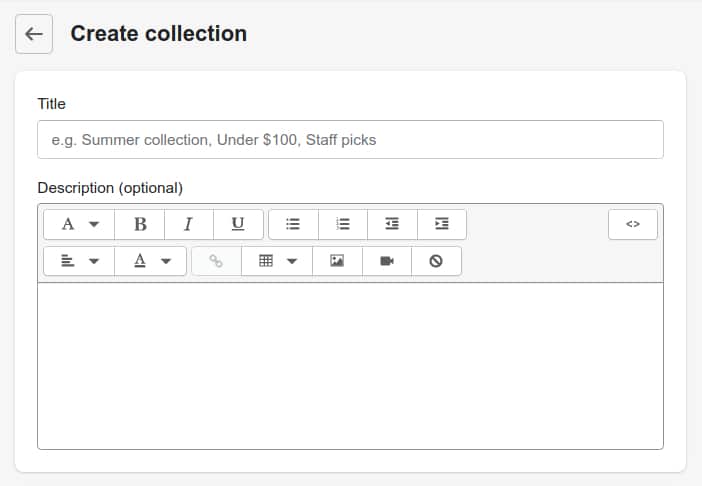
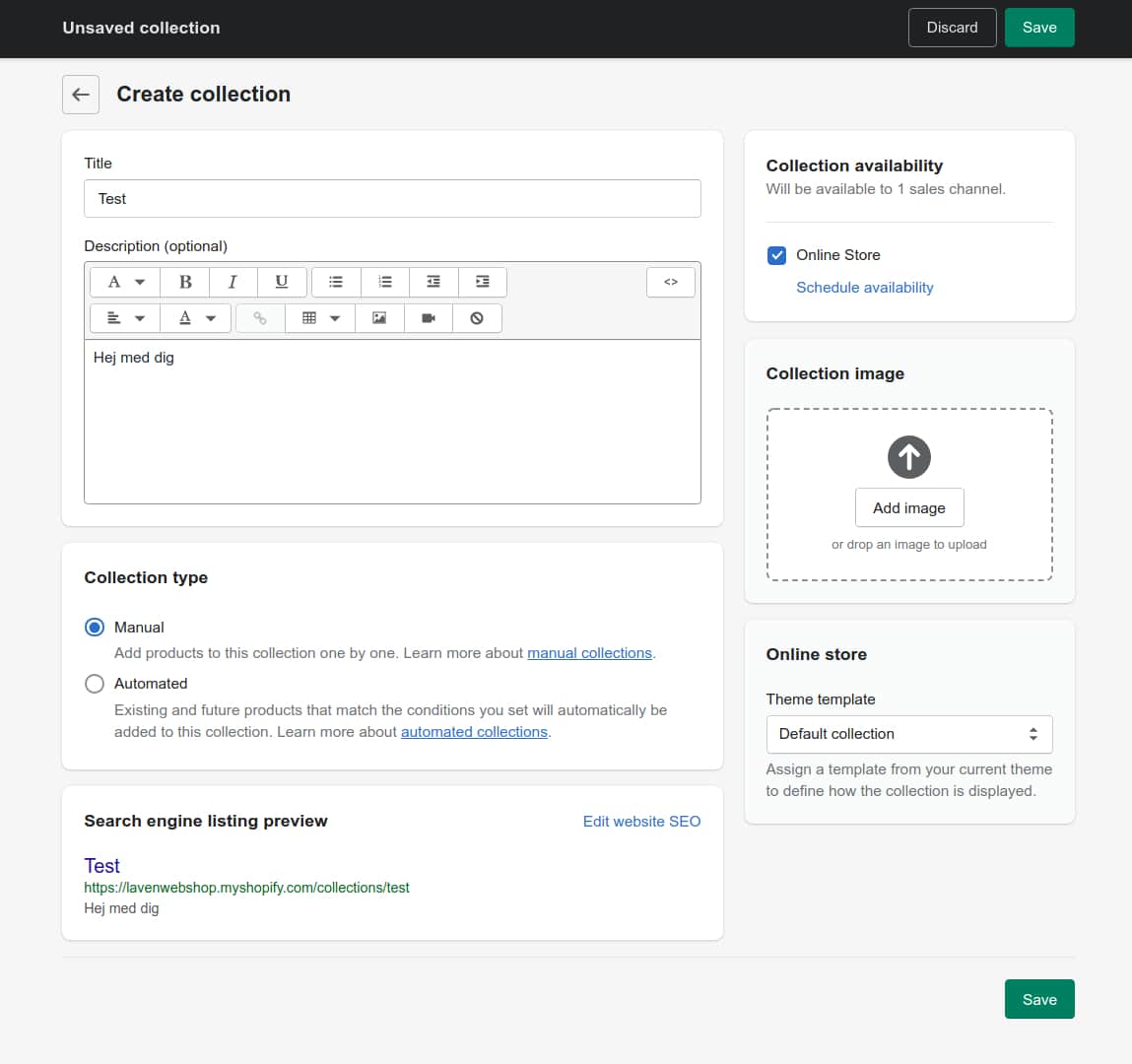
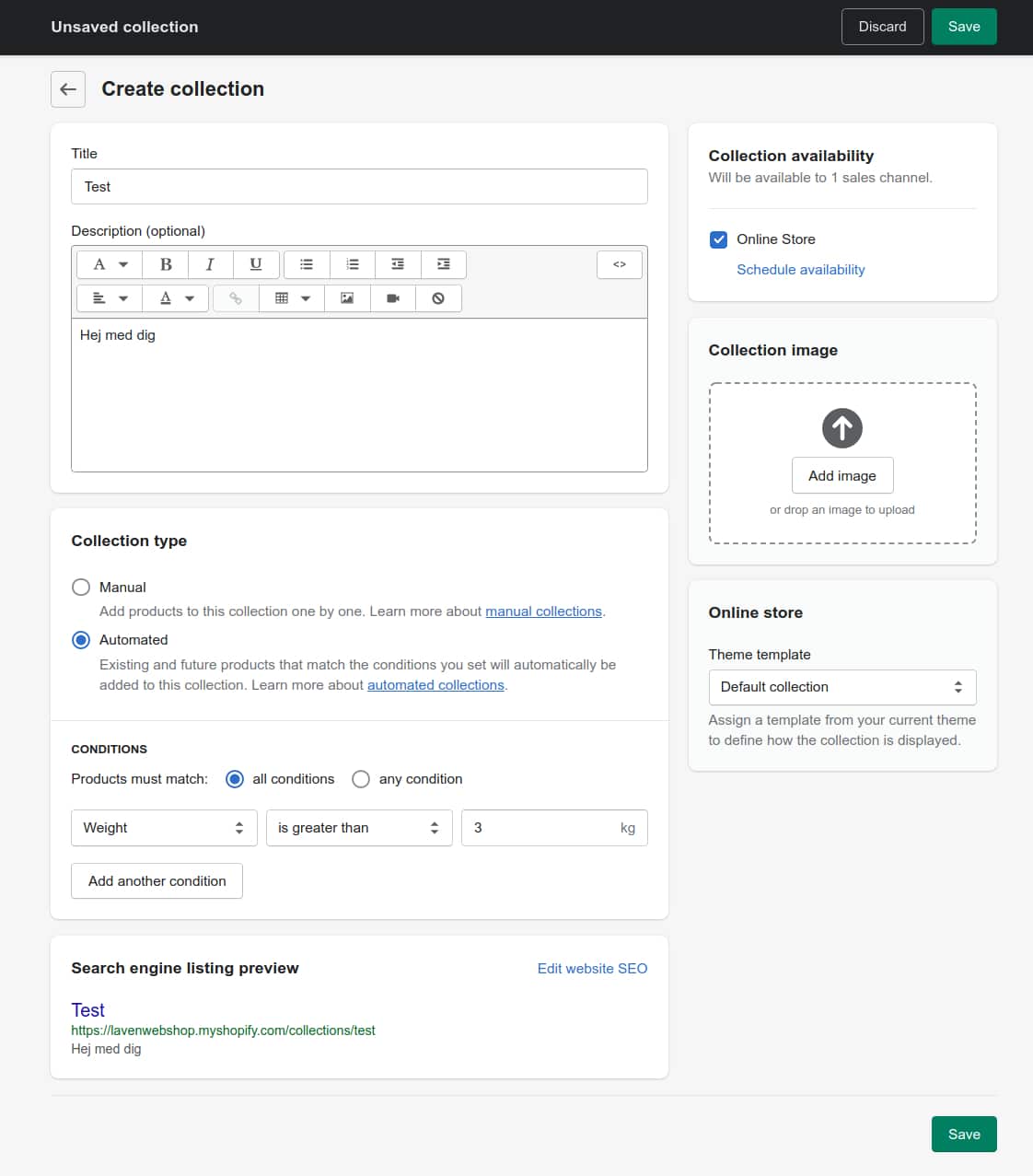
Titel og beskrivelse (Create collection)
Som det første, skal du give din kollektion en titel og en kort beskrivelse (beskrivelsen er valgfri).

Create collection
- Title er feltet hvor du angiver din titel på din kollektion.
- Description er en beskrivelse af din kollektion. Det er egentlig valgfrit, om du vil skrive noget hertil, da det ikke er sikkert at kunderne overhovedet vil kunne se det. Det er dog i udgangspunktet altid en god idé at skrive noget i forhold til SEO.
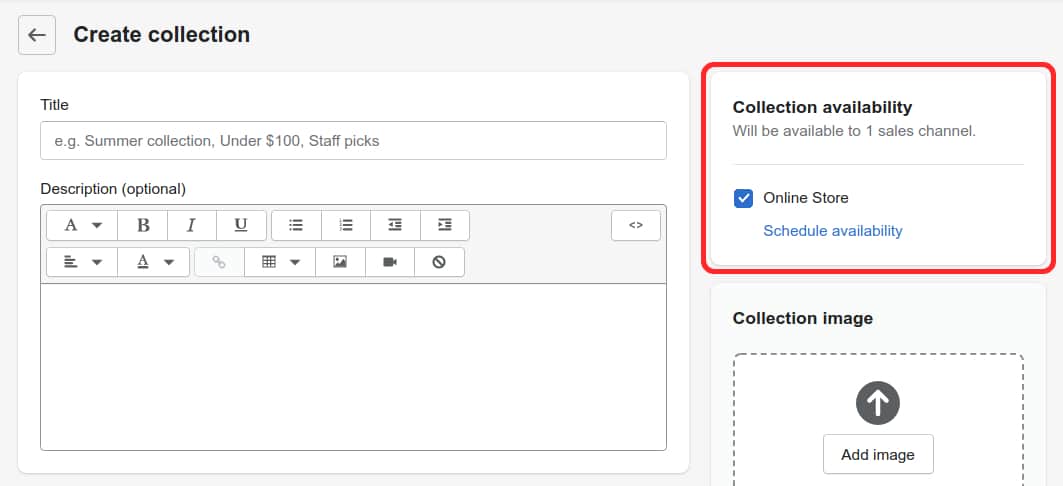
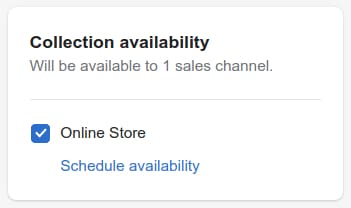
Synlighed på salgskanaler (Colleciton Availability)
Når du har tilføjet en titel og en beskrivelse af din kollektion, skal du bestemme hvilke kanaler kollektionen skal være synlig på. Det gør du ved at klikke på tjekboksen ud for teksten Online Store i boksen til højre med overskriften Collection Availability.

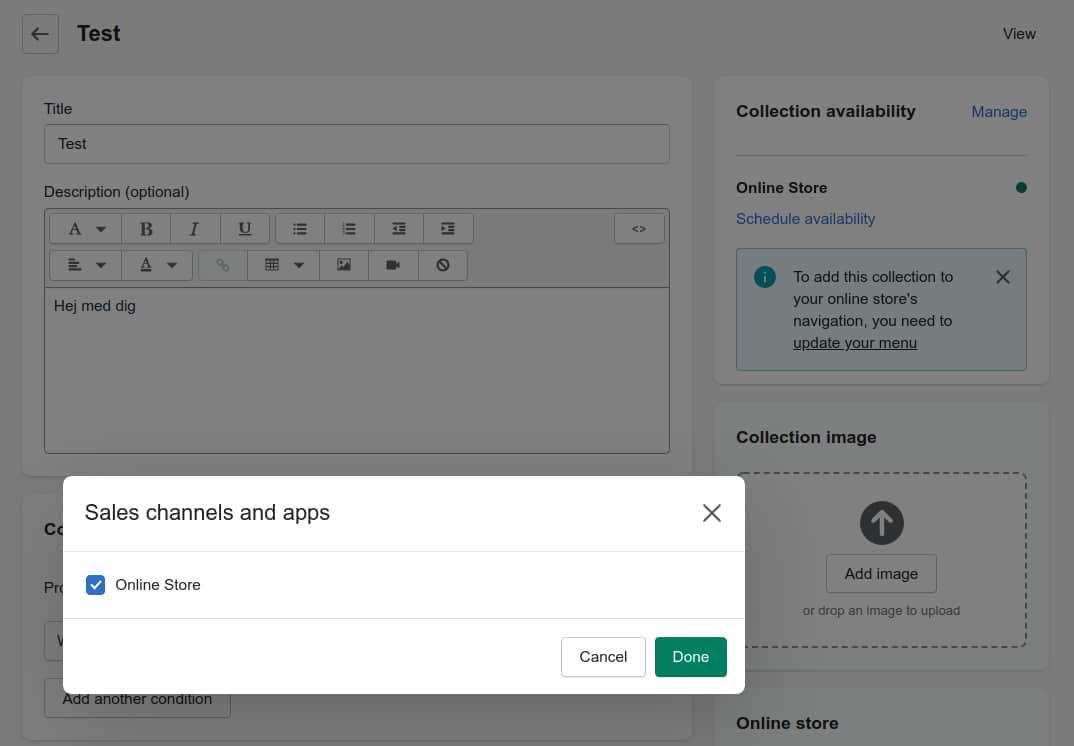
Hvis du vil ændre synligheden af salgskanaler efter du har oprettet kollektionen, skal du klikke på Manage. Herefter vil der poppe et vindue op hvor du kan vælge, hvilke tilknyttede kanaler du vil gøre kollektionen synlig på.

I dette tilfælde har vi kun selve webshoppen (Online Store), men i princippet kunne der både være en boks med Facebook, Instagram osv.
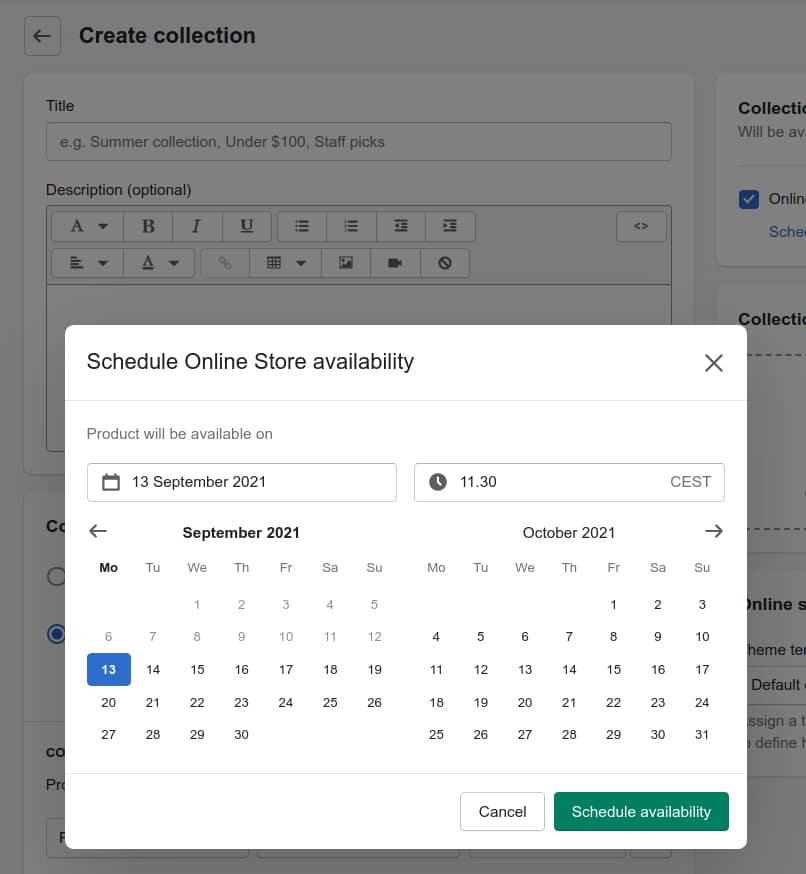
Vi bliver lige et øjeblik ved boksen med overskriften Collection availability. Nu skal du nemlig vælge, hvornår din kollektion skal offentliggøres. Klik på den blå tekst Schedule availability.

Derefter vil der poppe en kalender op hvor du kan vælge den dato til, hvornår din kollektion bliver synlig for kunder.

Når du har valgt en dato skal du klikke på feltet med et ur-ikon i venstre side og vælge hvilket klokkeslæt på den valgte dato kollektionen offentliggøres.
Kollektionsbillede (Collection Image)
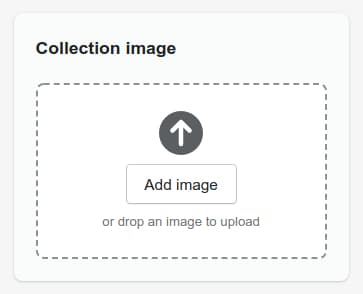
Det næste du skal vælge, er et billede til din kollektion. Det gør du i boksen med overskriften Collection Image som befinder sig lige under Collection Availability.

Collection image
- Klik på Add image. Herefter vil en stifinder poppe op, hvor du kan vælge det billede, du vil bruge.
Manuel eller automatiseret kollektion
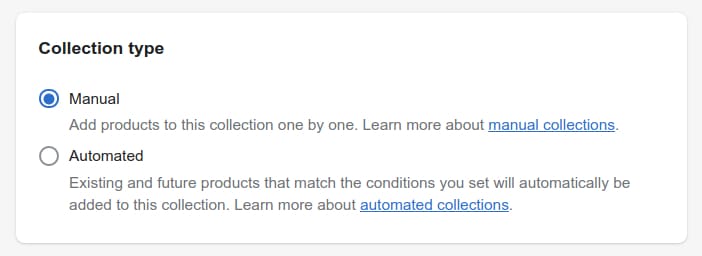
Det næste du skal tage stilling til, er om du vil lave en manuel (Manual) eller automatiseret (Automated) kollektion.

Collection type
- Manual er en manuel kollektion hvor du selv skal vælge og tilføje hvert produkt der skal indgå i kollektionen én efter én.
- Automated er en automatiseret kollektion, hvor systemet selv kan genkende de informationer du har indtastet ved hvert produkt, og bruge disse til selv at inddele produkterne i deres pågældende kollektioner.
Vi starter med en manuel kollektion (Manual collection).
Manual
Hvis du vælger en manuel kollektion skal du krydse boksen af ved Manual. Herefter skal du gemme din kollektion ved at trykke på den grønne knap Save. Du finder denne knap i henholdsvis nederste og øverste højre hjørne.

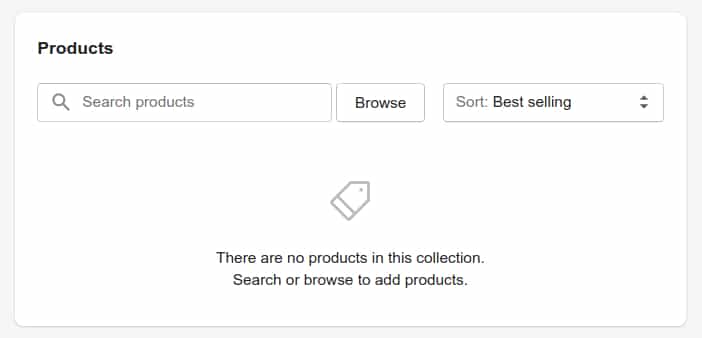
Når du har gemt din kollektion vil der være en ny boks med overskriften Products. Her kan du tilføje de produkter som skal indgå i din nye kollektion.

Products
- Search produtcs kan du klikke på for at søge efter et bestemt produkt.
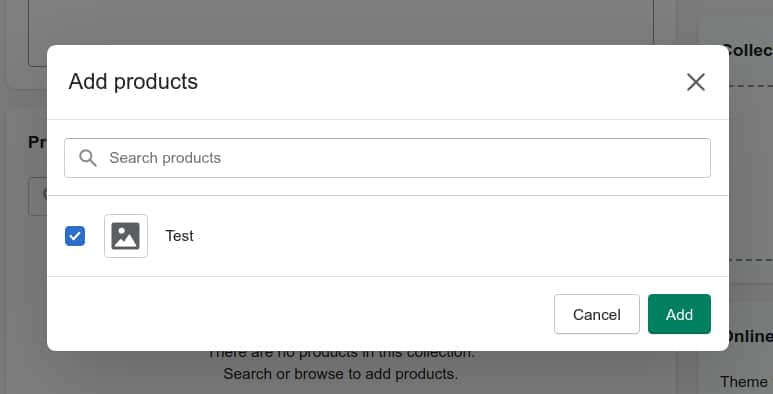
- Du kan også klikke på knappen Browse. Herefter vil et vindue poppe op, hvori du kan gennemse alle dine produkter.

- Vælg produkterne der skal være en del af kollektionen og tryk på Add nederst til højre i boksen.
Automated
Automatiserede kollektioner kræver mindre tid og arbejde, da de som navnet angiver, fungerer automatisk. Denne type kollektion er god hvis du har mange produkter i din webshop.

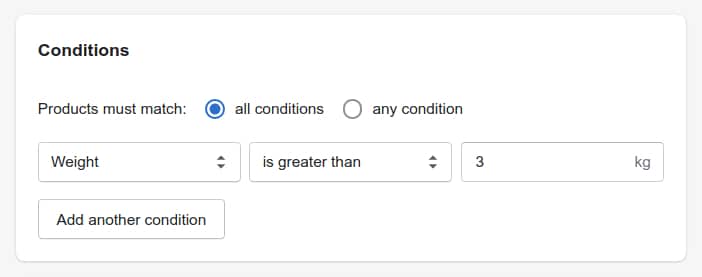
Conditions
- Products must match er hvor du kan angive specifikke betingelser, som produkterne skal opfylde for at blive tilføjet til en given kollektion.
- All conditions er hvis et produkt skal opfylde alle de betingelser du tilføjer, for at indgå i kollektionen.
- Any condition er hvis et produkt blot skal opfylde én af de betingelser du tilføjer, for at indgå i kollektionen
- I de 3 felter under Conditions kan du vælge betingelserne ved at ændre de forskellig muligheder i boksene.
Et eksempel kunne være med værdierne Weight + is greater than + 3 kg. På denne måde kan du selv vælge imellem en masse forskellige kombinationer.
- Klik på Add another condition for at tilføje en ny betingelse og udfyld derefter felterne på samme måde.
Husk at gemme dit arbejde
Når du er færdig er det vigtigt at du husker at trykke på den grønne knap Save for at gemme dit arbejde. Du finder knappen i henholdsvis øverste og nederste højre hjørne.

For at kunden skal kunne finde frem til kollektionen og se den, skal du lave et link til den på din webshopforside. For en gennemgang af hvordan du gør dette, henviser vi til afsnittet Navigation.
Rabatkoder (Discounts)
For at oprette en rabatkode skal du klikke på Discounts ude i menuen til venstre.
- Herefter kommer du videre til en side, der ser således ud:

- Klik på den grønne knap Create discount code
Skriv dit eget kodenavn og bestem rabatkodetype
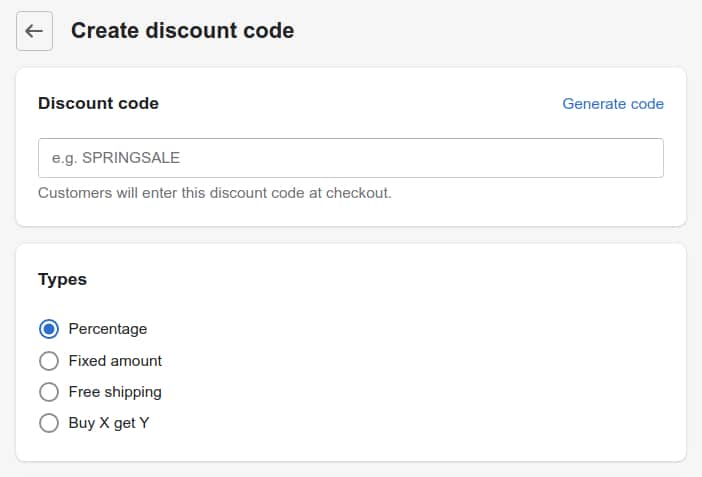
Når du har klikket på den grønne knap Create discount code, vil du komme videre til en side med en boks, med teksten Discount code. Det ser sådan her ud:

Discount code skal du skrive selve den kode som kunden skal indtaste før betaling for at få rabat på deres køb. Du kan enten selv finde på en eller klikke på Generate code, øverst til højre, for at autogenerere en kode. Hvis du for eksempel laver en rabatkode i anledning af Black Friday, kunne den eksempelvis hedde “BLACKFRIDAY20”.
Types
Under Types skal du vælge hvilken type rabatkode du vil have.
- Percentage er til hvis du vil give en rabat, som udgør en hvis procentdel af prisen.
- Fixed amount er til hvis du vil give et bestemt beløb i rabat (f.eks. 100 kroner).
- Free shipping er til hvis rabatten skal være i form af gratis levering.
- Buy X and get Y er til hvis din rabatkode skal være i form af, at kunden får et andet produkt, ved køb af et bestemt produkt.
Alt efter hvilken type rabatkode du vælger, vil der være forskellige informationer, der kun skal udfyldes ud fra den pågældende type. Vi tager dem én efter én i de følgende afsnit.
Procentdels-rabatkode (Percentage)
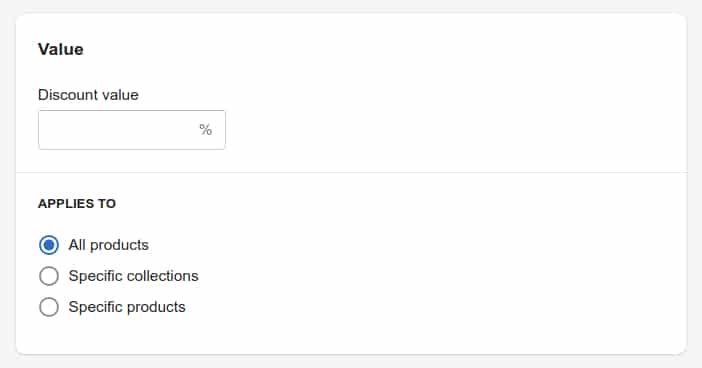
Hvis du har valgt en rabatkode i form af procentdel (Percentage) vil du kunne se en boks med overskriften Value.

- I feltet under Discount value skal du skrive hvor stor en procentdel rabatten skal være på. Det kunne for eksempel være 25% rabat på den samlede pris.
Rabatkoder på bestemte beløb (Fixed amount)
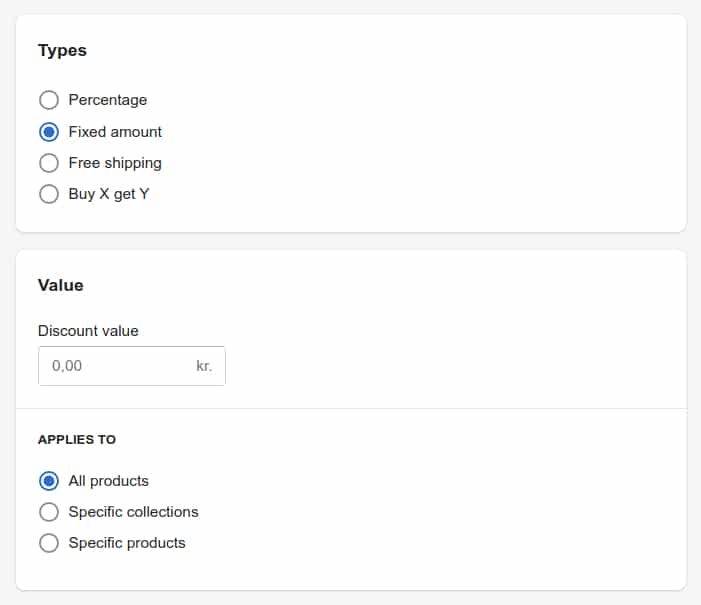
Hvis du vil have at din rabatkode skal være i form at et bestemt beløb, der fratrækkes den samlede pris, som kunden handler for, skal du krydse boksen Fixed amount af.

Value
- Under Discount value skal du indtaste det beløb, i antal kroner, som kunden får i rabat.
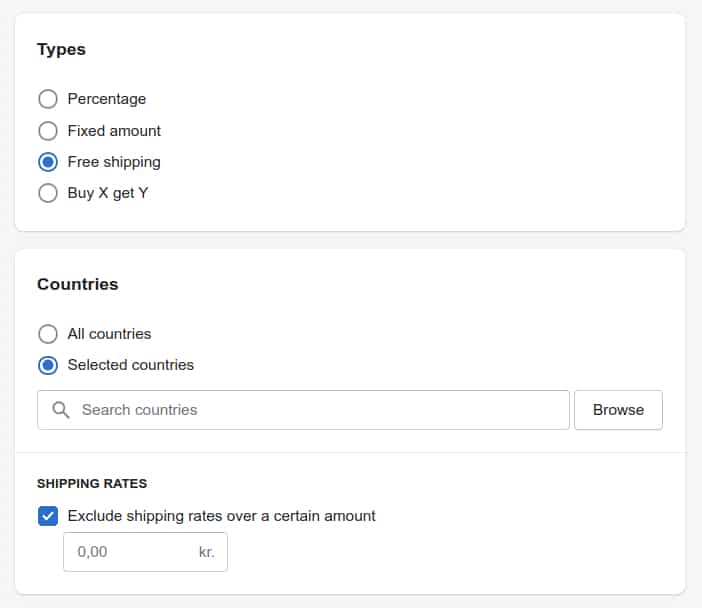
Gratis forsendelse (Free shipping)
Hvis din rabatkode skal være i form af gratis forsendelse skal du vælge punktet Free shipping.

Countries
Under Countries skal du vælge hvilke lande den gratis forsendelse dækker over.
- All countries er hvis den gratis forsendelse skal omfatte alle lande.
- Selected countries er hvis den gratis forsendelse kun skal omfatte bestemte lande. I søgefeltet nedenunder (Search countries) kan du søge efter de lande, som skal være omfattet den gratis forsendelse.
Shipping rates
- Exclude shipping rates over a certain amount er hvis du vil ekskludere fragtpriser over et bestemt beløb. Hvis du krydser boksen af, skal du i feltet nedenunder indtaste den højeste pris, som fragten må koste, før rabatkoden ikke længere er gyldig.
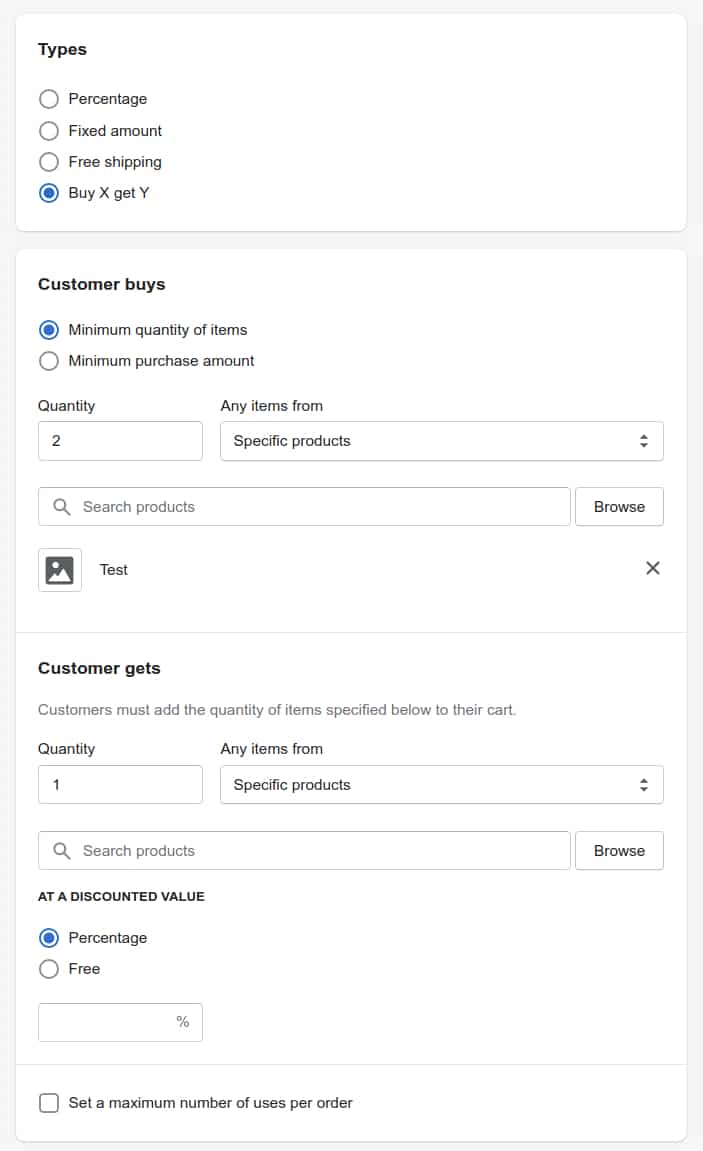
“Køb X og få Y”-rabatkode (Buy X get Y)
Hvis din rabatkode skal være i form af, at kunden for et produkt gratis ved køb af et andet bestemt produkt, skal du vælge Buy X and get Y.
Customer buys
Herefter skal du udfylde informationerne i boksen med overskriften Customer buys, hvor du skal bestemme hvilke produkter kunden skal købe for at benytte rabatkoden.

- Minimum quantity of items er hvis kunden skal købe et bestemt antal produkter for at kunne anvende rabatkoden.
- Minimum purchase amount er hvis kunden skal købe for at bestemt beløb for at anvende rabatkoden.
- I Quantity skal du angive antallet af varer. Hvis du har valgt Minimum purchase amount vil du i stedet skulle angive minimumbeløbet, og feltet vil så hedde Amount.
- Under Any items from skal du angive om rabatkoden gælder bestemte produkter (Specific products) eller produkter fra bestemte kollektioner (Specific collections).
- I søgefeltet Search products kan du søge efter de produkter eller de kollektioner, som rabatkoden skal kunne anvendes på. Når du finder den kollektion eller det produkt, der skal omfattes af rabatkoden skal du blot klikke på den.
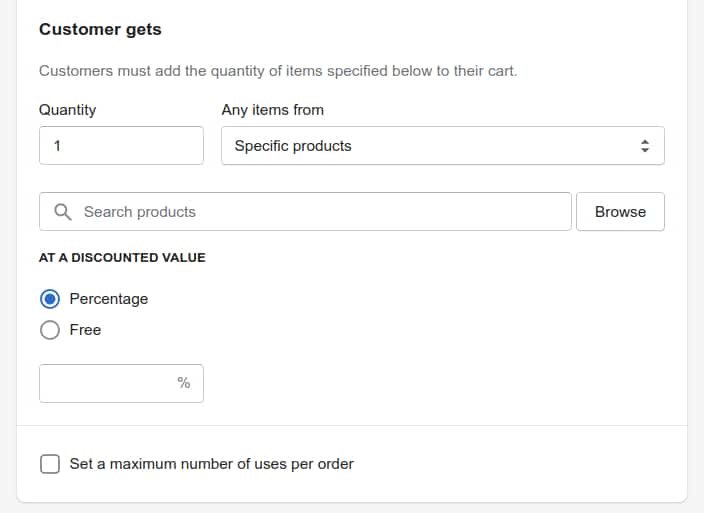
Customer gets
Det næste du skal angive, er hvilket andet produkt kunden får ved køb af et bestemt produkt.

- Vælg antallet af produkter, som kunden skal tilføje til deres kurv, for at benytte sig af rabatkoden. Dette gør du i feltet under Quantity.
- Under Any items from skal du vælge hvilke andre produkter eller kollektioner rabatkoden omfatter. Brug søgefeltet nedenunder til at finde produkt eller kollektion.
- Under AT A DISCOUNTED VALUE skal du vælge om kunden skal have en bestemt procentdel i rabat af produktet eller om produktet følger gratis med.
- Til sidst skal du angive om der skal være et maks antal gange en kunde kan bruge rabatkoden. Hvis rabatkoden skal have en grænse for antal gange den kan bruges, skal du krydse boksen Set a maximum number of uses per order. I feltet nedenunder skal du indstate antal gange koden kan bruges.
Generelt for alle rabatkoder
De følgende trin gælder for alle typer rabatkoder.
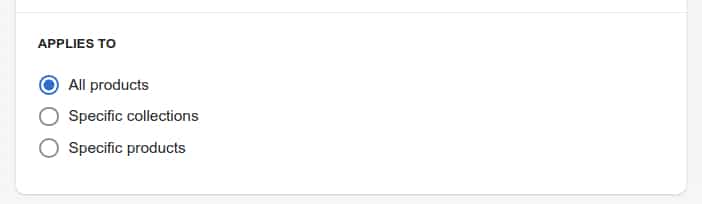
Applies to
Under Applies to kan du vælge mellem 3 muligheder.

- All products er hvis din rabat skal omfatte alle produkter.
- Specific collections er til hvis du vil have at rabatkoden kun virker på en bestemt kollektion af produkter.
- Specific products er til hvis du vil have at rabatkoden kun virker på bestemte produkter.
Når du krydser Specific collections eller Specific products af vil der komme et søgefelt nedenunder. Her kan du søge efter bestemte kollektioner eller produkter i dit udvalg, som du vil have at rabatkoden skal gælde for.
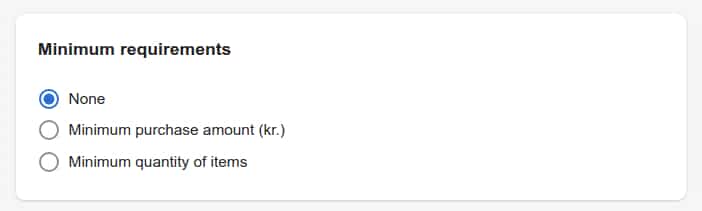
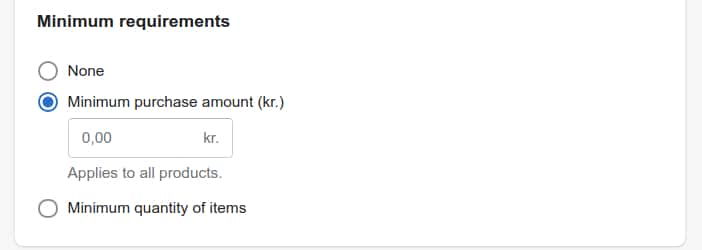
Minimum requirements
Det næste du skal kigge på er boksen med overskriften Minimum requirements. Her skal du angive om der skal være nogle minimumkrav til at benytte rabatkoden. Den ser sådan her ud:

- None hvis du ikke vil sætte nogen krav til forudstætningen for brugen af rabatkoden.
- Minimum purchase amount (DKK) er til hvis du vil sætte et minimum beløb, som kunden skal købe for, for at benytte rabatkoden.
- Minimum quantity of items er til hvis du vil sætte et minimum antal varer/produkter, som kunden skal købe for at benytte rabatkoden.
Hvis du har valgt Minimum purchase amount (DKK) eller Minimum quantity of items vil der poppe et felt op nedenunder.

Hvis du vælger Minimum purchase amount (DKK) skal du i feltet indtaste det beløb, som kunden mindst skal handle for, for at benytte rabatkoden.
Hvis du vælger Minimum quantity of items, skal du i feltet indtaste det antal produkter/varer, som kunden skal købe, for at betnytte rabatkoden.
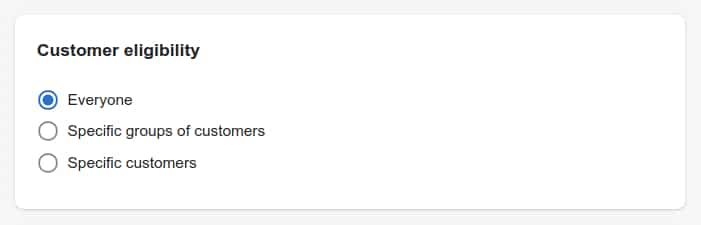
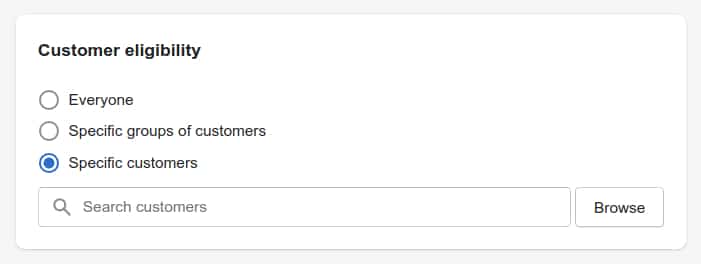
Customer eligibility
I boksen med overskriften Customer eligibility skal du vælge hvilke typer kunder rabatkoden skal gælde for.

- Everyone er til hvis din rabatkode skal gælde for alle kunder, der handler på din webshop.
- Specific groups of customers er til hvis rabatkoden kun skal gælde for bestemte kundegrupper.
- Specific customers er til hvis rabatkoden kun skal gælde for enkelte kunder.
Hvis du vælger Specific groups of customers eller Specific customers vil der poppe et søgefelt op nedenunder.

I søgefeltet Search groups of customers, kan du søge efter de forskellige kundegrupper, som du vil have at rabatkoden skal gælde for. Det samme gælder hvis du vælger enkelte kunder (Specific customers).
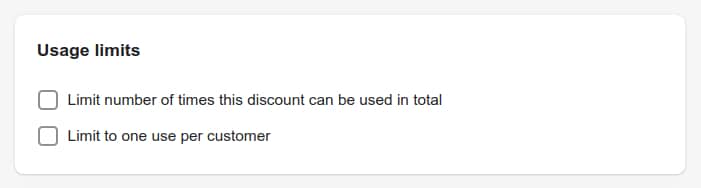
Usage limits
Det næste du skal vælge, er hvor mange gange en kunde skal kunne bruge rabatkoden. Det gør du i boksen med overskriften Usage limits. Den ser sådan her ud:

- Limit number of times the discound can be used in total er til hvis du vil begrænse antallet af gange kunden kan bruge rabatkoden til et bestemt antal. Når du krydser boksen af, vil et felt poppe op nedenunder, hvor du skal angive det antal gange rabatkoden kan bruges i alt.
- Limit to one use per customer er til hvis du vil begrænse antallet af gange kunden kan bruge rabatkoden til kun én gang.
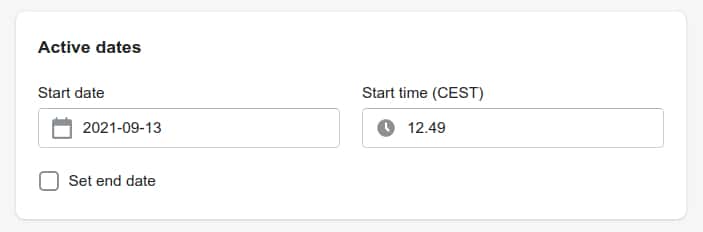
Active dates
Det sidste du skal gøre, er at angive startdatoen og slutdatoen for den periode hvor din rabatkode skal være aktiv/gyldig. Det gør du i boksen med overskriften Active dates, der ser sådan her ud:

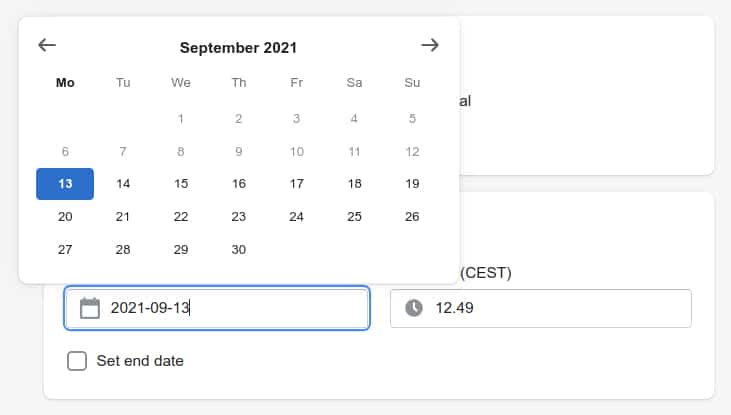
- Klik på datoen i feltet Start date. En kalender vil derefter poppe op, hvor du kan vælge startdatoen for gyldigheden af din rabatkode.

- Vælg dato på kalenderen
- Klik derefter på feltet Start time og vælg hvilket klokkeslæt rabatkoden skal være gyldig fra.
- Hvis du også vil sætte en slutdato for rabatkodens gyldighed skal du krydse boksen Set end date af. Herefter skal du på samme måde som med startdatoen vælge slutdato og -klokkeslæt.
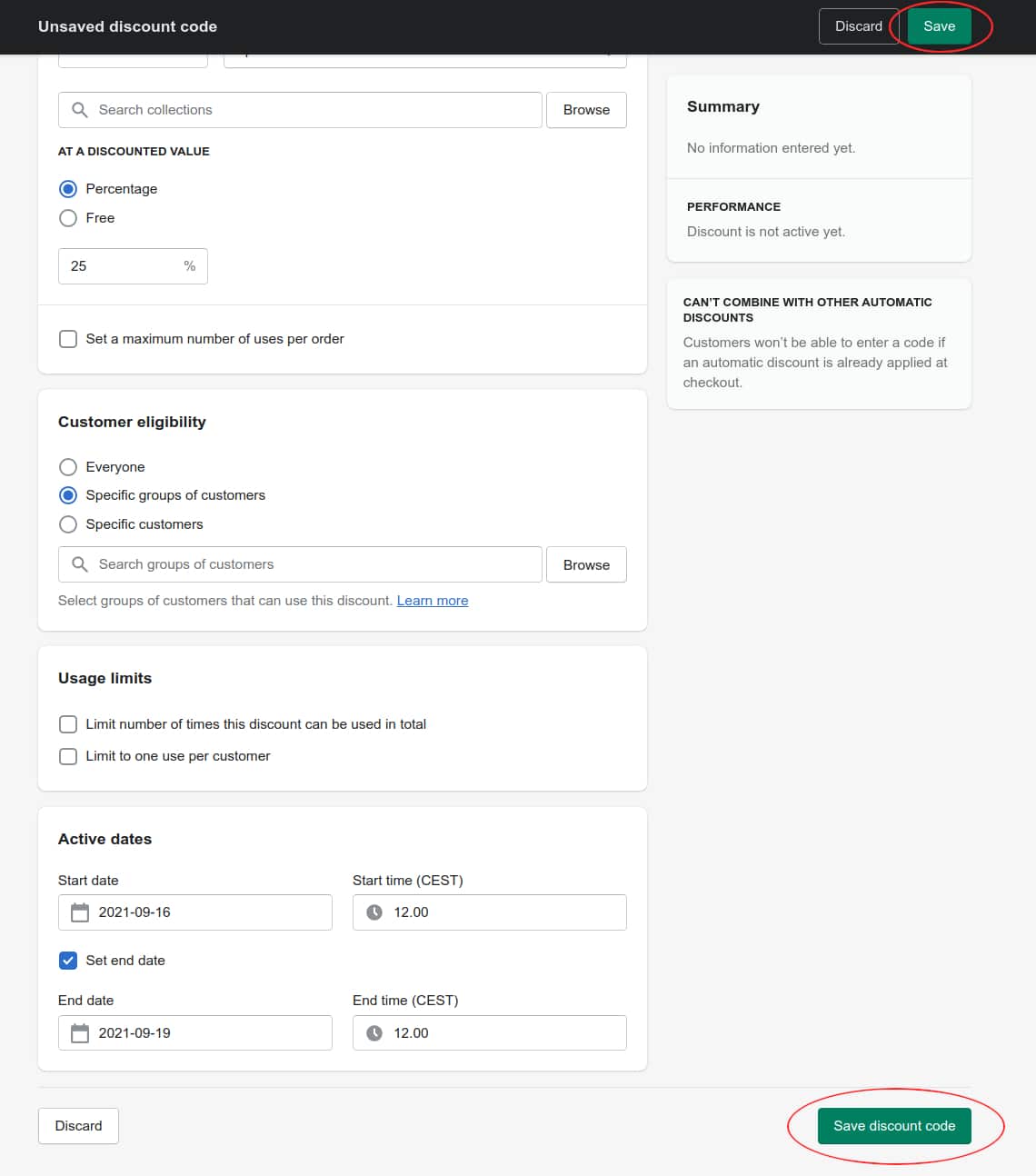
Save discount code
Nu har du været igennem alle de ting der skal gøres for at lave en rabatkode til din webshop. Det eneste du skal huske at gøre her til sidst, er at klikke på knappen Save discount code. Du kan enten klikke på knappen øverst til højre eller nederest til højre. Det er meget vigtigt at du husker at gøre dette, da alt dit arbejde ellers ikke vil blive gemt.


Gavekort (Giftcard)
Opret gavekort
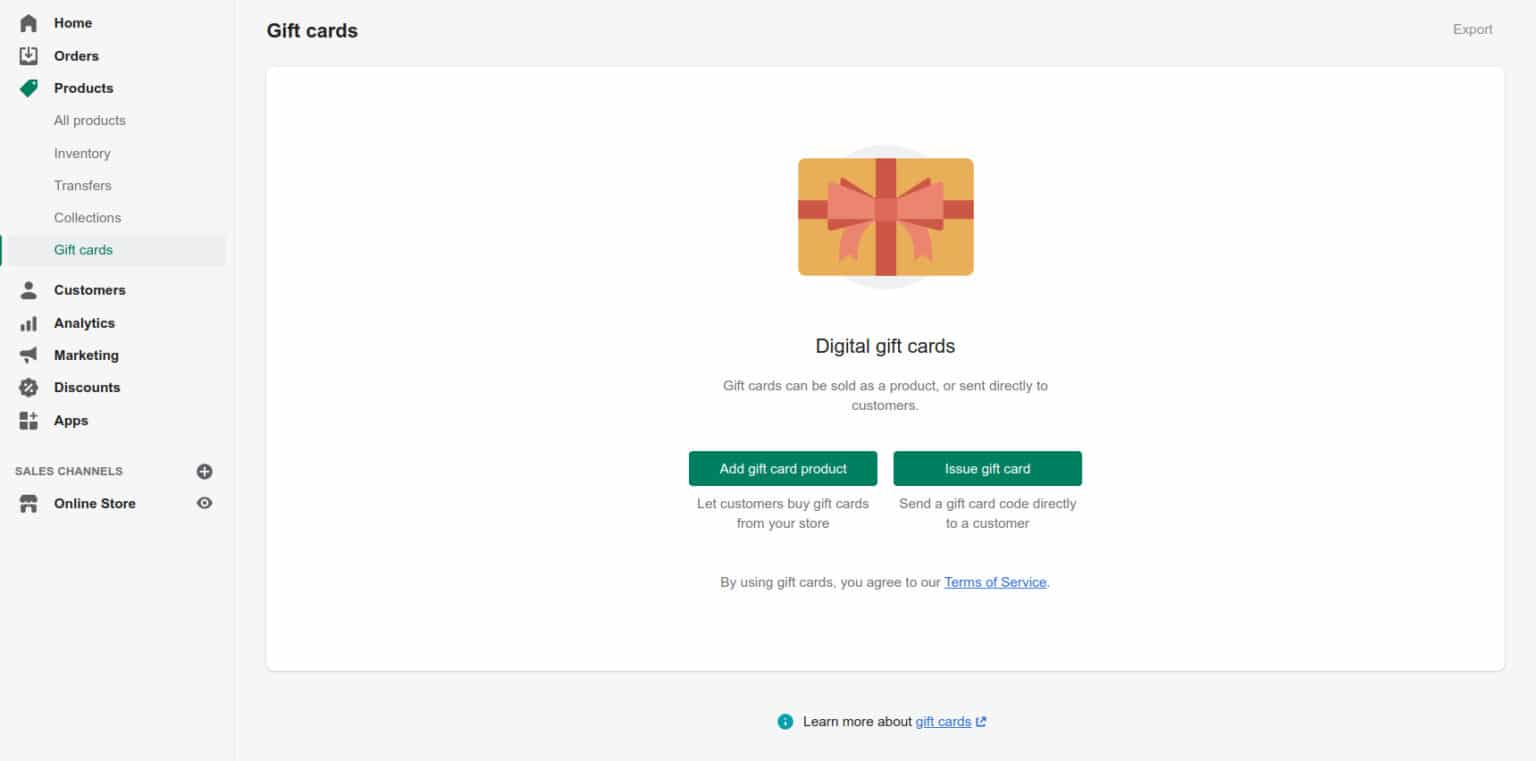
For at lave et nyt gavekort skal du klikke på Products i menuen ude til venstre. Derefter skal du klikke på Gift cards. Herefter vil du komme frem til en side der ser sådan her ud.

Klik herefter på den grønne knap Issue gift card.
Angiv kode og værdi

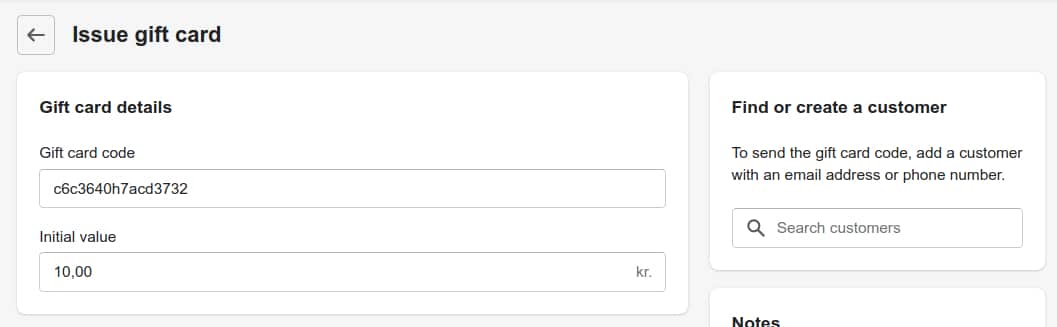
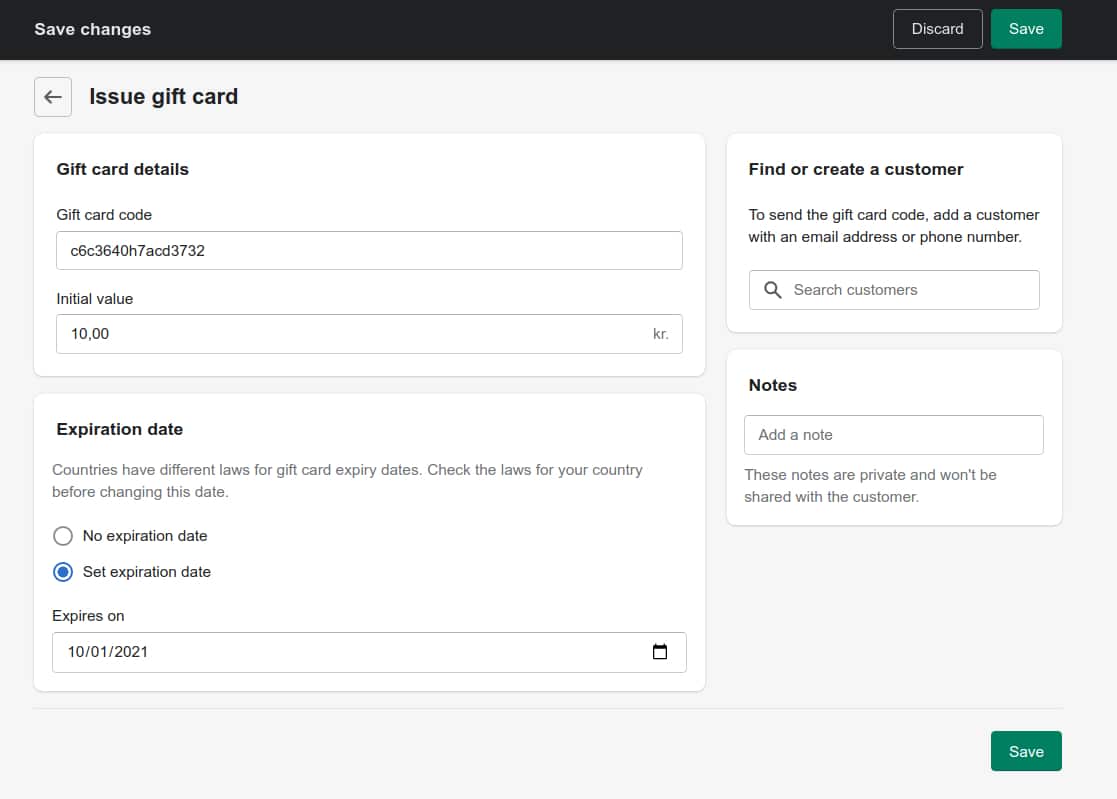
Issue gift card
- Gift card code er hvor du angiver den kode, som kunden skal indtaste for at indløse gavekortet.
- Initial value er det felt hvor du skal skrive det beløb som gavekortet skal være på.
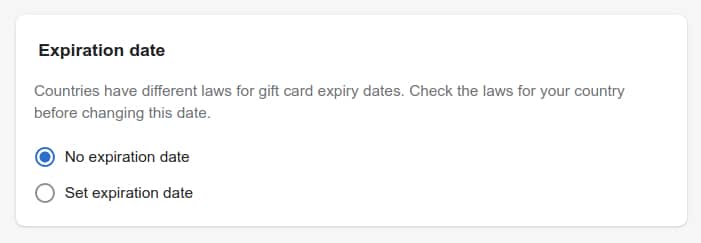
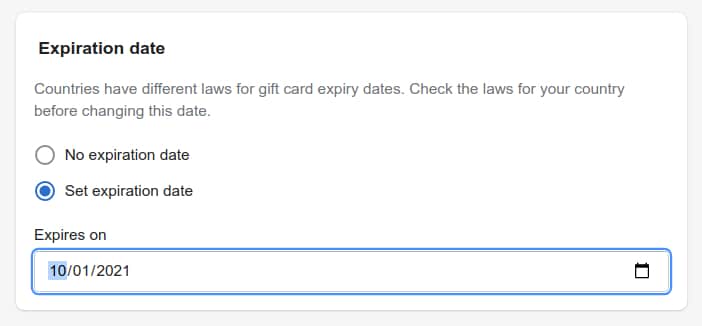
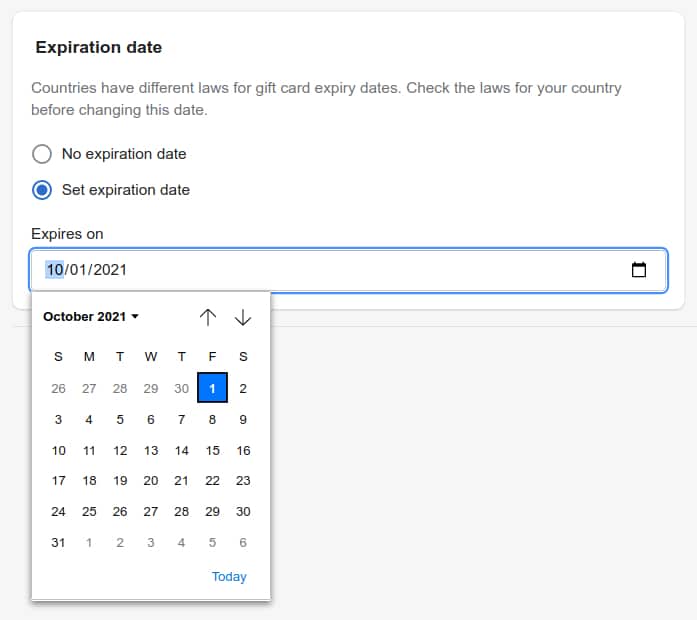
- Expiration date er hvor du kan vælge om gavekortet skal have en bestemt udløbsdato. Hvis du vil give gavekortet en udløbsdato skal du klikke på Set expiration date. Herefter vil et nyt felt poppe op.


- Klik på det lille kalenderikon i feltet for at sætte en udløbsdato.
- Du kan også indtaste det i feltet, hvis du hellere vil det.

Hvis du fortryder at have sat en udløbsdato på gavekortet og hellere vil have at gavekortet kan benyttes på ubestemt tid skal du blot vælge No expiration date.
Færdiggør og udsend gavekort
Den sidste ting du kan gøre inden du opretter gavekortet er at tilknytte en note til gavekortet. Dette gør du i feltet under Notes. Noten kan eksempelvis være en forklaring af hvorfor gavekortet er oprettet, eller i hvilken sammenhæng det blev oprettet i. Kunden vil ikke kunne se noten, så tænk på det som blot en information du kan tilføje, for at gøre det nemmere at holde overblik over dine gavekort hvis du opretter flere.

Husk at gemme dine ændringer ved at klikke på den grønne knap Save, for at oprette gavekortet.
Webshop – Blog Indlæg (Blog Posts)
I denne guide kan du se hvordan du nemt laver blogindlæg på din webshop. Blogindlæg kan bruges til mange forskellige ting, såsom at bringe nyheder om din virksomhed, fortælle om nye produkter og meget mere.
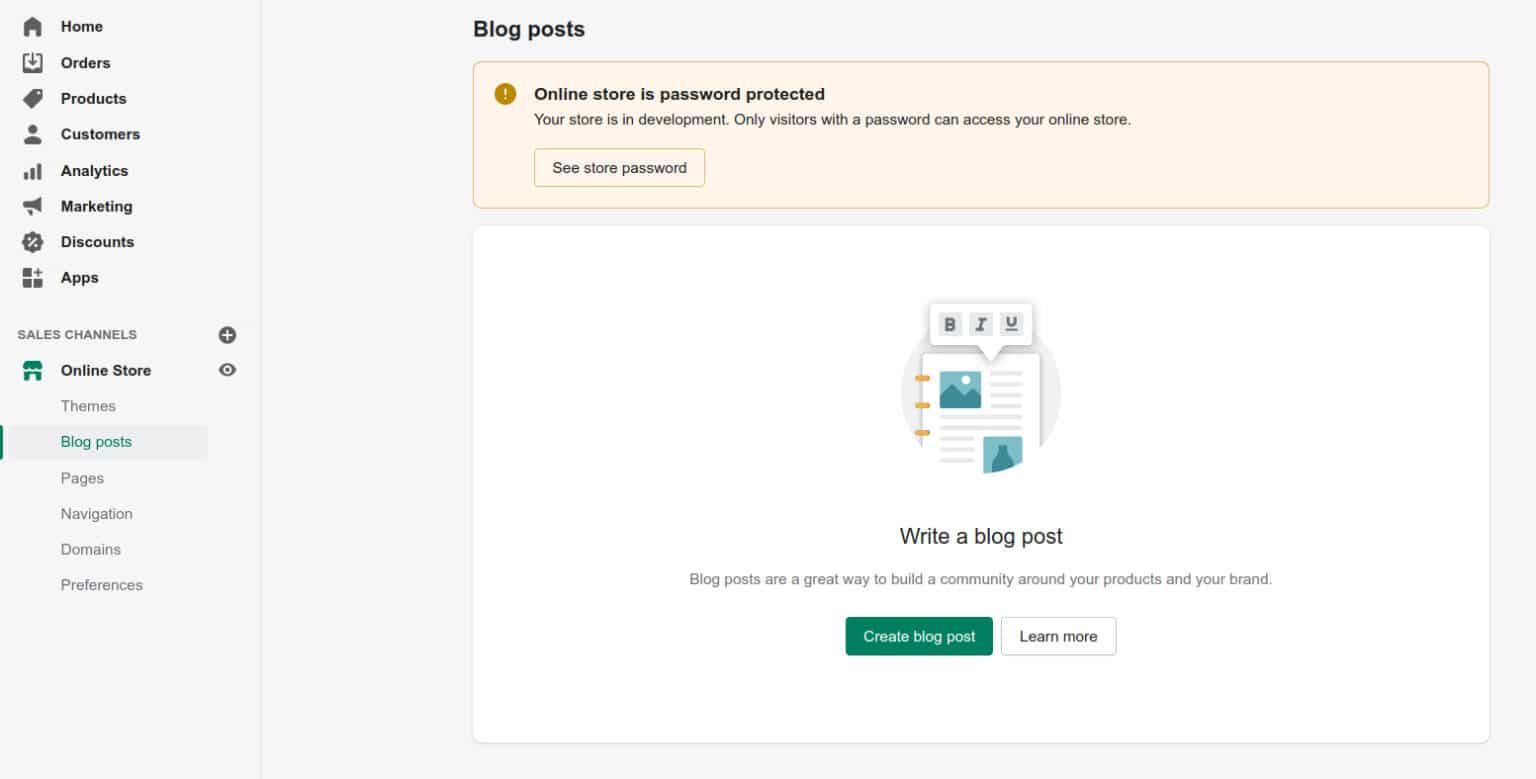
Klik på Online Store nederst i menuen til venstre, og klik derefter på Blog posts i menuen der folder sig ud nedenunder.

Klik så på den grønne knap ved navn Create blog post.
Tilføj titel og indhold
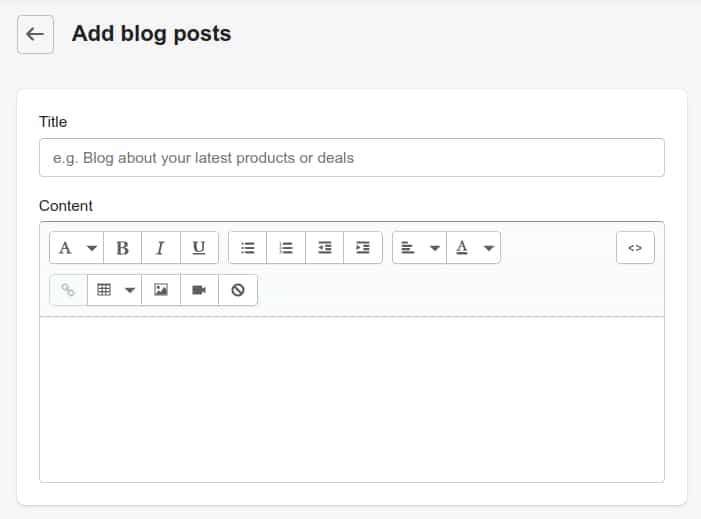
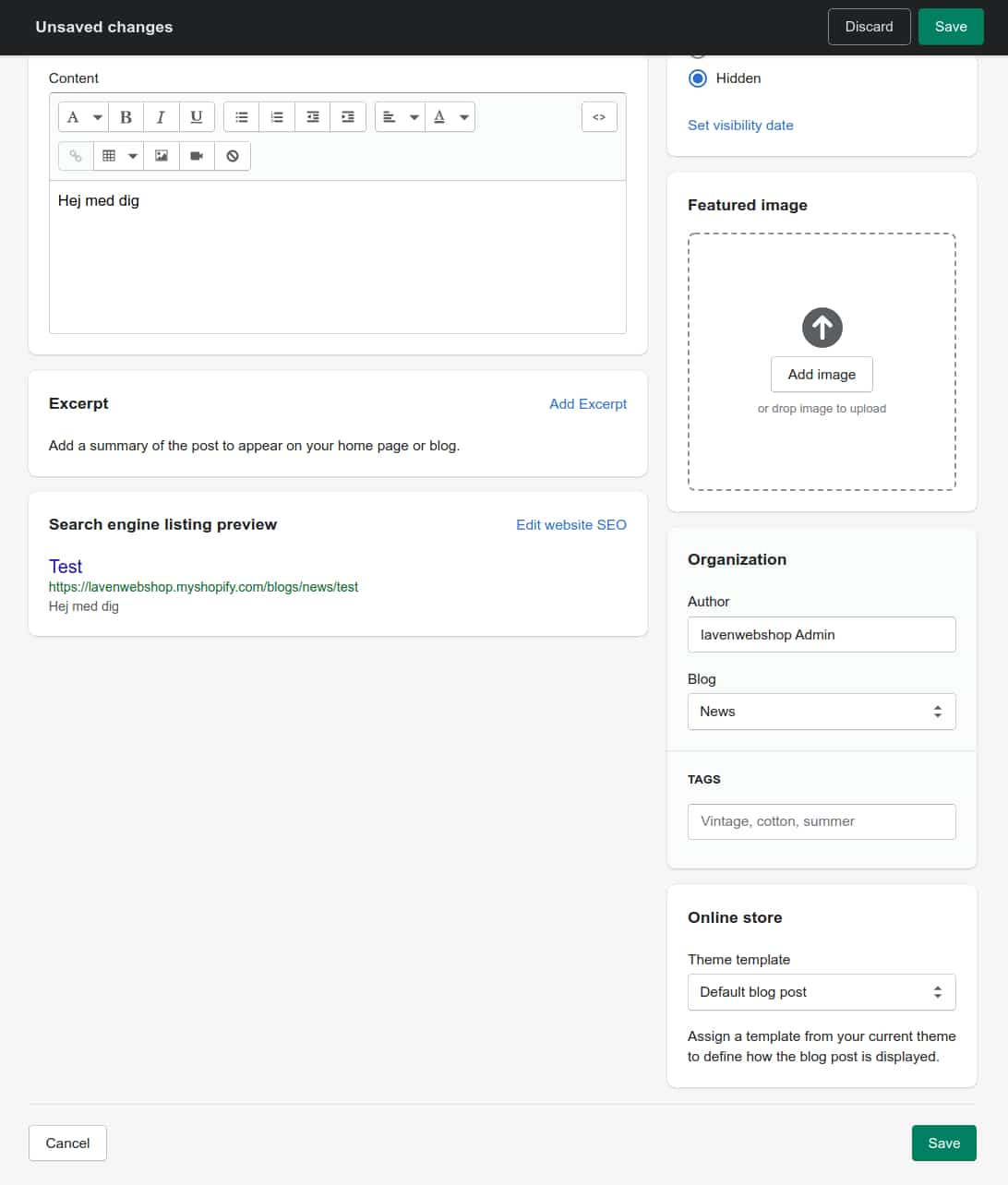
Når du har klikket på Create blog post vil du komme videre til den side, hvor du skal tilføje selve teksten til dit blogindlæg.

Blog indlæg
- Title er det felt hvor du skal skrive titlen på dit blogindlæg.
- Content er der hvor du skal tilføje selve tekstindholdet i dit blogindlæg.
Tilføj resumé af dit blogindlæg
Hvis du vil kan du tilføje et resumé af dit blogindlæg så læseren kan skimme igennem hvad dit indlæg handler om, inden de læser hele indlægget.

For at tilføje et resumé skal du blot klikke på knappen Add excerpt og du kan så skrive dit resumé.
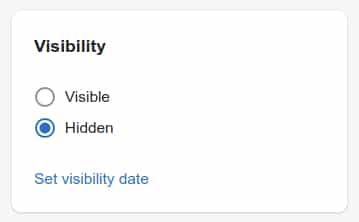
Synlighed
I boksen med overskriften Visibility kan du vælge om du vil have at dit blogindlæg skal være synligt eller skjult. Derudover kan du vælge om indlægget skal offentliggøres på et bestemt tidspunkt i fremtiden.

- Visible betyder at dit blogindlæg vil være synligt
- Hidden betyder at dit blogindlæg vil være skjult indtil du ændre det.
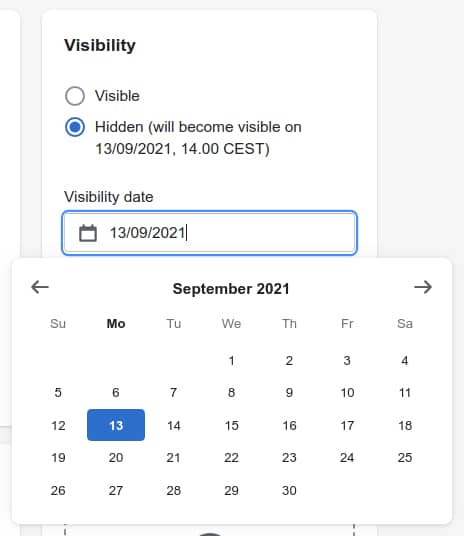
- Under Set visibility date kan du vælge hvilken dato og klokkeslæt dit indlæg skal offentliggøres. Du skal blot klikke på den blå skrift.
- Klik på feltet med det lille kalenderikon for at sætte en dato.

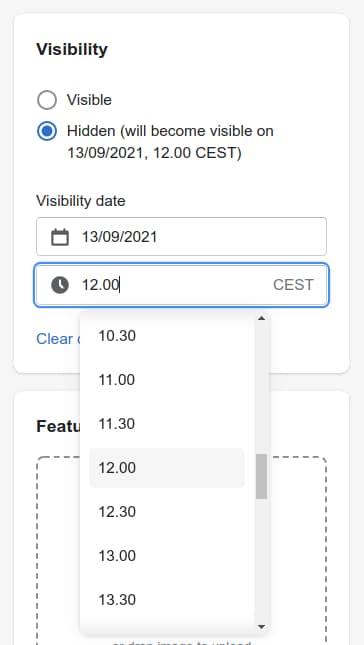
- Klik herefter på Select a time for at vælge et bestemt klokkeslæt på den valgte dato for offentliggørelse af blogindlægget.

- Hvis du fortryder at sætte en dato og klokkeslæt på offentliggørelsen kan du nemt fjerne det igen ved at klikke på Clear date…
Tilføj et billede til dit blogindlæg
I boksen til højre med overskriften Featured Image har du mulighed for at vælge et billede som skal være forside på dit blogindlæg.

For at tilføje et billede skal du bare klikke på knappen Add image. Herefter vil en stifinder poppe op, hvor du kan vælge et billede fra din computer.
Angiv forfatter og hvor blogindlægget skal vises
Lige under der hvor du lige har tilføjet et billede finder du en boks med overskriften Organization. I denne boks har du mulighed for at angive hvem der er forfatter og vælge hvor på din webshop blogindlægget skal ligge. For eksempel kan det være at dit blogindlæg omhandler nyheder. Det ville således være passende at have blogindlægget under “News”.

- Author er forfatteren til blogindlægget. Du kan klikke på feltet og vælge mellem de forskellige brugere der måtte have et login til at redigere din webshop. Som standard vil den automatisk stå på det login, du selv bruger.
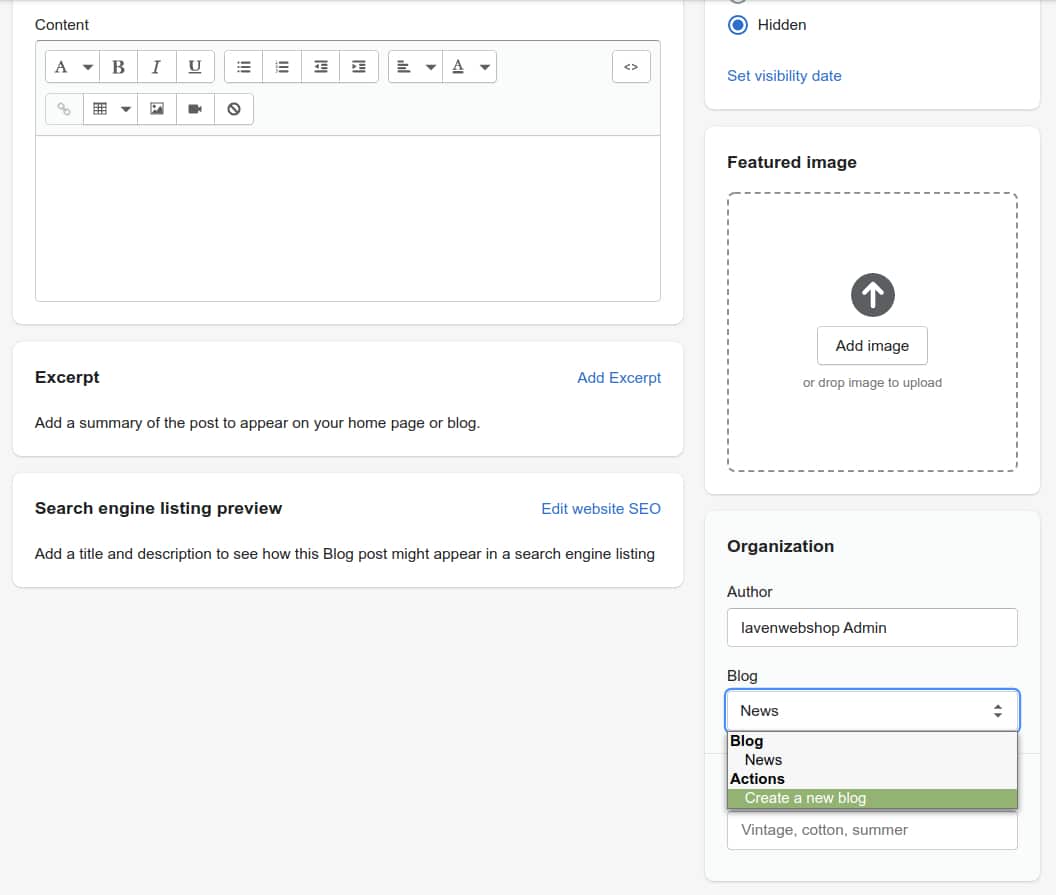
- Blog er et felt hvor du kan vælge imellem forskellige kategorier til dine blogindlæg, eller oprette nogle nye. Som vist på billedet står vores automatisk på News. Dvs. nyheder. Ved at klikke på feltet kan du vælge imellem forskellige steder eller selv oprette nye placeringer ved at klikke på Create a new blog.

- Når du klikker på Create a new blog vil feltet Enter a blog name poppe op nedenunder. Her skal du skrive navnet på den nye kategori/placering, du vil oprette.
- Tags er et felt hvor du kan tilføje forskellige tags til dit blogindlæg som relaterer sig til det, som indlægget handler om. Det kunne eksempelvis være et nyt produkt, nyheder osv.
Hvis du laver en ny blog skal du være opmærksom på at lave et link til den i menuen på din webshop. For en gennemgang af hvordan du laver et sådan link, henviser vi til afsnittet Navigation.
Gem blogindlæg
Det sidste du skal gøre, inden du er færdig, er at gemme dit blogindlæg. Det gør du ved at trykke på den grønne knap Save, som du finder i henholdsvis øverste og nederste højre hjørne. Husk, at det er vigtigt at du gemmer dit arbejde så du ikke skal starte forfra igen.

Webshop – Sider (Pages)
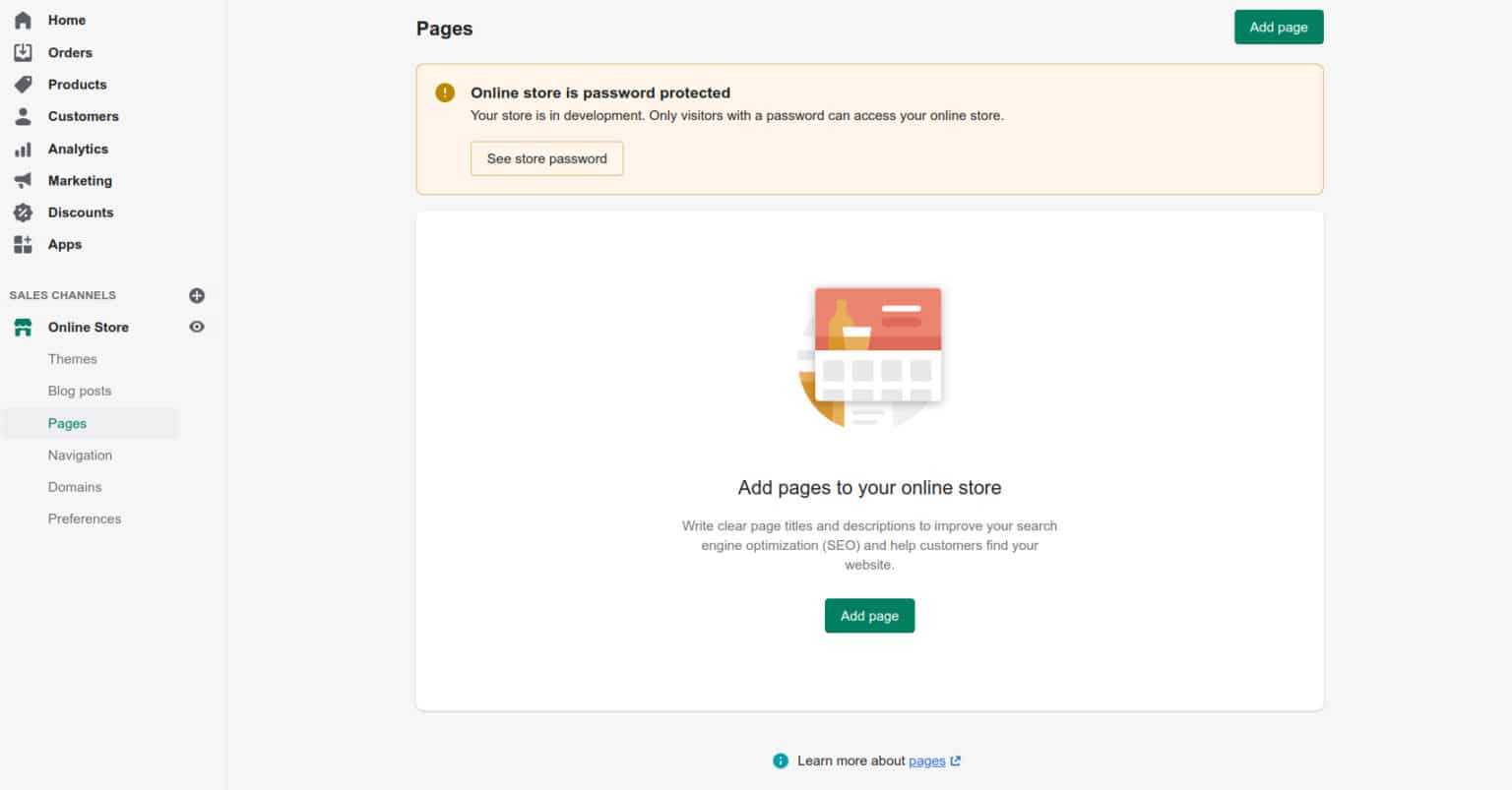
Med funktionen Pages i Shopify kan du lave sekundære sider på din webshop-hjemmeside, som kan bruges til en række forskellige ting. Du kan for eksempel bruge denne funktion, hvis du gerne vil have en Kontakt os-side, handelsbetingelser eller en Om os-side på din webshop. I denne guide kan du se hvordan du laver en sådan side og et dertilhørende link.
Opret ny side
For at oprette en ny side til din webshop skal du klikke på Online Store i menuen ude til venstre på din Shopify Home Page. Klik derefter på Pages og du vil komme frem til en side, der ser sådan her ud:

For at oprette en ny side skal du klikke på den grønne knap Add page, som du finder øverst til højre og i midten på siden.
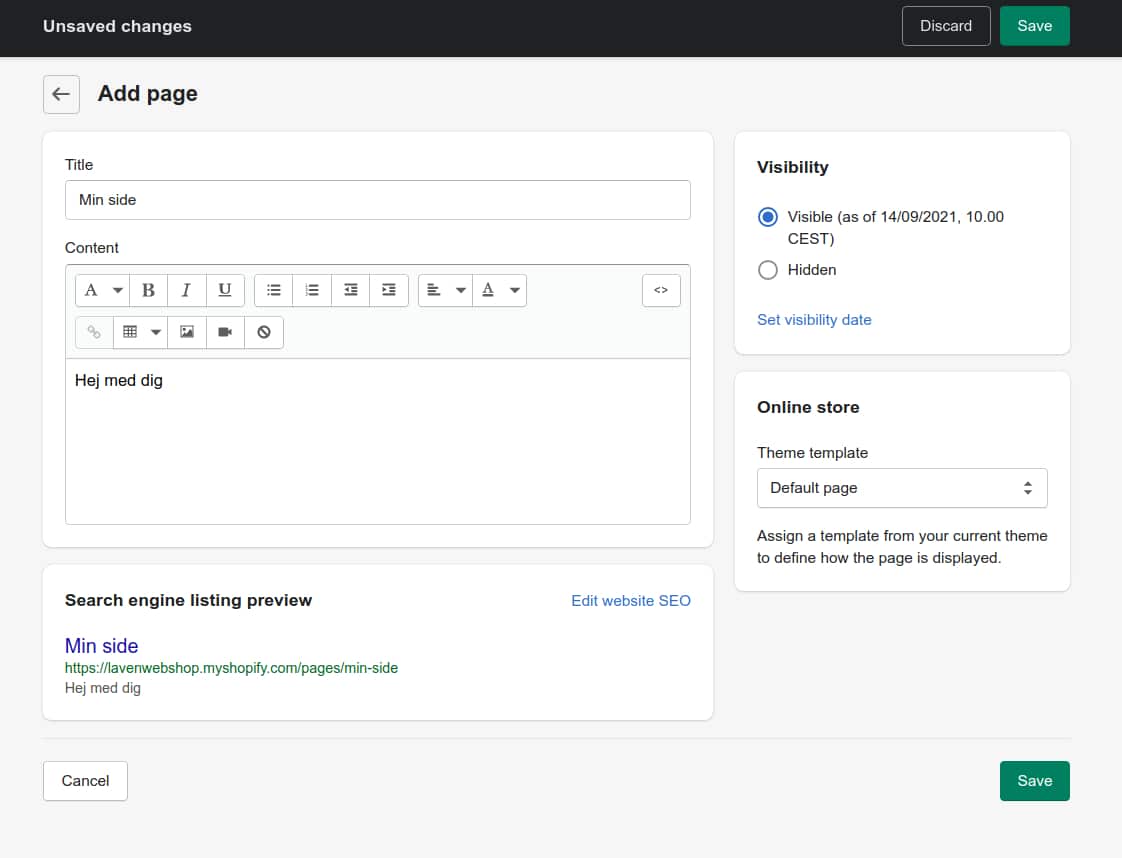
Lav indhold til den nye side
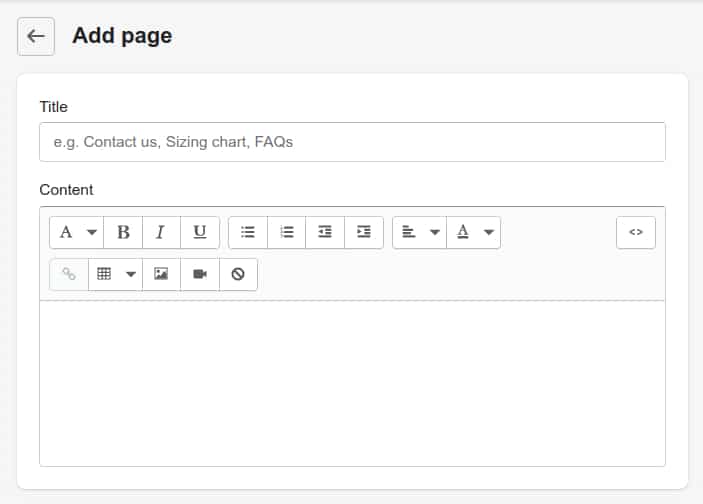
Det første du skal gøre, er at give din nye side en titel og skrive det indhold der skal være på den.

Page details
- Title er det felt hvor du skal skrive titlen på siden.
- Content er der hvor du skal lave det tekstindhold du vil have på siden. Det kan for eksempel være at du gerne vil have en side, hvor kunden kan kontakte dig gennem en kontaktformular. Her kan du med rette skrive en venlig tekst, der forklarer at kunden kan udfylde en kontaktformular, og at du vil svare dem hurtigst muligt.
Det er ikke tilfældigt at vi bruger eksemplet med en kontaktside her. Shopify har nemlig en automatisk kontaktformular som du kan bruge på din side. Senere i denne guide vil det blive forklaret, hvordan du bruger netop denne funktion, men først skal vi lige kigge på nogle standardfunktioner, der gælder for alle sider du opretter.
Vælg synlighed eller dato for offentliggørelse

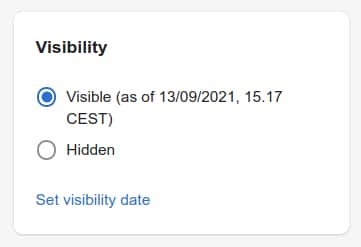
Visibility
- Ved at vælge Visible kan du gøre siden synlig for besøgende på webshoppen med det samme når du har oprettet den.
- Hvis du vælger Hidden vil siden være skjult for besøgende på webshoppen. Grunden til at gøre siden usynlig kan for eksempel være hvis du vil arbejde løbende på indholdet og først offentliggøre siden når alt er færdigt.
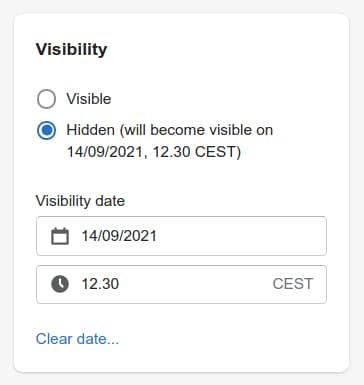
- Ved at vælge Set visibility date kan du vælge en bestemt dato i fremtiden, hvor siden skal offentliggøres. På denne måde kan du altså vælge først Hidden og derefter Set visibility date for at bestemme en offentliggørelsesdato på et senere tidspunkt.
Hvis du vælger en offentliggørelsesdato vil 2 felter poppe op nedenunder. Her skal du vælge dato og klokkeslæt for offentliggørelsen.

- Under Visibility Date skal du klikke på det lille kalenderikon for at vælge datoen for offentliggørelse
- I feltet lige nedenunder kan du angive klokkeslæt på datoen for offentliggørelsen.
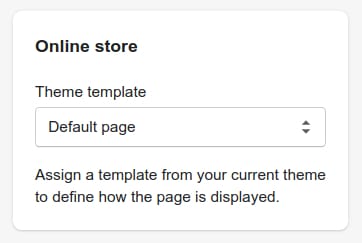
Vælg skabelon for side
I boksen med overskriften Theme template har du mulighed for at vælge en skabelon til din side.

- Alt afhængigt af, hvilket Shopify-tema du bruger vil udvalget af skabeloner variere. I det tema der er brugt i denne guide findes der kun Default page og contact.
- Default page er en standard side hvor det eneste indhold vil være den tekst du selv laver.
- contact er den specifikke skabelon med en kontaktformular.
Til sidst skal du huske at gemme siden. Det gør du ved at klikke på din grønne knap Save.

Vær opmærksom på at du nu kun har oprettet en side. For at kunden skal kunne finde frem til siden og se den skal du lave et link til siden i menuen på din webshop. For en gennemgang af hvordan du gør dette, henviser vi til afsnittet Navigation.

Webshop – Menu (Navigation)
Gå til navigation
Når du har oprettet en ny side, eventuelt med en kontaktformular, skal du linke til siden på din forside for at dine kunder kan se og finde den. I denne guide tager vi udgangspunkt i et eksempel med en Kontakt os-side, med en kontaktformular-skabelon.
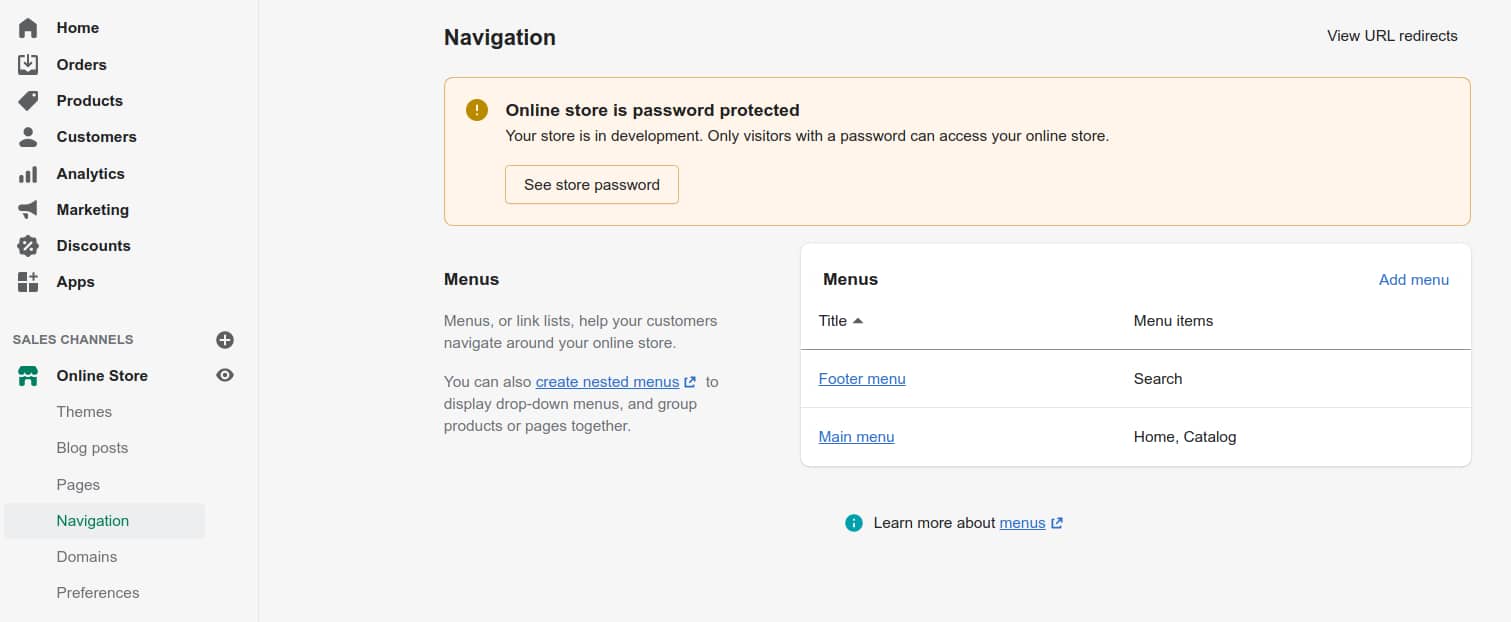
Først skal du gå til menuen i venstre side og klikke Navigation under Online Store. Herefter vil du komme frem til denne side:

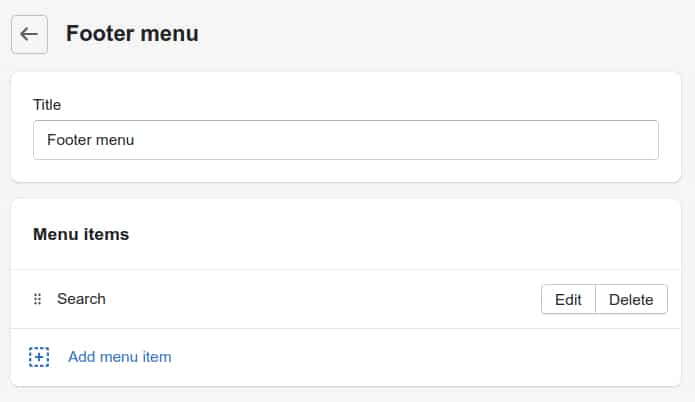
Menus
Du skal nu vælge om du vil have linket placeret i topmenuen eller undermenuen på din webshopforside.
- Klik på Footer menu hvis du vil have linket nederst på siden.
- Klik på Main menu hvis du vil have linket øverst på siden.
I dette eksempel vælger vi Footer menu, men fremgangsmetoden er den samme hvis du vælger Main menu. Når du har klikket på Footer menu vil du kunne se boksen vist nedenfor.

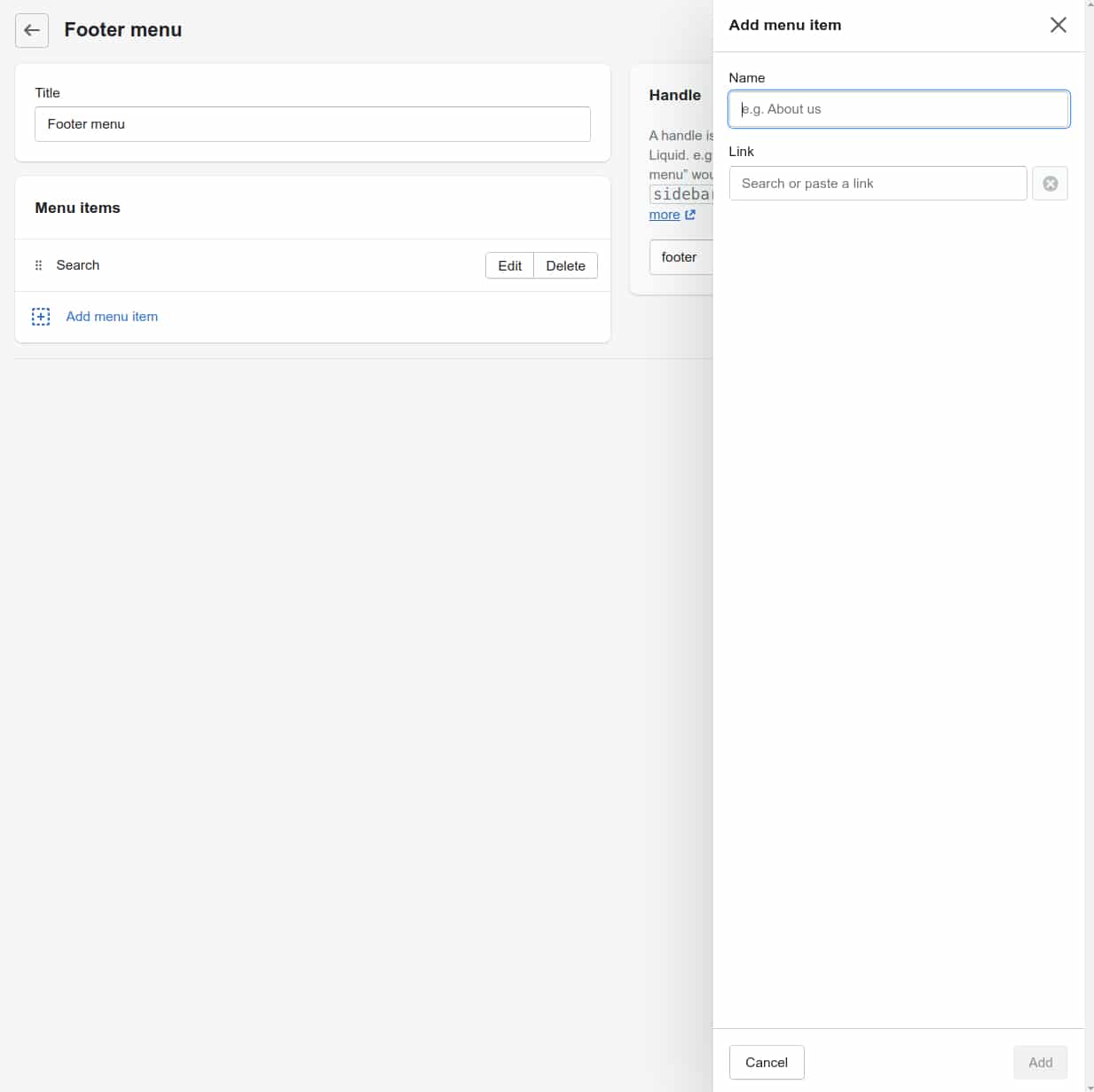
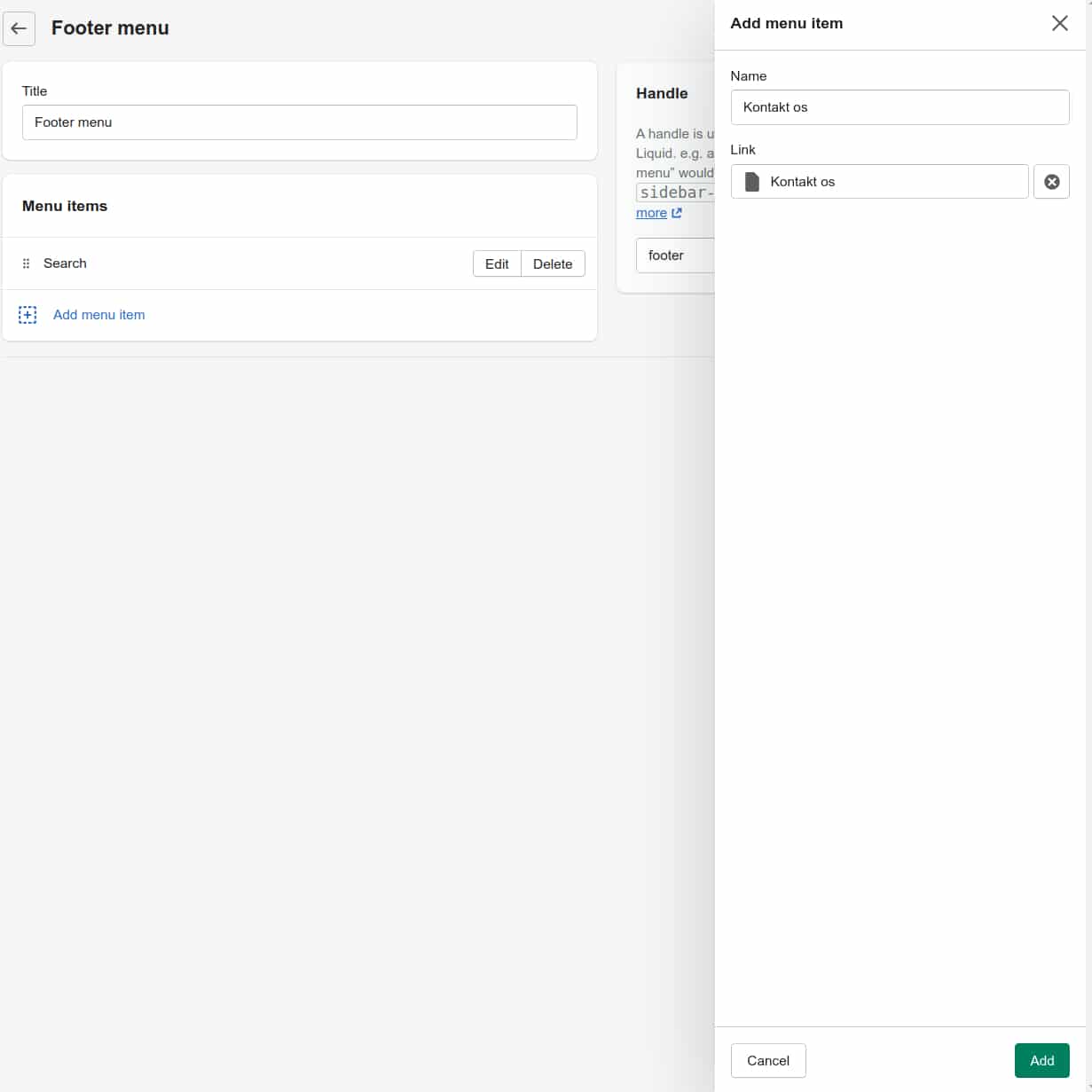
- Klik på Add menu item

- Name er det felt hvor du skal skrive det navn linket skal have. Hvis du vil have den ‘knap’, som kunden skal kunne klikke på, til at hedde ‘Kontakt os’, skal du skrive dette i feltet.
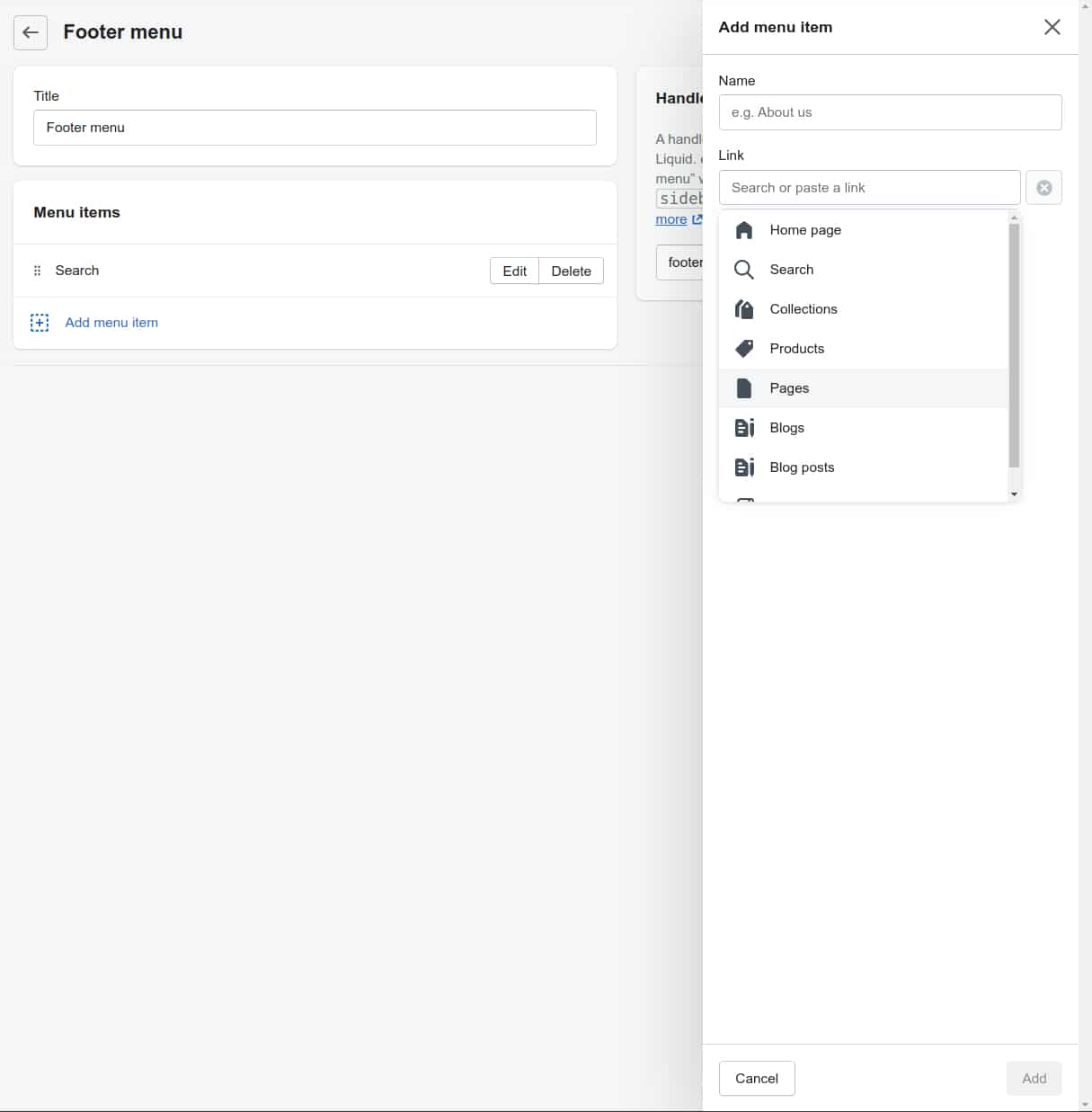
- Klik på feltet under Link.

- En række forskellige valgmuligheder vil komme frem på en liste.
- Vælg Pages.

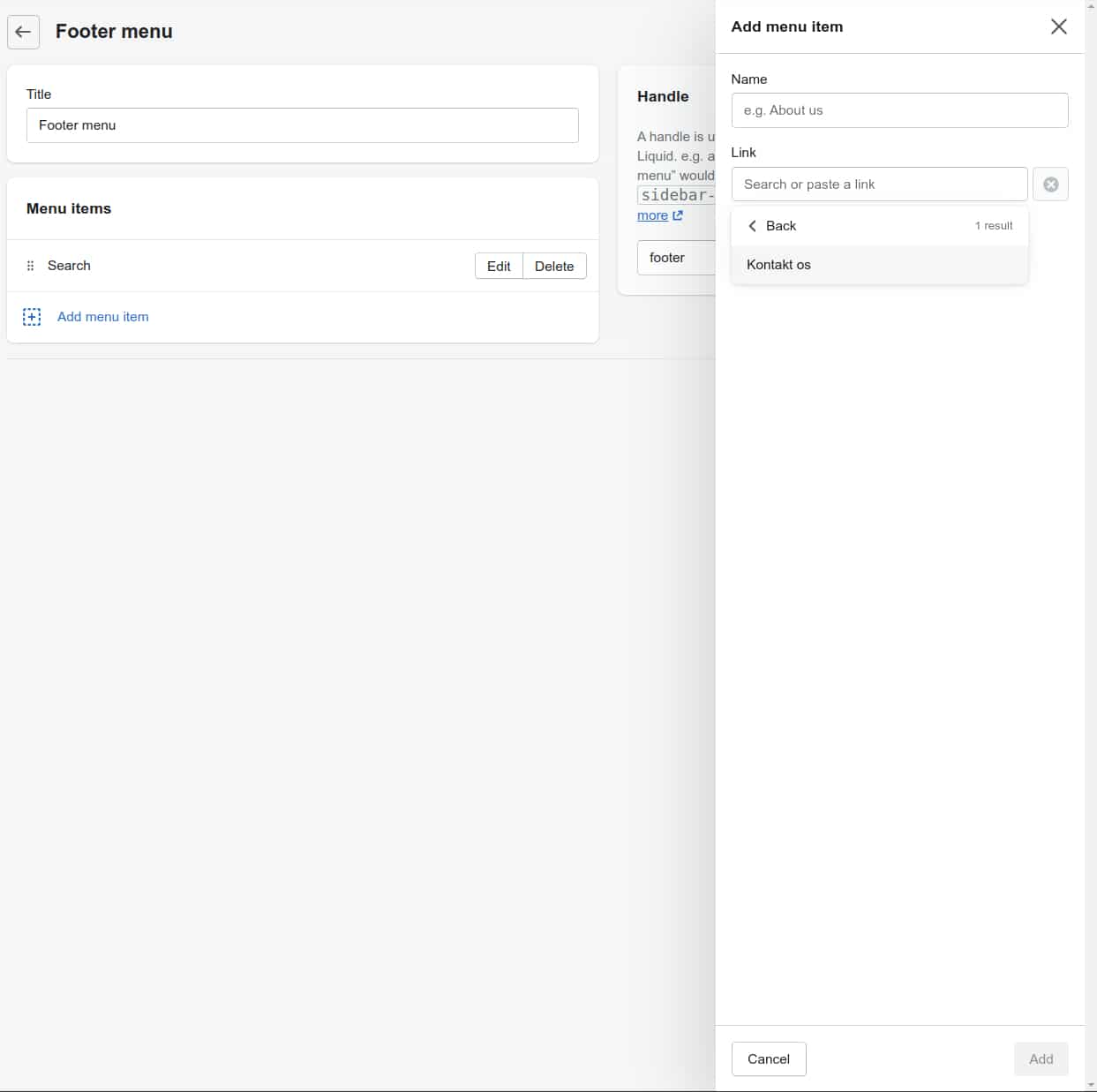
- Når du klikker på Pages vil du kunne vælge imellem de sider du har oprettet. Vælg den side du vil linke til. I dette eksempel vælger vi Kontakt os-siden, som vi har gennemgået i guiden til Pages.

- Klik på den grønne knap Add nederst til højre.
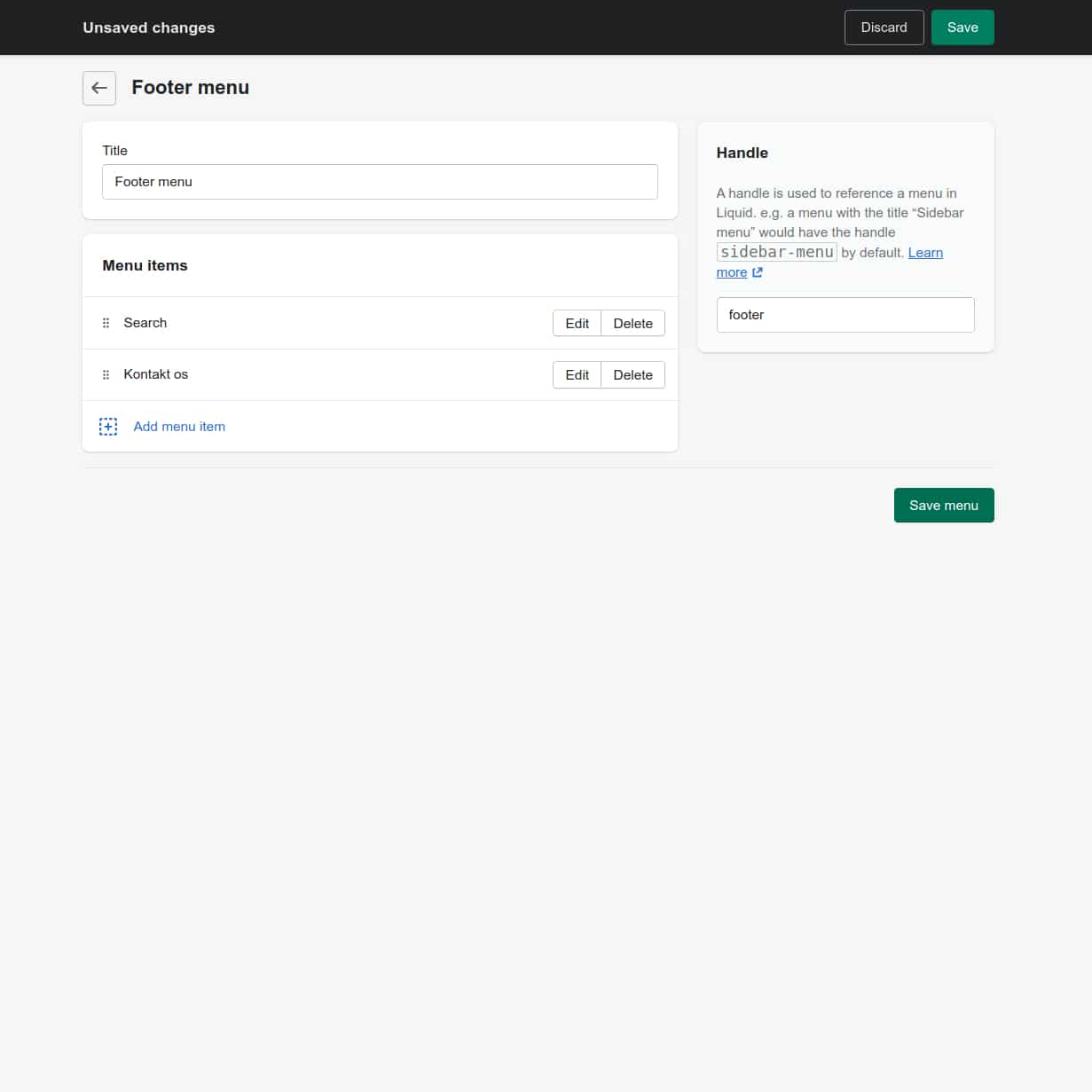
Herefter vil du se en liste over de forskellige links der ligger i din Footer menu. Du kan flytte dem ved at klikke, holde inde og trække elementerne op og ned på listen. På hjemmesiden vil de stå i den rækkefølge du vælger her.

- Når du har valgt hvilken rækkefølge dine links skal stå i skal du klikke på den grønne knap Save menu nederst til højre.
- Til sidst kan du se hvordan resultatet ser ud ved at klikke på det lille øje-ikon ud for Online Store i menuen ude til venstre.
Se forhåndsvisning af link og side
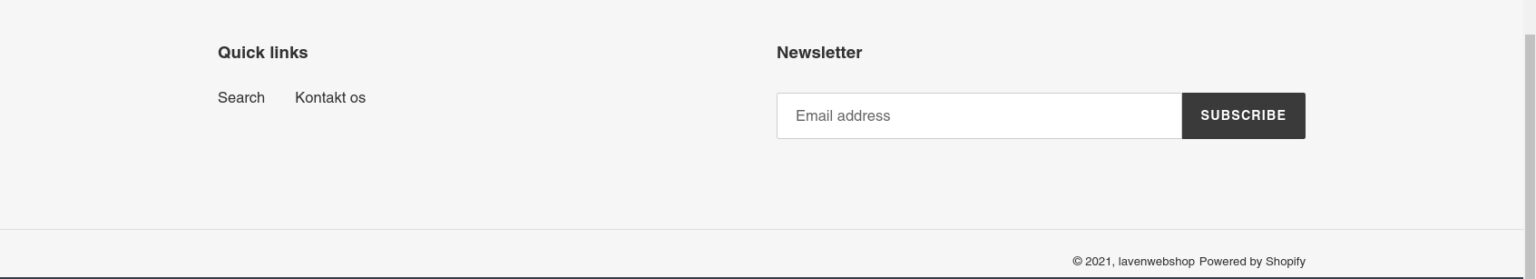
Her kan du se hvordan linket ser ud i menuen nederst på webshopsiden.

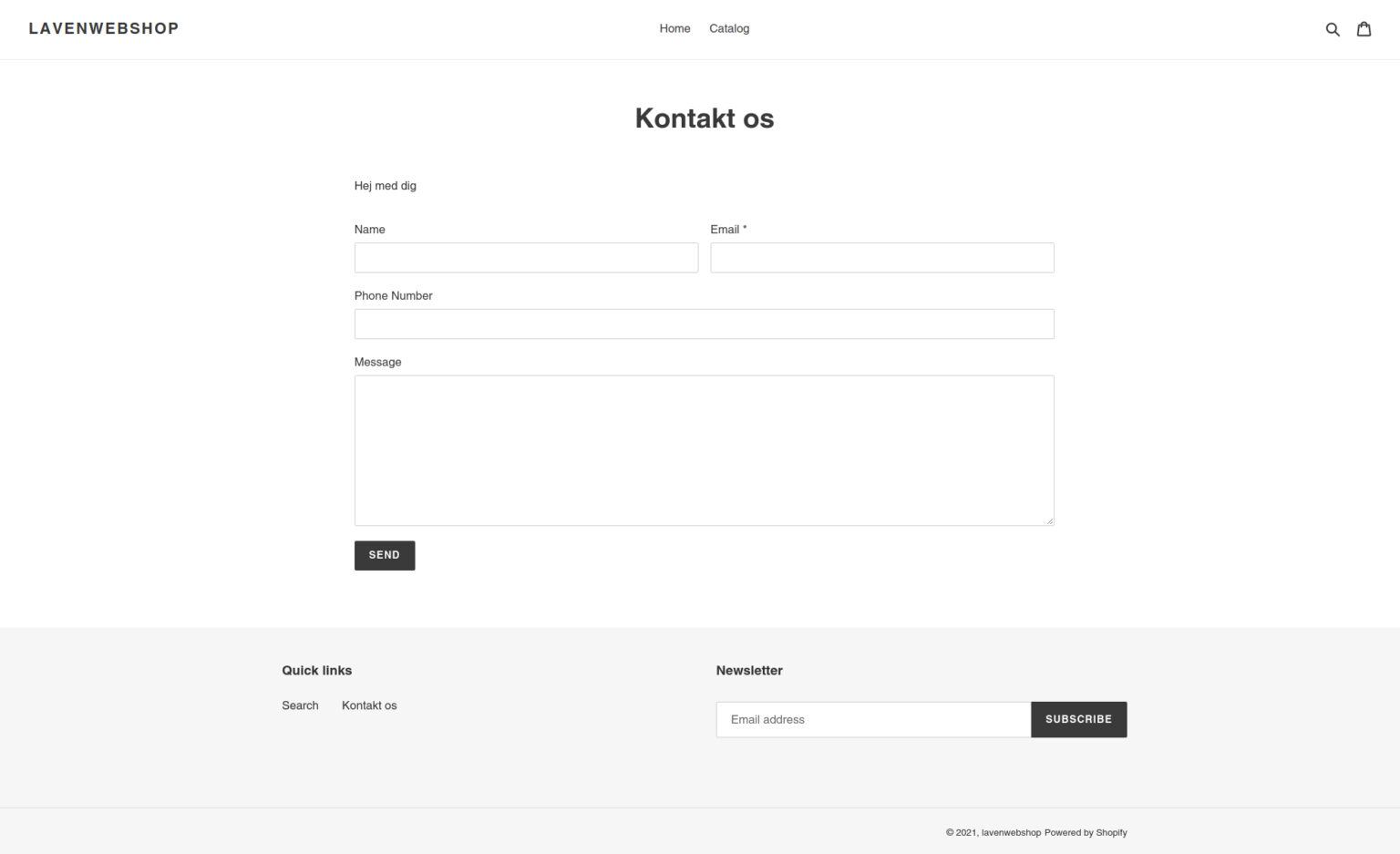
Og her kan du se hvordan selve siden ser ud når du klikker på Kontakt os under Quick links.

Webshop – Indstillinger (Preferences)
Med Shopify Preferences har du mulighed for at konfigurere en række præferencer, der har med både søgemaskineoptimering, spam-beskyttelse og kodeordsrestriktion at gøre.
Det første du skal gøre, er at klikke på Online Store i menuen ude til venstre. Herefter skal du klikke på Preferences. Når du har gjort dette vil du komme frem til en side, der ser sådan her ud:

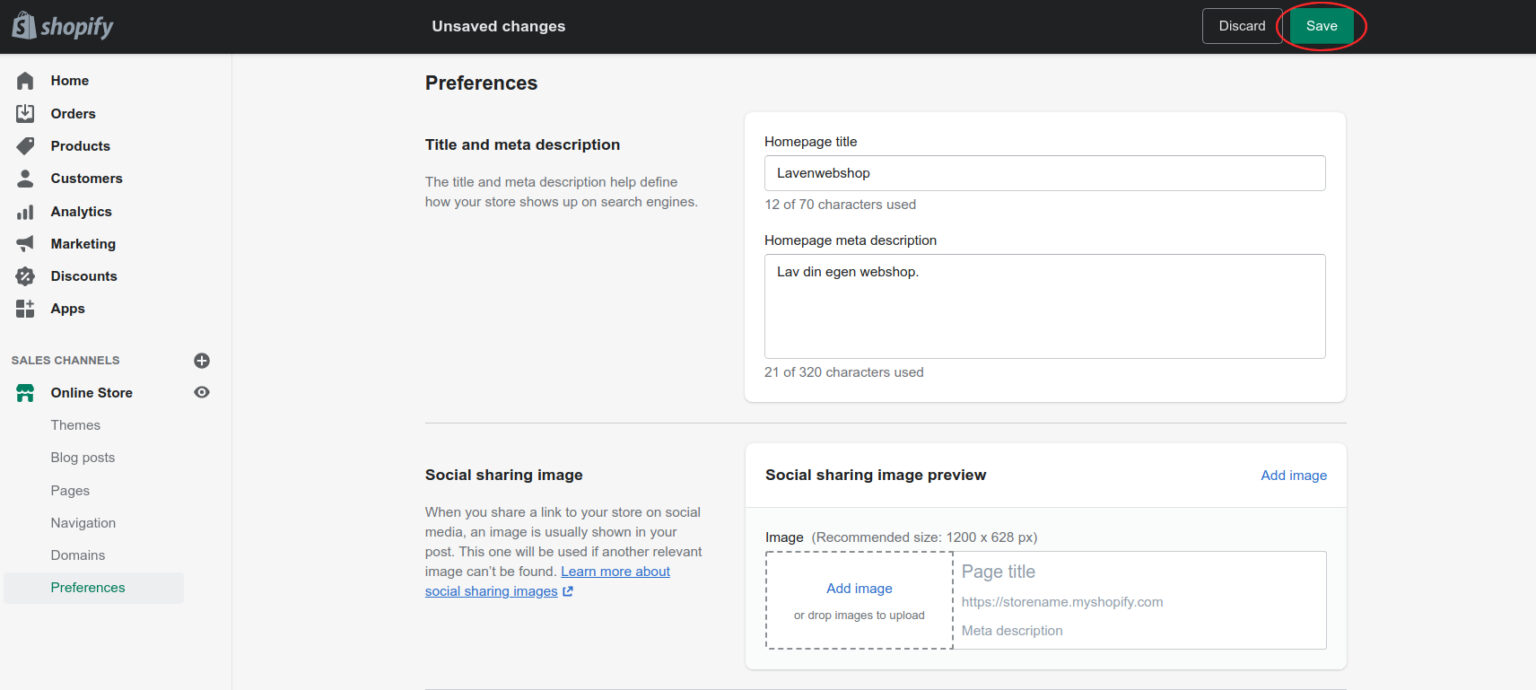
Som nævnt i starten af denne guide har du mulighed for at konfigurere en række forskellige ting. Derfor behøver du ikke nødvendigvis udføre de følgende trin i den rækkefølge, de står i. Fælles for alle præferencerene er, at du skal huske at gemme når du har lavet ændringer. Du gemmer ved at trykke på den grønne knap Save, som du finder henholdsvis øverst og nederst til højre på siden.

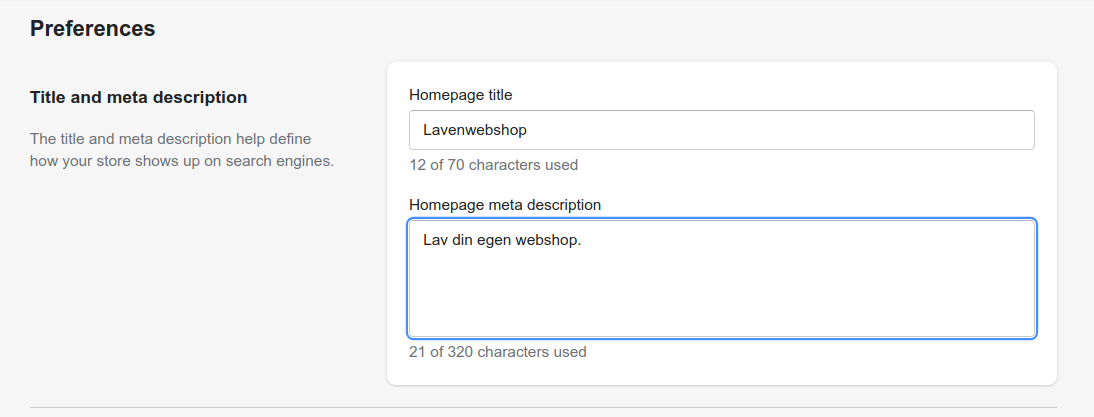
Title and meta description
Det første du kan konfigurere er titlen og metabeskrivelsen af din webshop, som popper op i søgeresultaterne når en kunde søger i Google efter nøgleord, der relaterer sig til enten dine produkter eller services på din webshop.
Din titel og metabeskrivelse hænger tæt sammen med søgemaksineoptimering (SEO) og kan have en betydning i forhold til hvor langt oppe din hjemmeside vil ligge på listen over søgeresultater i forskellige søgemaskiner såsom Google. Hvis du ikke ved hvad søgemaskineoptimering går ud på, er den nemme forklaring, at det handler om at tilpasse dine hjemmesidetekster til de søgeord dine kunder benytter når de søger efter et produkt som du sælger.

Title and meta description
- Homepage title er den overskrift/titel som bliver vist først i Googles søgeresultater.
- Homepage meta description er metabeskrivelsen der vil være under overskriften/titlen i søgeresultatet.
Fælles for både titlen og metabeskrivelsen er, at det er en god idé at implementere så mange nøgleord som muligt. Nøgleord er de ord, der relaterer sig til dine produkter eller din virksomhed.
For eksempel, hvis du sælger t-shirts uden tryk/print kunne man implementere nøgleord såsom t-shirts, mænd, kvinder, uden tryk, uden print osv. i metabeskrivelsen. Den bedste måde at implementere nøgleordene er at skrive en levende tekst, hvor nøgleordene falder naturligt til.
Et eksempel på en levende tekst med de førnævnte nøgleord kunne lyde sådan her: “Hos os finder du landets største udvalg af t-shirts uden print eller tryk til både mænd og kvinder i alle størrelser.”.
Google Analytics
Vi anbefaler at du opretter en konto i Google Analytics hvis ikke du allerede har en. I feltet under Google Analytics account kan du således indtaste din tracking-kode fra Google for at spore alle besøg på din webshop.
Gennem Google Analytics kan du opnå værdifuld data med overblik over, hvilke sider dine kunder typisk besøger, samt hvilke trafikkilder der kan skabe salg. Husk at slå e-handelssporing til i Google Analytics under Admin-indstillingerne.

- For at forbinde din Google Analytics-konto, klik på Paste your code from Google here og indsæt din Google-kode.
Facebook Pixel
Hvis ikke du allerede har en konto til Facebok Pixel, anbefaler vi at du opretter en Facebook Manager-konto hvorfra du kan oprette dit Facebook Pixel. Du kan indtaste dit Pixel ID for at forbinde Facebook Pixel med din webshop. Facebook Pixel kan bruges til at lave reklamekampagner som kan hjælpe med at finde nye kunder, der ligner dem der handler på din webshop.

- For at forbinde din Facebook Pixel-konto skal du klikke på feltet Paste your Facebook Pixel ID here og indtaste dit Facebook Pixel ID.
Customer privacy
- Du kan give dine kunder muligheden for at kontrollere deres data og hvor meget der må indsamles. I henhold til GDPR-loven bør du aktivere Limit data collection for EU buyers. Kunder skal så give deres samtykke til, hvilket data der må indsamles.
- Den nederste boks, Limit data collection for California buyers, gælder kun, hvis din webshop er amerikansk eller international, og bør aktiveres i henhold til CCPA af hensyn til Californiens love.

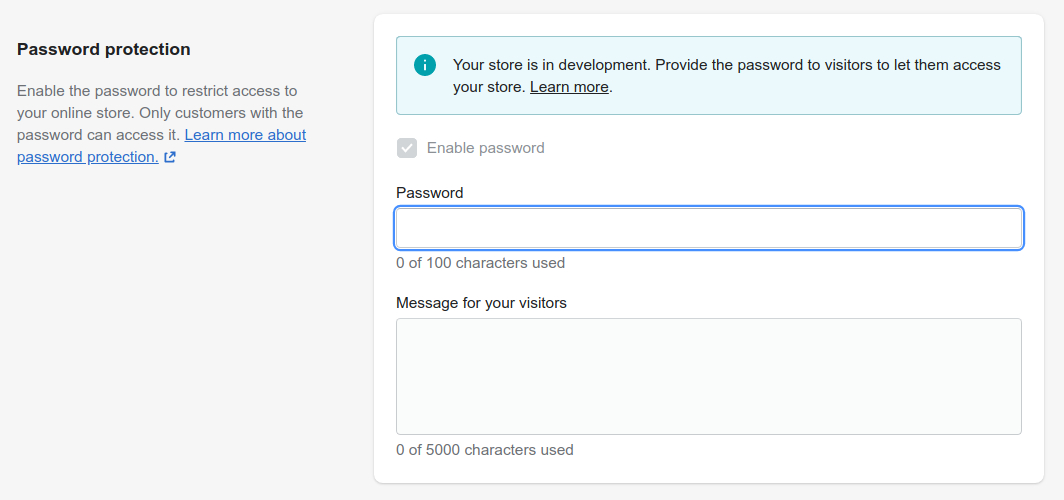
Password protection
Hvis du af den ene eller den anden grund vil begrænse adgangen til din webshop, kan du nemt tilføje et kodeord. Det kan for eksempel være hvis din webshop er under udvikling og først åbner for kunder på et senere tidspunkt.

- I feltet Password skriver du den kode der skal bruges til at få adgang med.
- I feltet Message for your visitors kan du skrive en besked, som vises når en kunde besøger din webshop.
Spam protection
For at beskytte din webshop mod spam og misbrug kan du slå Google reCAPTCHA til på kommentar- og kontaktforme. Når denne funktion er slået til vil nogle kunder skulle gennemføre en reCAPTCHA for at skrive en kommentar eller sende en forespørgsel. reCAPTCHA kan beskytte mod bots og misbrug af din webshop, da det kræver en rigtig person for at gennemføre funktionen.

- Du kan nemt slå Google re CAPTCHA til og fra ved at klikke på den lille boks ud for Enable Google reCAPTCHA at checkout.
Indstillinger (Settings)
Nu hvor vi lige har gennemgået Preferences i det ovenstående afsnit kan dette afsnit måske virke lidt gentagende, men i dette afsnit er der altså tale om diverse indstillinger, såsom din webshops generelle indstillinger eller betaling, checkout osv. Preferences er mere eller mindre bare dine præferencer for, om du eksempelvis vil have spam-beskyttelse, opsætte Google Analytics og/eller Facebook Pixel, eller omdirigere domænet, alt efter behov.
Nederest i venstre hjørne finder du et ikon af et tandhjul, ud for teksten Settings. Efter at have klikket på knappen vil du blive mødt med en side, der ser således ud:

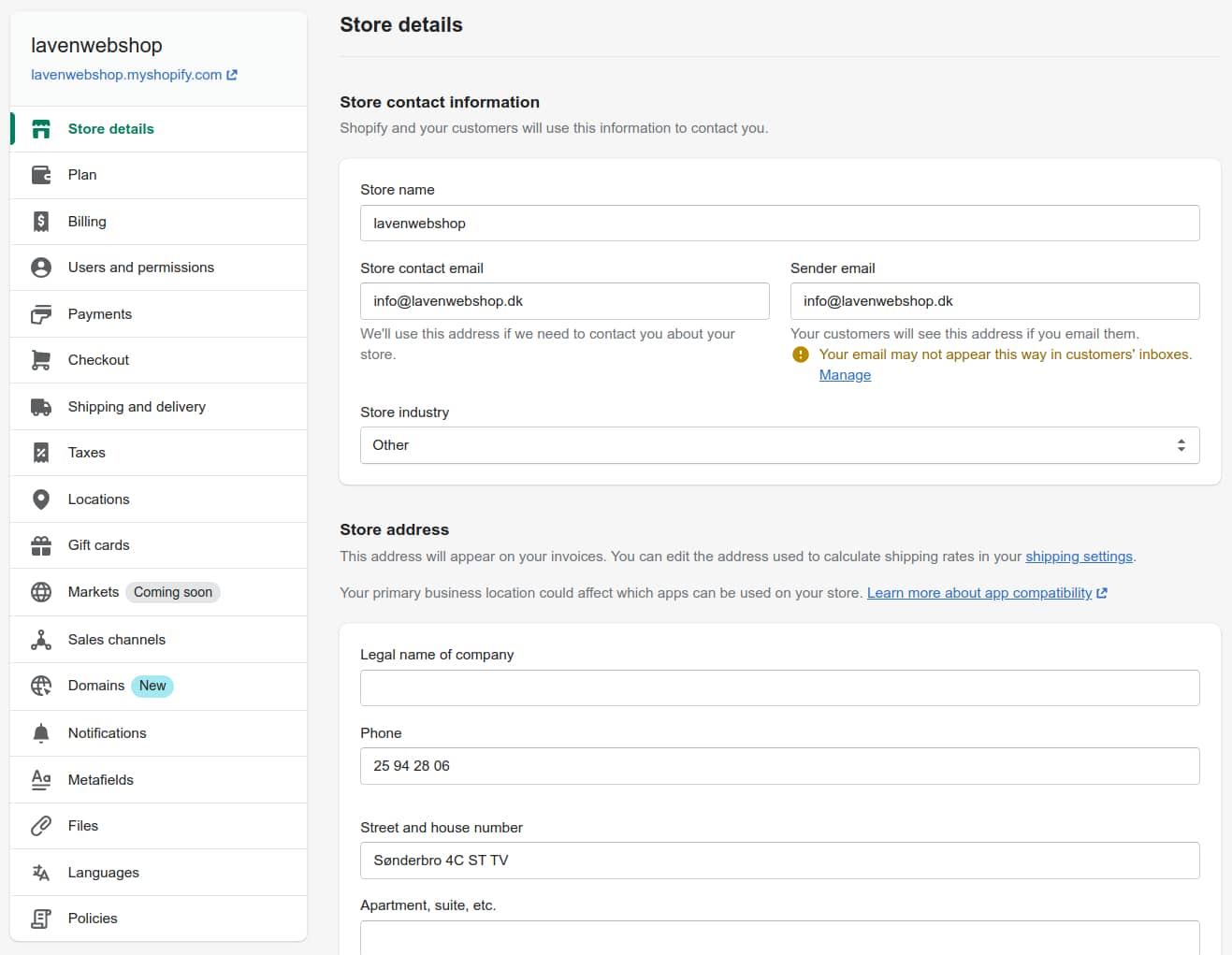
Indstillinger – Generelle indstillinger (Store details)
På vores første stop i Settings tager vi et kig på indstillingerne i Store details. Disse indstillinger omfatter hovedsaligt oplysningerne om din webshop som f.eks. butikkens navn, kontaktoplysninger – eller såfremt butikken er eget af en virksomhed – virksomhedens juridiske navn.
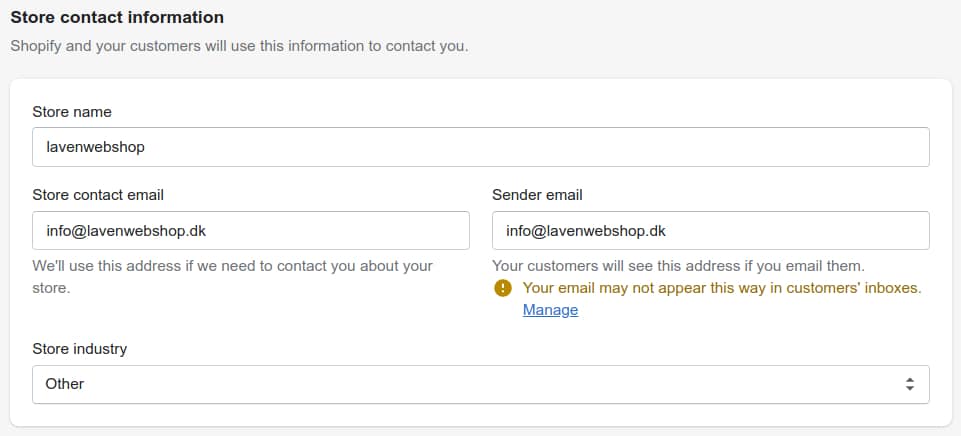
Store contact information (kontaktoplysninger)
Her kan du ændre navnet på din webshop samt kontaktoplysninger.

- Store name er navnet på din webshop.
- Store contact email er email-adressen for din webshop. Skulle Shopify vælge at kontakte dig vil det være på denne email.
- Sender email er email-adressen som dine kunder vil se, når du sender dem en email, eller når de modtager en email fra dig.
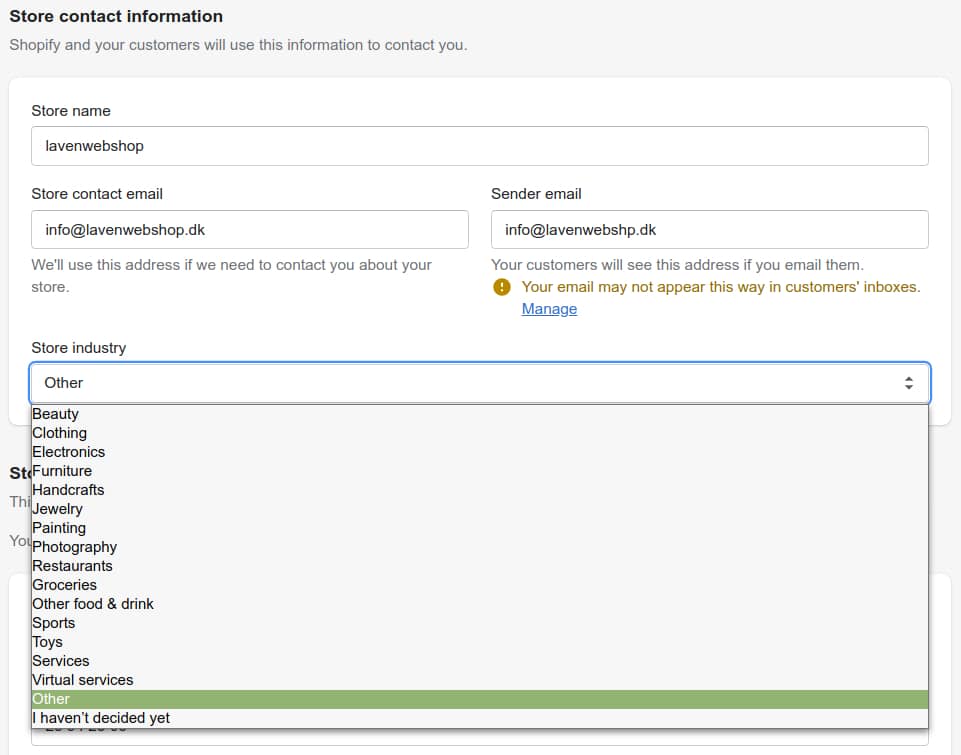
Store industry
Nedenfor de to felter under Store industry ses en dropdown-menu, med teksten “Other”. Klik på dropdown-menuen for at åbne den og vælg en kategori, som bedst beskriver din webshop eller hvad du sælger. Dette er ikke påkrævet, så er der ikke en kategori, som beskriver din webshop, kan du bare nøjes med “Other” eller “I haven’t decided yet”.

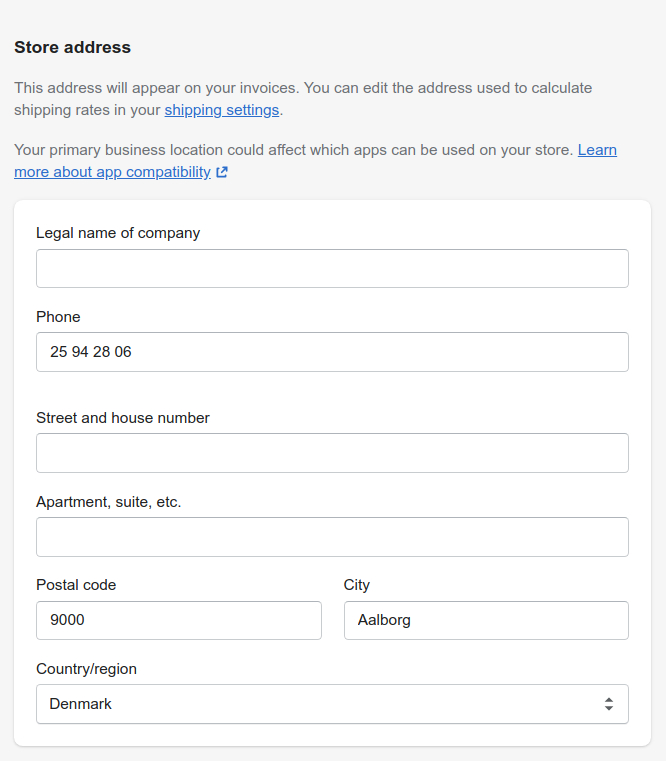
Store address
Her vil du kunne indtaste oplysninger om din virksomheds adresse og hvilket land/region, virksomheden opholder sig i.

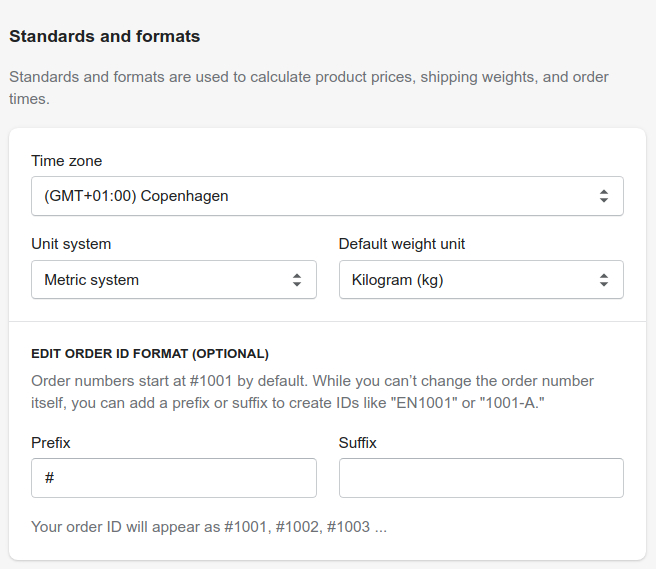
Standards and formats
Standarder og format bruges til at beregne produktpriser, shipping-vægt og tider for ordren.

- Time zone er din regions tidszone. Det er vigtigt, at du sætter den rigtige tidszone, ellers kan der opstå forvirring hos dine kunder i forhold til, hvornår ordren sendes eller blev sendt.
- Unit system angiver, hvilken enhedsformel, du vil anvende på din webshop. Dette kan være Metric system, dvs. metrisk formel, eller Imperial system, altså empirisk formel.
- Default weight unit er, hvordan du vil måle vægten på dine produkter. Du kan vælge mellem kilogram eller gram.
EDIT ORDER ID FORMAT (OPTIONAL)
Her er der kort tale om, at ordrenumre starter fra #1001 som standard, og at da du ikke vil være i stand til at ændre selve ordrenummeret, får du mulighed for at tilføje et præ- og suffiks. Dette kunne eksempelvis være “EN1001” eller “1001-A”, som nævnt i det engelske eksempel. Dette er dog valgfrit.
Store currency

Store currency er den angivende valuta på din webshop som dine kunder forventer de skal betale med. Derfor er det vigtigt, at du angiver en passende valuta, for efter dit første salg vil du ikke være i stand til at ændre valutaen på din webshop.
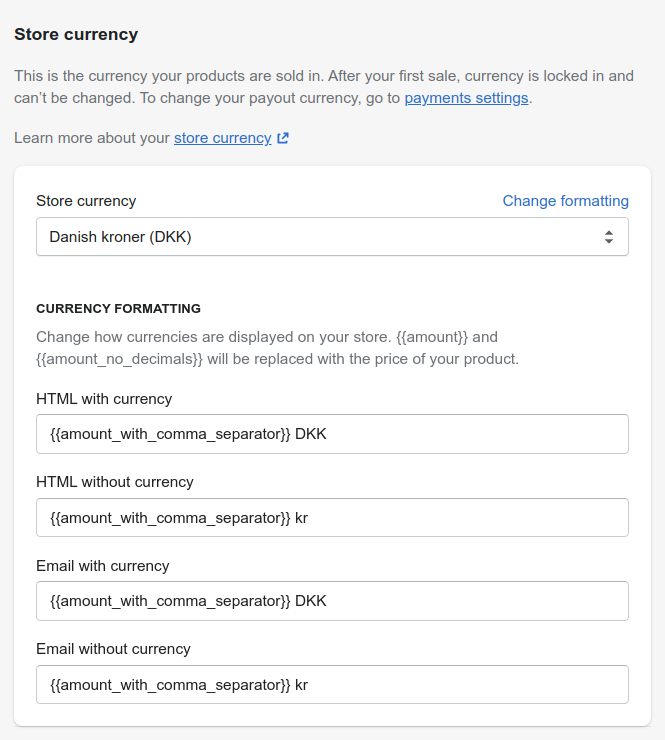
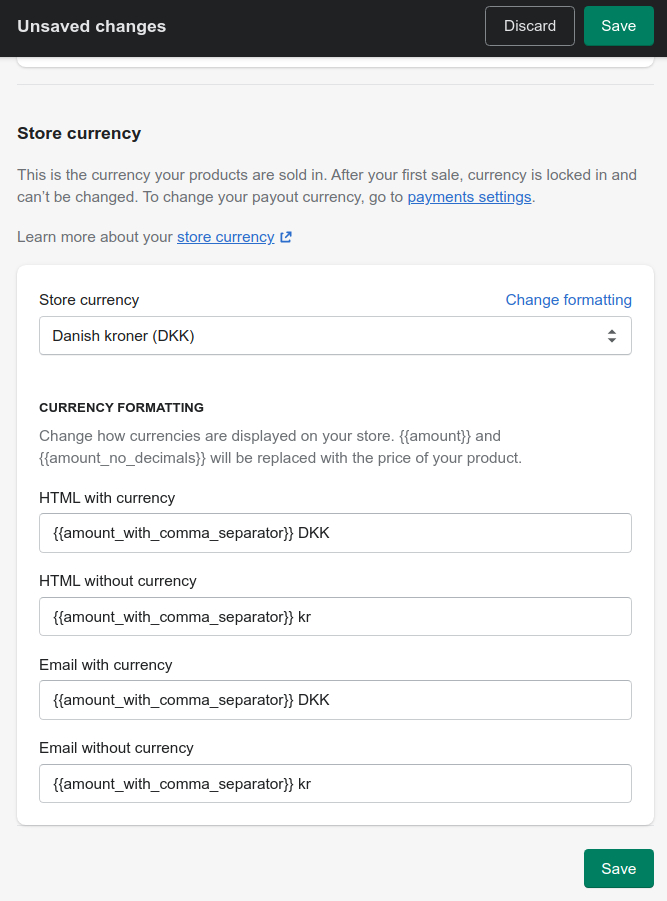
Klik på dropdown-menuen under teksten “Store currency” for at vælge en valuta. Hvis du klikker på den blå tekst, “Change formatting”, vil boksen foldes ud og du vil så kunne ændre formlen på din valuta.

Under CURRENCY FORMATTING kan du ændre formlen på, hvordan valutaen vises på dine produkter.
- HTML with currency bruges i Online Store og dit Shopify-administrationspanel.
- HTML without currency bruges også i Online Store og dit Shopify-administrationspanel.
- Email with currency bruges i dine notifikationer.
- Email without currency bruges i dine notifikationer og Order Printer-skabaloner. Læs mere om hvordan du opretter en skabelon til Order Printer her
(engelsk).
Du kan se de forskellige valutaformler i tabellen nedenfor.
| Valutaformler | Oprundes | Eksempel |
| {{ amount }} | Nej | 1,134.65 |
| {{ amount_no_decimals }} | Ja | 1,135 |
| {{ amount_with_comma_separator }} | Nej | 1.134,65 |
| {{ amount_no_decimals_with_comma_separator }} | Ja | 1.135 |
| {{ amount_with_apostrophe_separator }} | Nej | 1’134.65 |
Som altid skal du huske at gemme dine ændringer ved at klikke på den grønne knap Save.

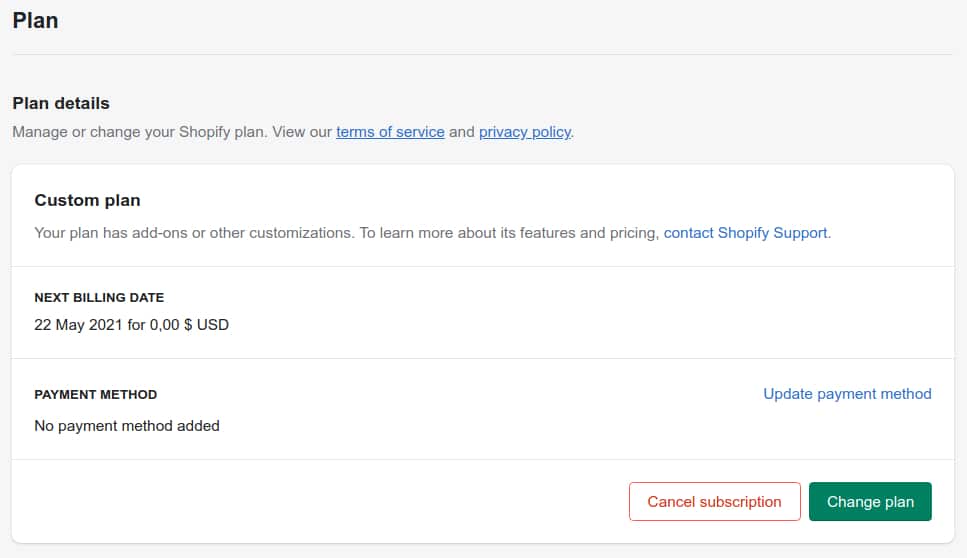
Indstillinger – Abonnement (Plan)
Her kan du ændre din Shopify-plan eller annullere den samt ændre betalingsmetode. Klik på Plan ude i Settings-menuen, lige under Store details.

Klik på den grønne knap Change plan for at skifte din Shopify-plan. Dernæst vil du kunne se, hvilken plan du på nuværende tidspunkt kører på. Vær opmærksom på, at du ikke kan modtage betalinger på en udviklerplan (Development plan) og skal derfor enten være på en Basic, normal eller Advanced plan.
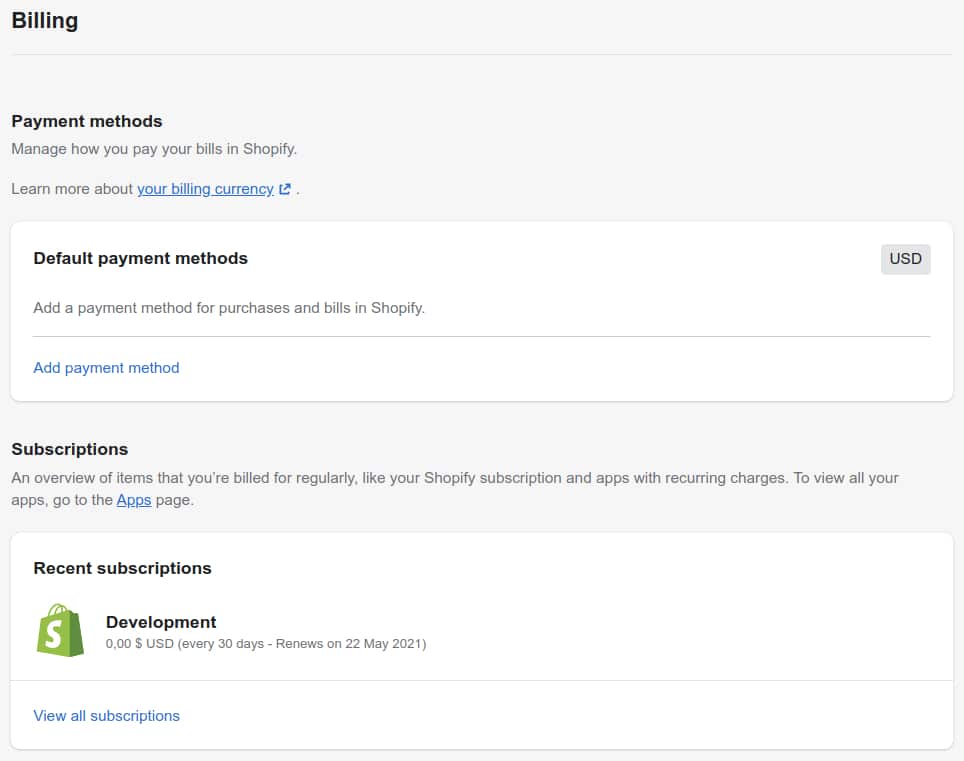
Indstillinger – Fakturering (Billing)
Her kan du se din nuværende Shopify-plan og ændre betalinsmetoden. Klik på Billing i Settings-menuen, lige under Plan.

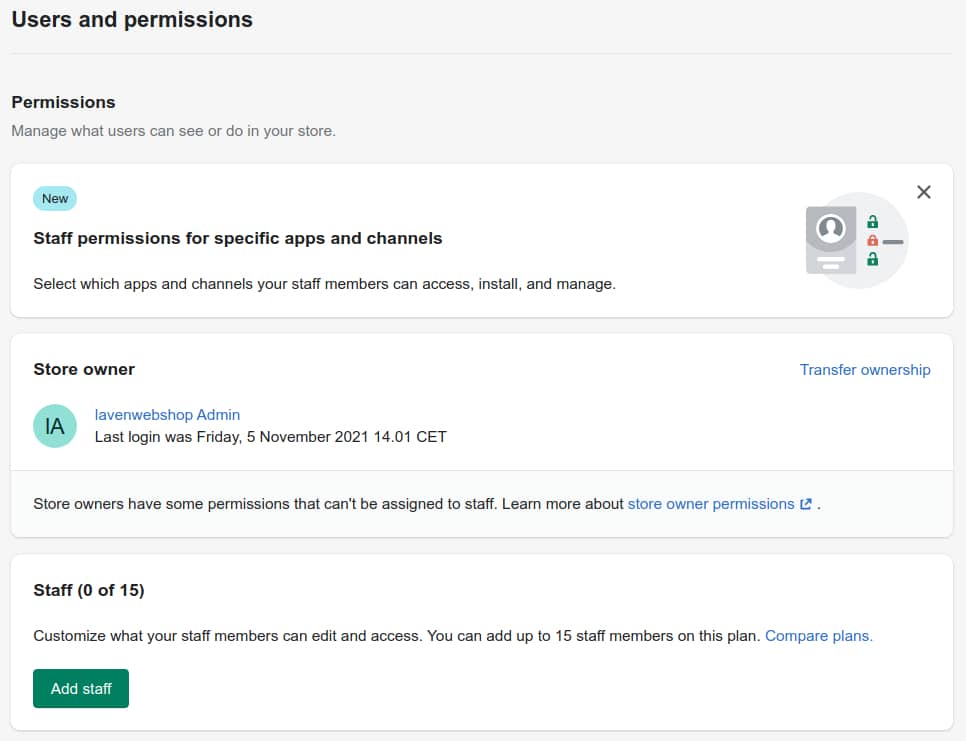
Indstillinger – Brugere og tilladelser (Users and permissions)
Her kan du oprette nye administerende brugere i din webshop. Dette kunne eksempelsivs være medarbejdere, designere eller udviklere hyret udefra. Klik på Users and permissions i Settings-menuen.

Klik på den grønne knap Add staff for at tilføje en ny administerende bruger. Dernæst skal du give denne bruger en række tilladelser, som bedst passer brugerens behov.
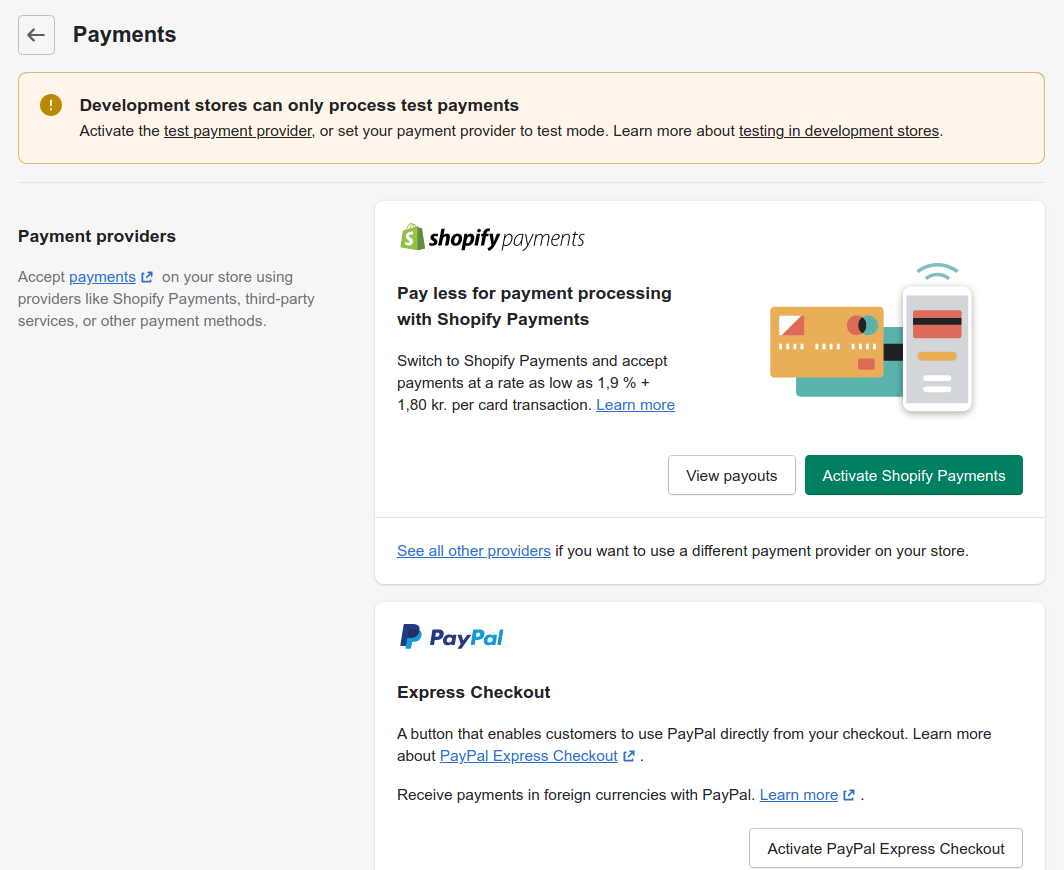
Indstillinger –Betalinger (Payments)
Næste punkt er betalinger. Klik på Payments i Settings-menuen, lige under Users and permissions.
Payment providers (betalingsløsninger)
Efter du har klikket på Payments vil du skulle finde ud af, hvilken betalingsløsning, din webshop skal køre med.

Du kan blot ignorere beskeden, som angiver, at det er en udviklershop; dette vil vi gå hen over i et senere afsnit. Det betyder sådan set bare, at man ikke kan opsætte en rigtig betalingsløsning så længe shoppen er på en udviklerplan.
Shopify Payments
Som udgangspunkt har Shopify deres egen betalingsløsning. Ved at skifte til Shopify Payments vil du kunne godkende betalinger til en rente på noget så lavt som 1.9% sammenlagt 1.80 kr. per transaktion.
Knappen View payouts viser dig en oversigt over alle transkationer fra Shopify Payments.
Klik på den grønne knap Activate Shopify Payments for at komme i gang med opsætningen.
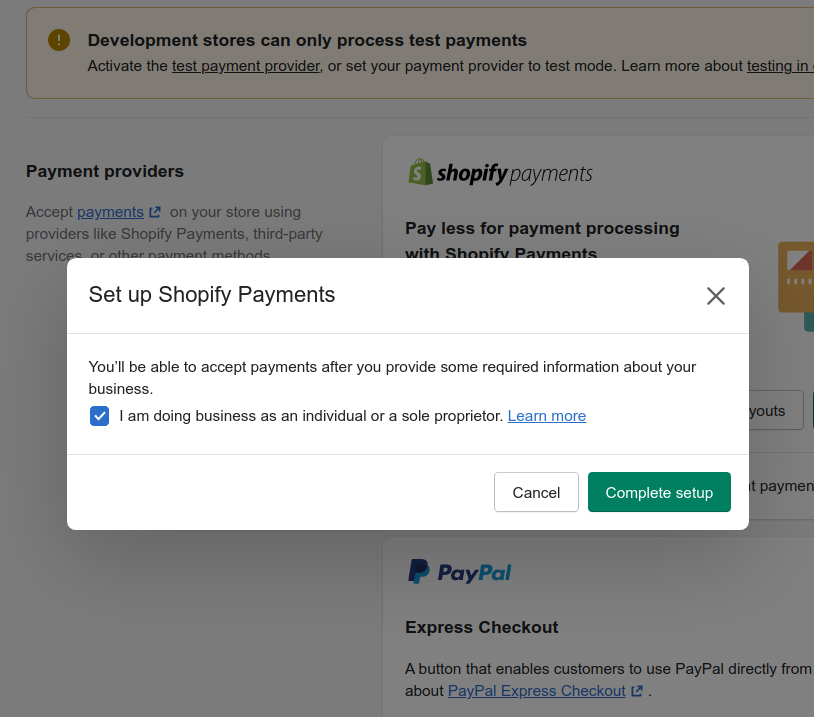
Efter du har påbegyndt opsætningsprocessen vil du blive mødt med en pop-op, der ser således ud:

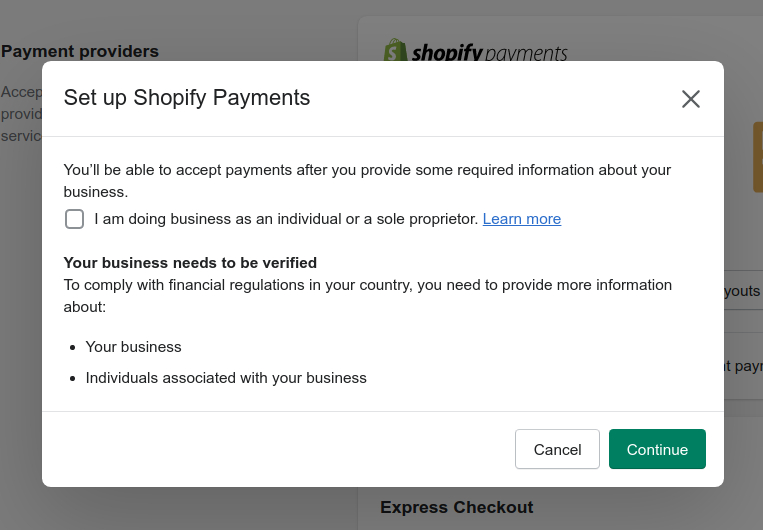
Hvis du driver din webshop som individ eller eneejer skal den lille boks være krydset af. Hvis ikke, så skal din virksomhed bekræftes først. Her vil du skulle angive nogle oplysninger om din virksomhed samt virksomhedens ansatte.

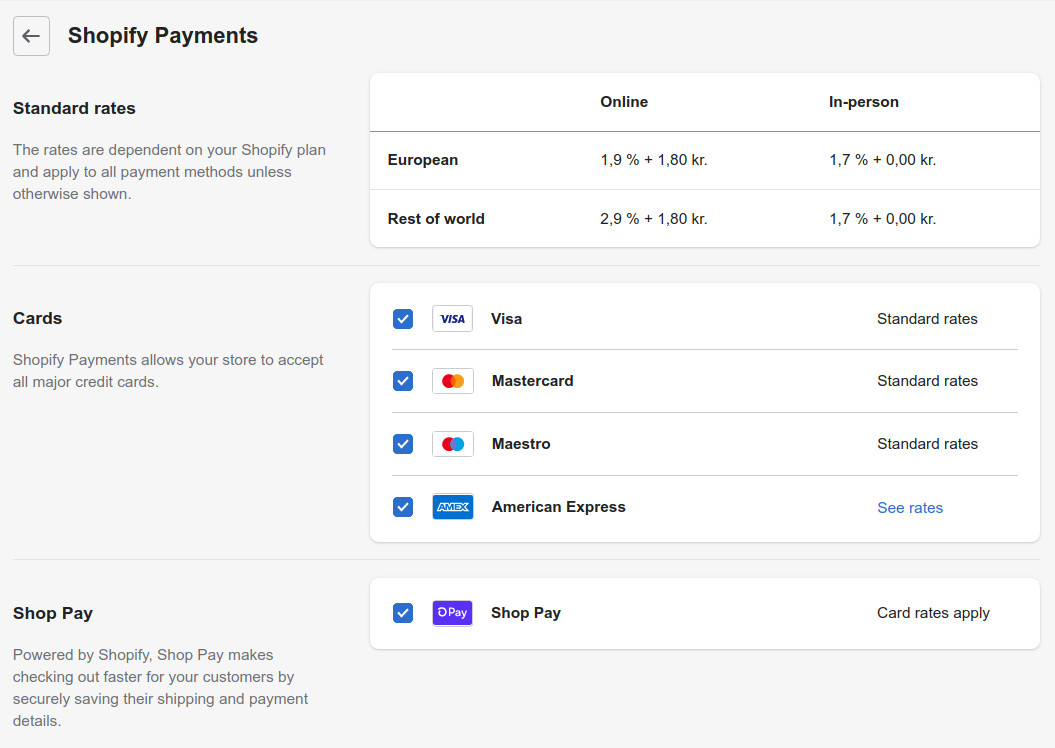
Efter du har udfyldt informationer for de to punkter er det blevet tid til at vælge dine fortrukne betalingsmetoder.

- Standard rates er en oversigt over renter, og afhænger af din Shopify-plan og anvendes på alle betalingsmetoder såfremt de ikke vises i tabellen.
- Cards er blot, hvilke kreditkort kunden har mulighed for at anvende ved checkout.

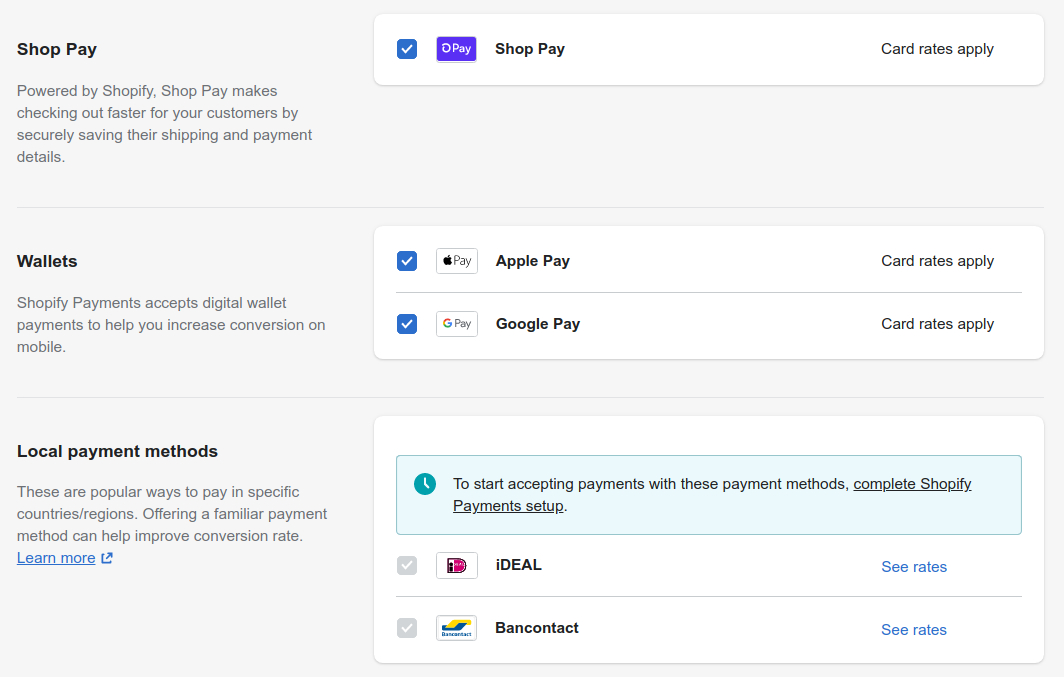
- Shop Pay gør checkout nemt og hurtigt for dine kunder ved at på sikkervis gemme deres shipping- og betalingsoplysninger. Vær opmærksom på, at kortrenter træder i kraft her.
- Wallets anvendes til digitale tegnebøger såsom Apples eller Googles egne tegnebogspenge, Google/Apple Pay. Vær opmærksom på, at kortrenter også træder i kraft her.

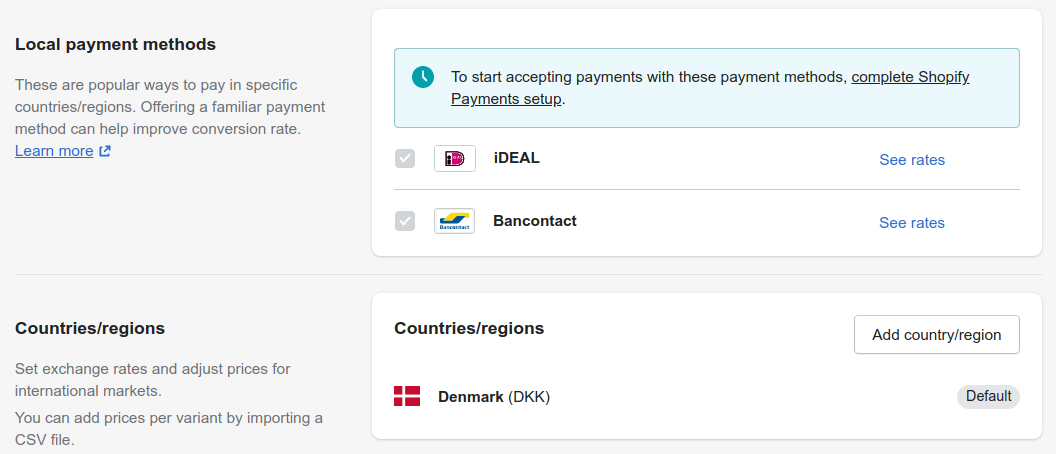
- Local payment methods er landsspecifikke betalingsmetoder og er en god måde at forbedre omregningskursen.
- Countries/regions angiver, hvilke valutakurser, der sættes for det internationale marked.
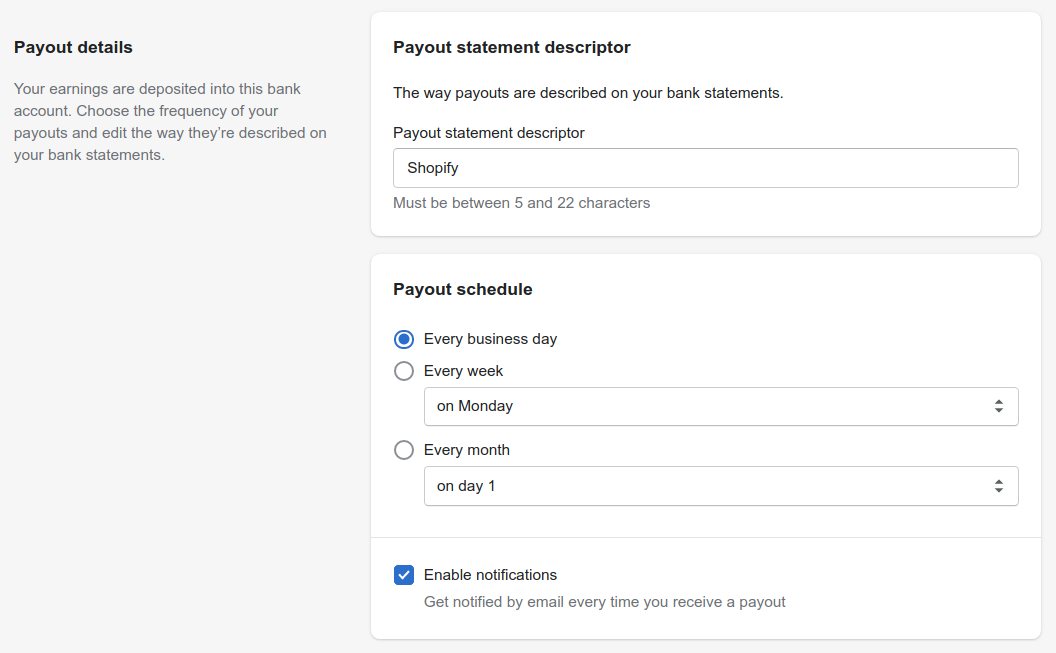
Indstillinger – Payout details
Alle dine indtjeninger deponeres til denne bankkonto, og du kan så vælge hyppigheden af dine udbetalinger, og rediger den måde, de er beskrevet på i dine kontoudtog.

- Payout statment descriptor er hvordan udbetalingerne fremstår i dit kontoudtog. Der kunne eksempelvis stå noget i retning af: “Min webshop (Shopify)”, for at indikere, at det er fra denne her webshop og at den er drevet af Shopify.
- Payout schedule angiver, hvornår udbetalingen skal ske. Hvis den lille boks ud for, “Enable notifications”, er krydset af vil du modtage en besked gennem email, om at udbetalingen blev gennemført.

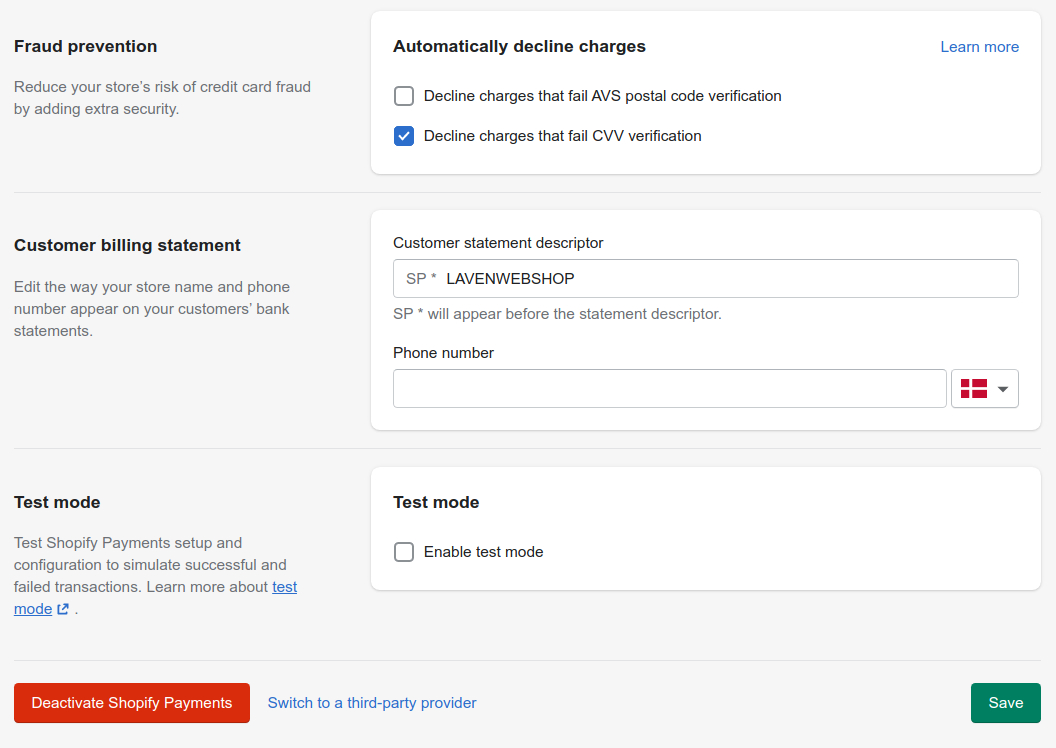
- Fraud prevention kan reducere kreditkort-svindel i din webshop ved at tilføje ekstra sikkerhed.
- Customer billing statment giver dig mulighed for at ændre, hvordan navnet og telefonnummeret fremstår i dine kunders kontoudtog.
- Test mode anvendes til at teste din opsætning af Shopify Payments og konfigurering ved at simulere vellykkede og mislykkede overførelser.
Som altid skal du huske at gemme dine ændringer ved at klikke på den grønne knap Save. Klikker du på den røde knap, slår du Shopify Payments fra.
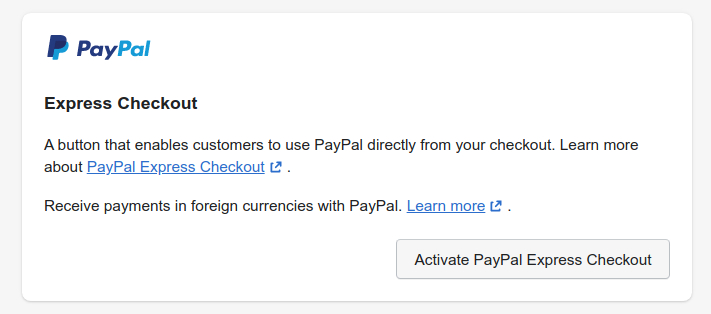
PayPal Express Checkout
Paypal er ret let at sætte op. Du tilmelder dig hos PayPal som business, og herefter indtaster du din e-mail hos PayPal.

Har du allerede en PayPal-konto kan du blot klikke på den grå knap for at tilknytte den og gennemgå opsætningsprocessen.
Alternative payment methods
Alternative betalingsmetoder kan bruges som en tilføjelse til enten en tredjepartsudbyder eller Shopify Payments.
Klik på den grå knap Choose alternative payment for at vælge en alternative betalingsmetode.

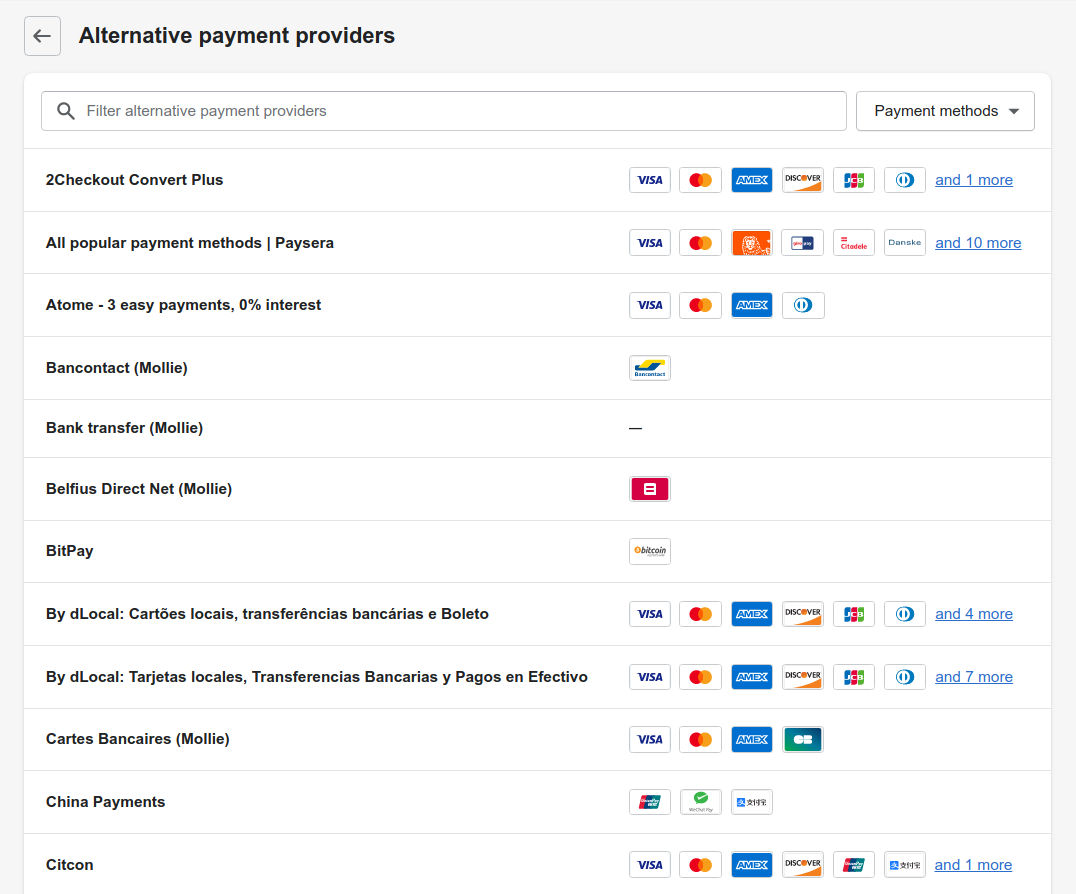
Efter du har klikket på den grå knap vil du skulle vælge, hvilke indløsere, du gerne vil bruge.

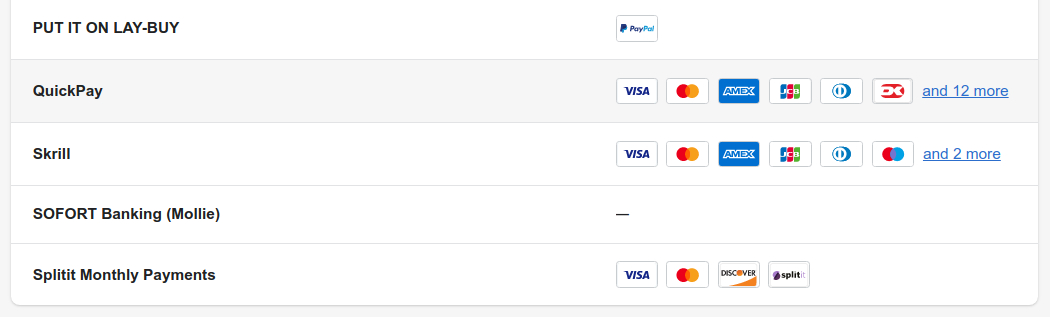
QuickPay
Da der er et hav af forskellige udbydere kan det godt virke lidt uoverskueligt. Derfor vil jeg anbefale QuickPay, med en indløser som Clearhaus, da det er nemt at tilmelde sig og er en dansk indløser.
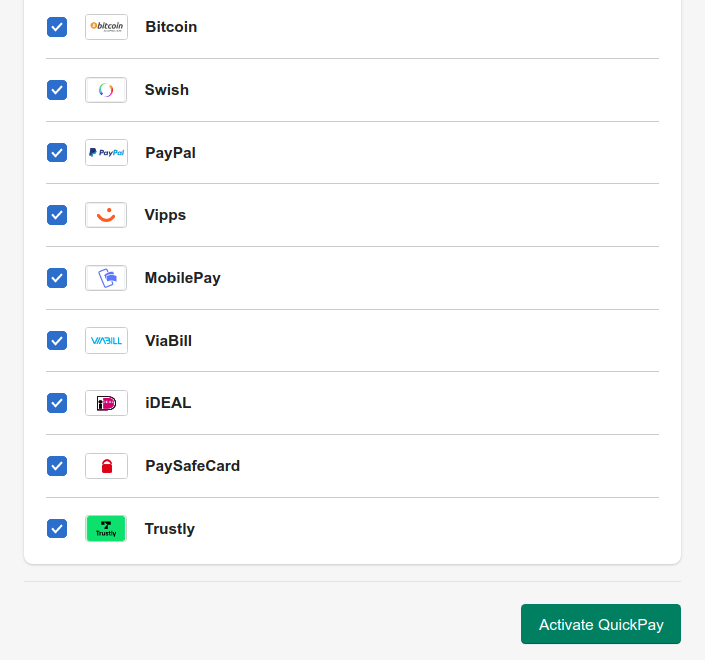
Scroll ned i bunden af siden og klik på QuickPay. Du kan også bare søge efter “QuickPay” i søgefeltet.

Dernæst, under Account information, skal du indsætte dit aftaleID/aftalenr.
Under User Agreement’s API-key skal du indsætte din API-nøgle fra QuickPay.
QuickPay har lavet deres egen guide til, hvordan du opsætter QuickPay med Shopify. Den kan du finde her.
Efter du har indsættet de angivende oplysninger skal du scrolle ned i bunden og klikke på den grønne knap Activate QuickPay

Clearhaus
Clearhaus er en dansk indløser og tager kun op til 1 eller 3 dage at blive tilmeldt. Læs mere om Clearhaus og tilmeldingsprocessen her.
MobilePay
Med QuickPay kan du også opsætte MobilePay i Shopify. QucikPay har også lavet en guide til dette, som findes her.
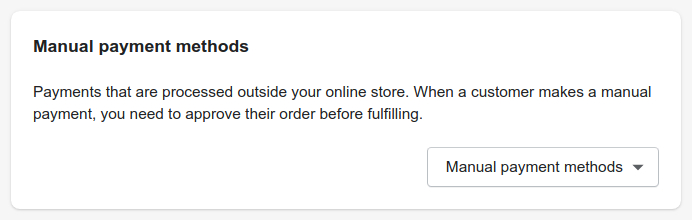
Manual payment methods
Dette punkt omhandler betalinger, som behandles udenfor din webshop. Når en kunde udfører en manuel betaling skal du først godkende deres ordre, før betalingen gennemføres.

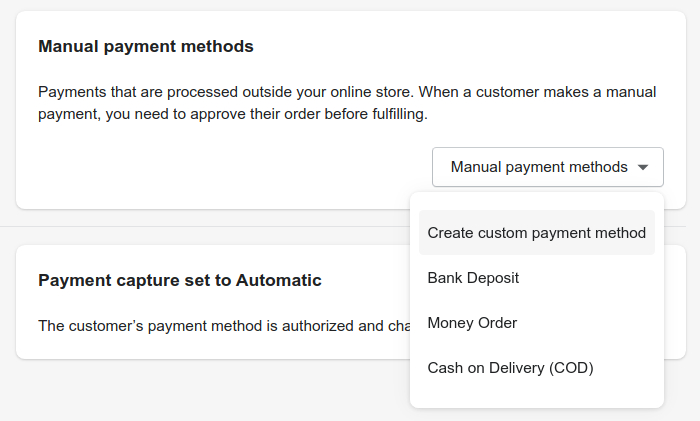
Hvis du klikker på den grå knap/dropdown-menu, Manual payment methods, kan du vælge, hvilken form for betalingsmetode det skal være, eller du kan oprette din egen ved at klikke på “Create custom payment method”. Eksempelvis, hvis du tilbyder afhentning, kunne det være, at du først vil hæve pengene, efter kunden har afhentet varen. Det vil man typisk bruge Cash on Delivery (COD), til.

- Create custom payment method er for at oprette en tilpasset betalingsmetode, som for eksempel kunne være “Afhentning”.
- Bank Deposit aktiverer betalingsmetoden for bank depositum.
- Money Order aktiverer betalingsmetoden for postanvisning.
- Cash on Delivery (COD) aktiverer betalingsmetoden for kontantbetaling ved leveringen.
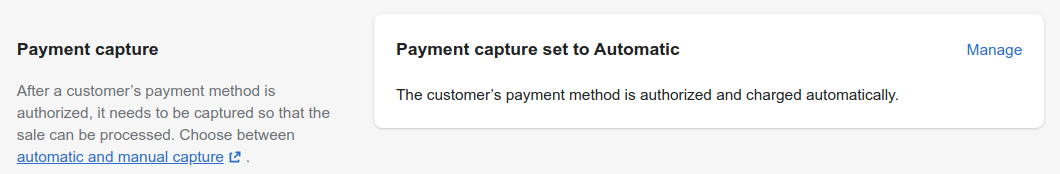
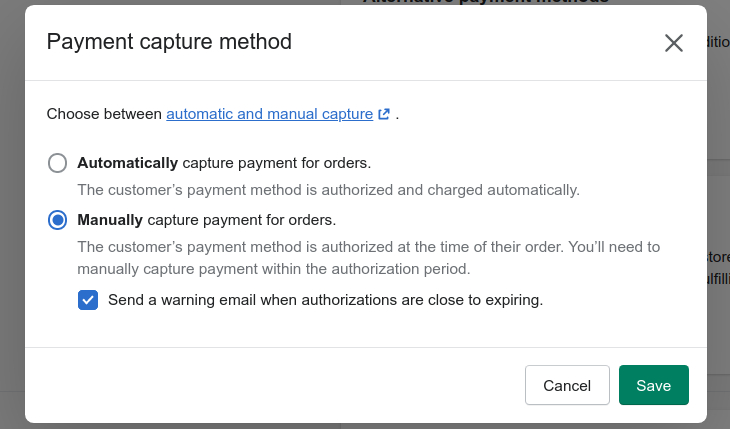
Payment capture
Når en kundes betalingsmetode er godkendt, skal den registreres, så salget kan behandles. Her kan du vælge mellem automatisk og manuel behandling.

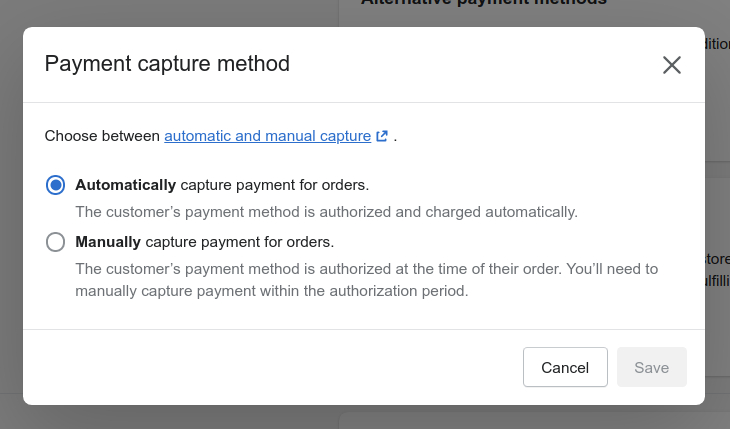
Klik på den blå tekst, “Manage”, hvorefter der åbnes en pop-op med de førnævnte muligheder.

- Automatically behandler automatisk betaling mod ordre.
- Manually gør, at behandling mod ordre skal gøres manuelt og inden for en bestemt tidsperiode.

Hvis du har valgt Manually kan du afkrydse den lille boks for at modtage emails om, hvornår registreringerne er ved at udløbe.
Indstillinger – Betaling/tjekud (Checkout)
Nu hvor vi har opsat betaling skal vi også have opsat checkout. Klik på Checkout i Settings-menuen, lige under Payments.
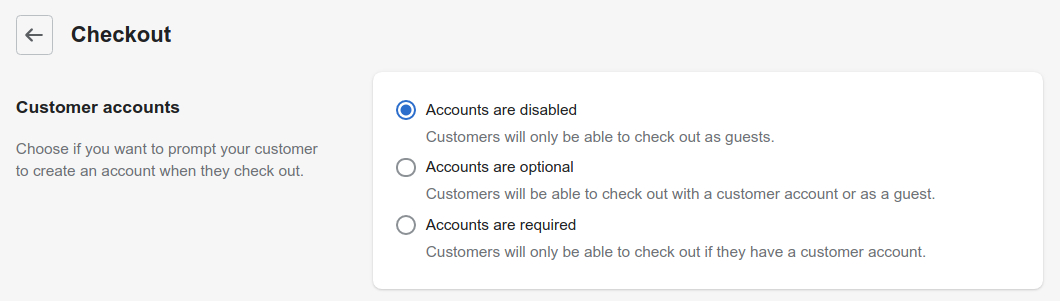
Customer accounts
Her vil du kunne vælge, om du vil give dine kunder en besked om at oprette en konto ved checkout.

- Accounts are disabled gør, at kunder kun kan tjekke ud som gæst.
- Accounts are optional gør, at det ikke er påkrævet at have en konto, men at kunden stadig har mulighed for at oprette en eller bare tjekke ud som gæst.
- Accounts are required gør, at kunder skal have en konto på din webshop, før de må tjekke ud. Normalt er denne mulighed mere berettiget B2B-shops, altså Business-to-Business.
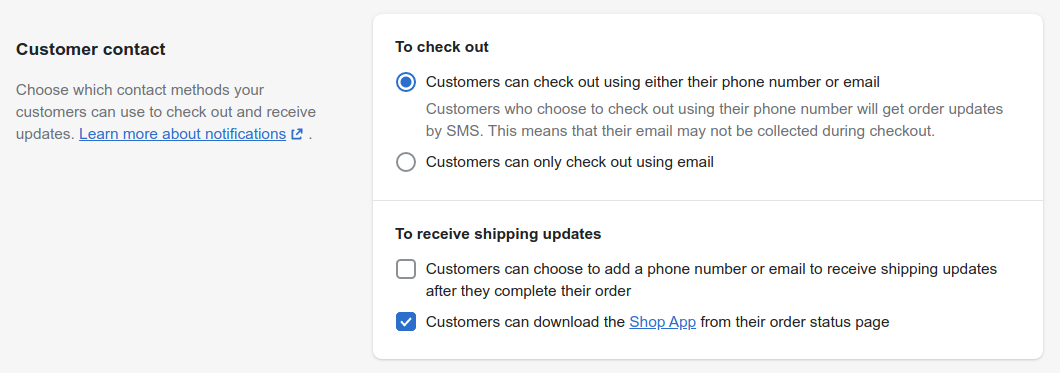
Customer contact
Her kan du vælge, hvilke kontaktmetoder dine kunder kan benytte ved checkout for at modtage opdateringer om deres ordre.

To check out er til, når kunder skal til at tjekke ud.
- Customers can check out using either their phone number or email gør, at kunder kan tjekke ud med enten deres telefonnummer eller email og modtage opdateringer om deres ordre via SMS. Det betyder dog, at deres email muligvis ikke vil blive indsamlet ved checkout.
- Customers can only check out using email gør, at kunder kun kan tjekke ud via email.
To receive shipping updates er til, om kunder skal modtage shipping-opdateringer.
- Cusomers can choose to add a phone number or email to receive shipping updates after they complete their order gør, at kunder kan vælge om de vil angive deres telefonnummer eller email for at modtage shipping-opdateringer, efter de har gennemført deres ordre.
- Customers can download the Shop App from their order status page gør, at kunder kan downloade Shop App fra deres ordrestatus-side.
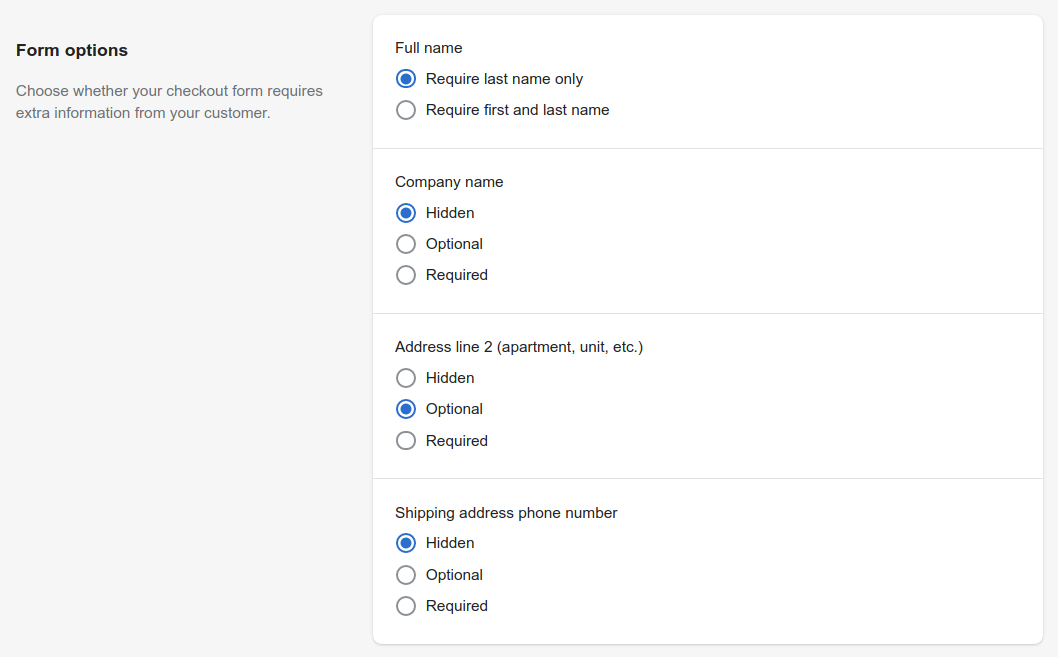
Form options
Her kan du vælge om din checkout-form kræver nogle ekstra oplysninger fra dine kunder.

Full name er feltet til kundens fulde navn.
- Require last name only gør, at kunder kun behøver at oplyse deres efternavn.
- Require first and last name gør, at kunder både skal oplyse for- og efternavn.
Company name er feltet til firmanavn.
Address line 2 (apartment, unit, etc.) er feltet til adresselinje 2, dvs. etage osv.
Shipping address phone number er feltet til kunders telefonnummer for den angivne shipping-adresse.
- Hidden gør, at feltet er skjult.
- Optional gør, at feltet er valgfrit.
- Required gør, at feltet er påkrævet.
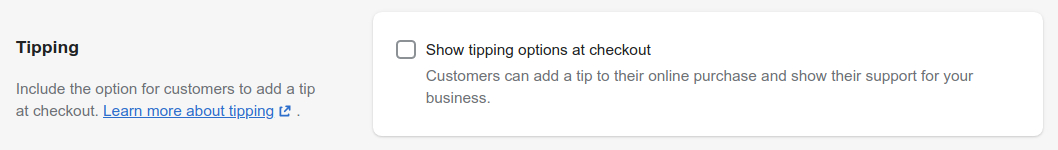
Tipping
Her kan du tilføje muligheden for dine kunder til at lægge en et tip ved checkout, mere kendt som “drikkepenge” på dansk.

- Show tipping options at checkout gør, at dine kunder kan give lidt ekstra (drikkepenge) fra deres køb for at vise deres støtte for din forretning.
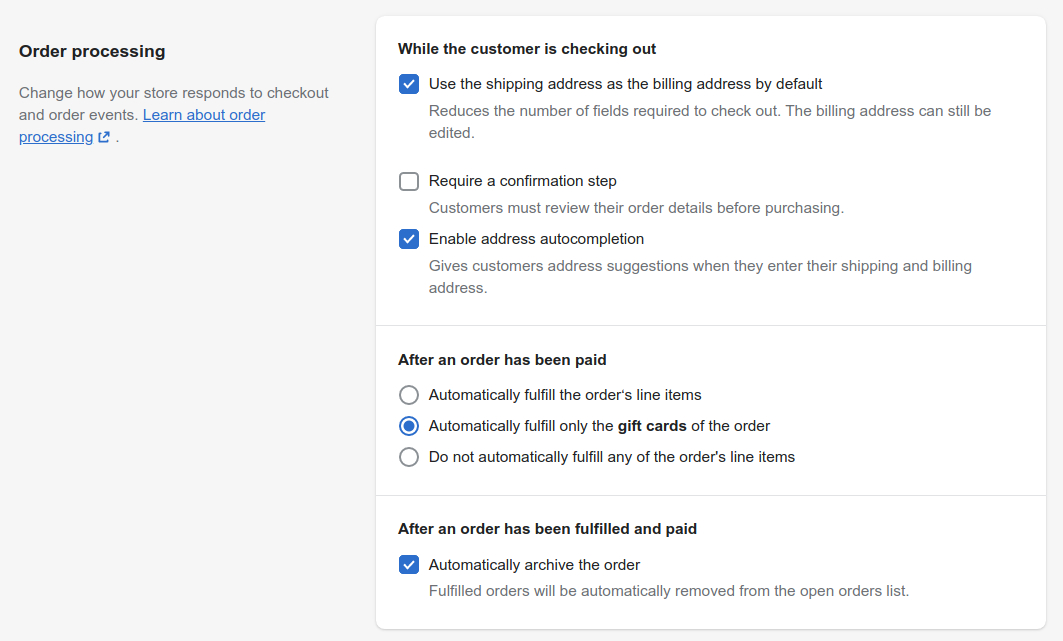
Order processing
Her kan du ændre, hvordan din webshop reagerer til checkout og behandling af ordre.

While the customer is checking out er til, mens kunder tjekker ud.
- Use the shipping address as the billing address by default gør, at kundens shipping-adresse anvendes som standard faktureringsadresse og reducerer antallet af påkrævede felter. Faktureringsadressen kan stadig redigeres efterfølgende.
- Require a confirmation step gør, at kunder skal gennemgå deres ordre, før de kan gennemføre købet.
- Enable address autocompletion giver kunder adresseforslag til, når du indtaster deres shipping- og faktureringsadresse.
After an order has been paid
- Automatically fulfill the order’s line items gør, at efter ordren er betalt at enkelte produkter automatisk udfyldes.
- Automatically fulfill only gift cards of the order gør, at kun gavekort på ordren udfyldes automatisk.
- Do not automatically fulfill any of the order’s line items gør, at efter ordren er betalt at enkelte produkter ikke udfyldes automatisk.
After an order has been fulfilled and paid
- Automatically archive the order gør, at udfyldte ordre automatisk fjernes fra listen over afventende ordre og dermed bliver arkiveret.
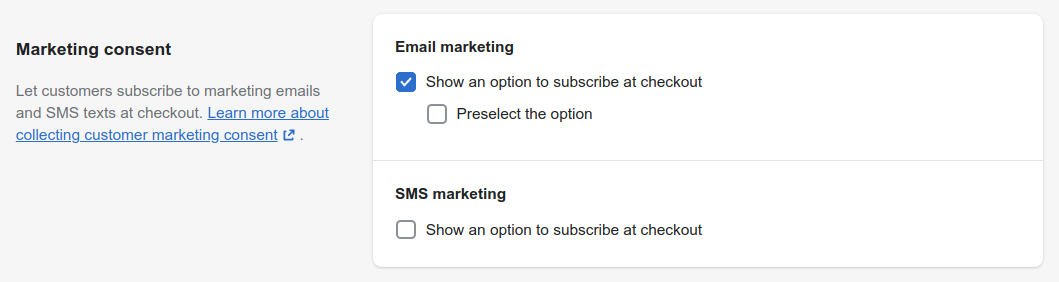
Marketing consent
Her kan du give kunder mulighed for at abonnere til dit nyhedsbrev gennem email og SMS ved checkout.

Email marketing gør, at du kan sende dine kunder kommercielle mails til deres email.
- Show an option to subscribe at checkout viser en mulighed for at abonnere til dit nyhedsbrev ved checkout.
- Preselect the option gør, at boksen allerede er krydset af.
SMS marketing er ligesom email marketing, men bare på SMS.
- Show an option to subscribe at checkout viser en mulighed for at abonnere til dit nyhedsbrev ved checkout. Dette vil kun være synligt på håndholdte enheder som mobiltelefoner.
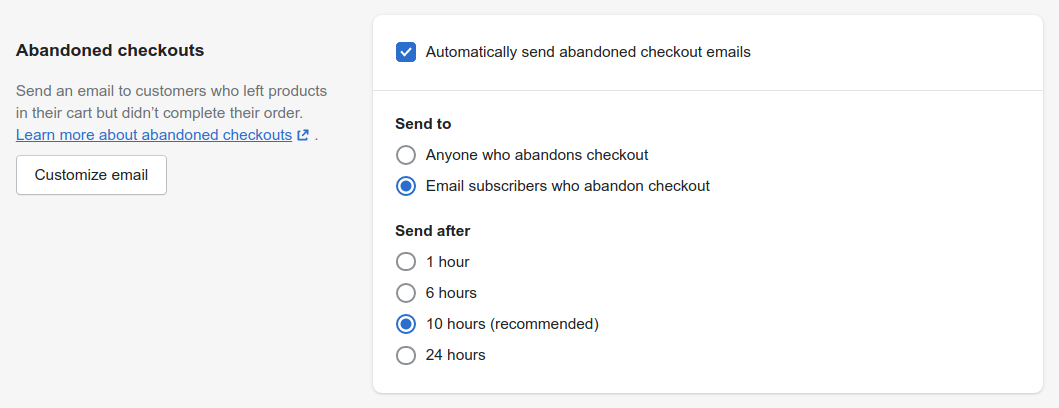
Abandoned checkouts
Her har du mulighed for at sende en email til kunder, som har lagt produkter i deres kurv, men ikke har gennemført ordren efter en bestem tidsperiode.

- Automatically send abandoned checkout emails – hvis afkrydset gør, at der automatisk sendes en email til kunder, der har efterladt checkout uden at gennemføre deres ordre.
Send to
- Anyone who abandons checkout sender en email til alle, som forlader checkout uden at gennemføre deres ordre.
- Email subscribers who abandon checkout sender kun en email til dem, som har abonneret til dit nyhedsbrev.
Send after – sender først en email, after de angivne timer forneden:
- 1 hour – 1 time
- 6 hours – 2 timer
- 10 hours (recommended) – 10 timer, anbefalet af Shopify
- 24 hours – 24 timer
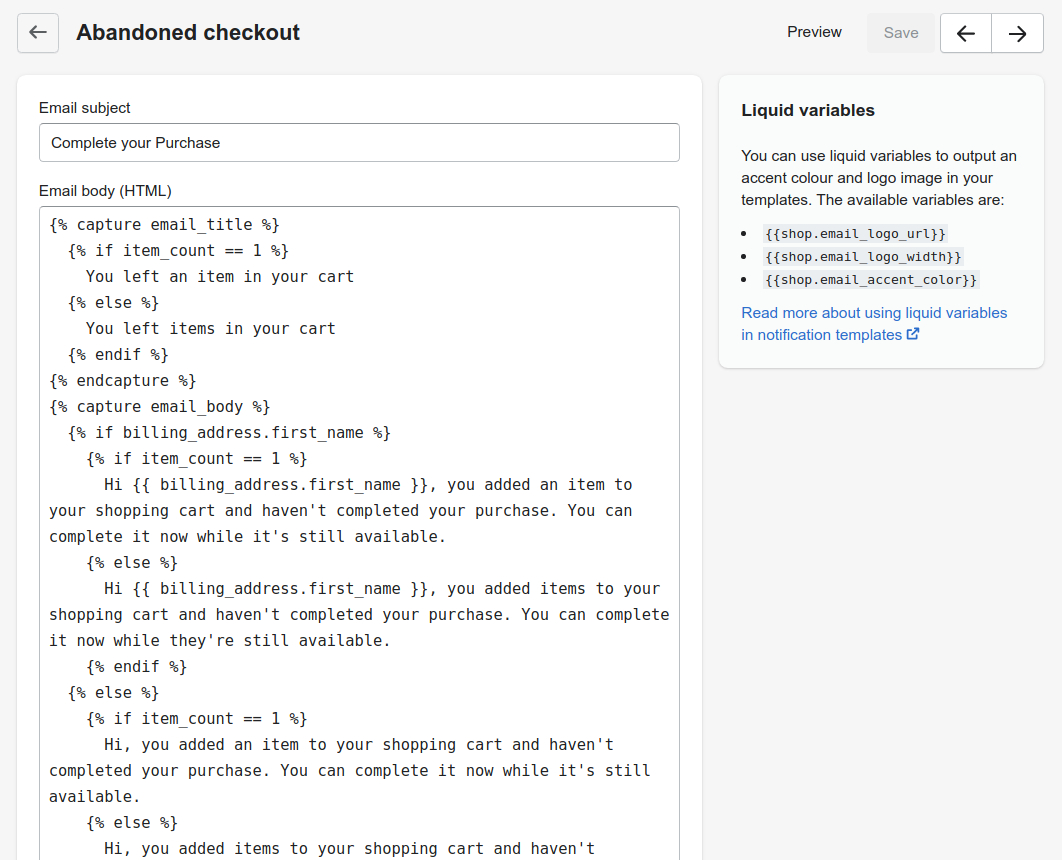
Customize email
Hvis du klikker på den grå knap, Customize email, kan du tilpasse hvordan emailen skal fremstå overfor dine kunder. Dette vil nok virke en smule teknisk, da det omfatter lidt kode.

- Email subject er feltet til, hvilke emne emailen skal have. Det kunne eksempelvis være “Gennemfør din ordre”.
- Email body (HTML) er selve kodestrukturen i din email. Det virker måske lidt overvældende ved første indblik, men er relativt let at finde rundt i.
Shopify bruger deres eget template-sprog, Liquid, som rent teknisk er det stykke kodesprog, Shopifys infrastruktur er bygget på. Det gør det let at kode simple ting som betingelser, som for eksempel i toppen af Email body:
{% if item_count == 1 %}
You left an item in your cart
{% else %}
You left items in your cart
{% endif %}Her tjekkes der på om, at der kun er lagt ét produkt i kurven, hvorefter den så sender en email med det i ental. Hvis der nu er mere end ét produkt i kurven træder {% else %} i kræft og sender den del af emailen som flertal. Det er vigtigt at lukke en kodeblok, ellers vil der opstå fejl. I dette eksempel bliver der brugt det man kalder et “if statement”, så for at lukke den kodeblok skal man skrive {% endif %} som vist i koden.
Der er meget mere at dykke ned i, så jeg vil anbefale at læse Shopifys dokumentation igennem for, hvordan Liquid-variabler anvendes. Det kan du læse om her (engelsk).
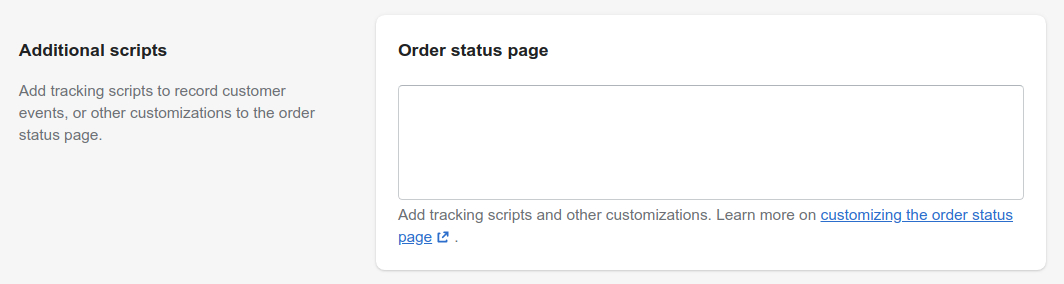
Additional scripts
Her kan du tilføje eksterne scripts til tracking af kunde-handlinger eller andre tilpasninger i forhold til ordrestatus-siden.

Order status page
Du tilføjer scripts i denne boks. Scripts kan hentes som regel hos tredjepart efter behov.
Checkout language
Har skal du vælge, hvilket sprog dit checkout skal være på. Det skal selvfølgelig stemme overens med sproget på din webshop.

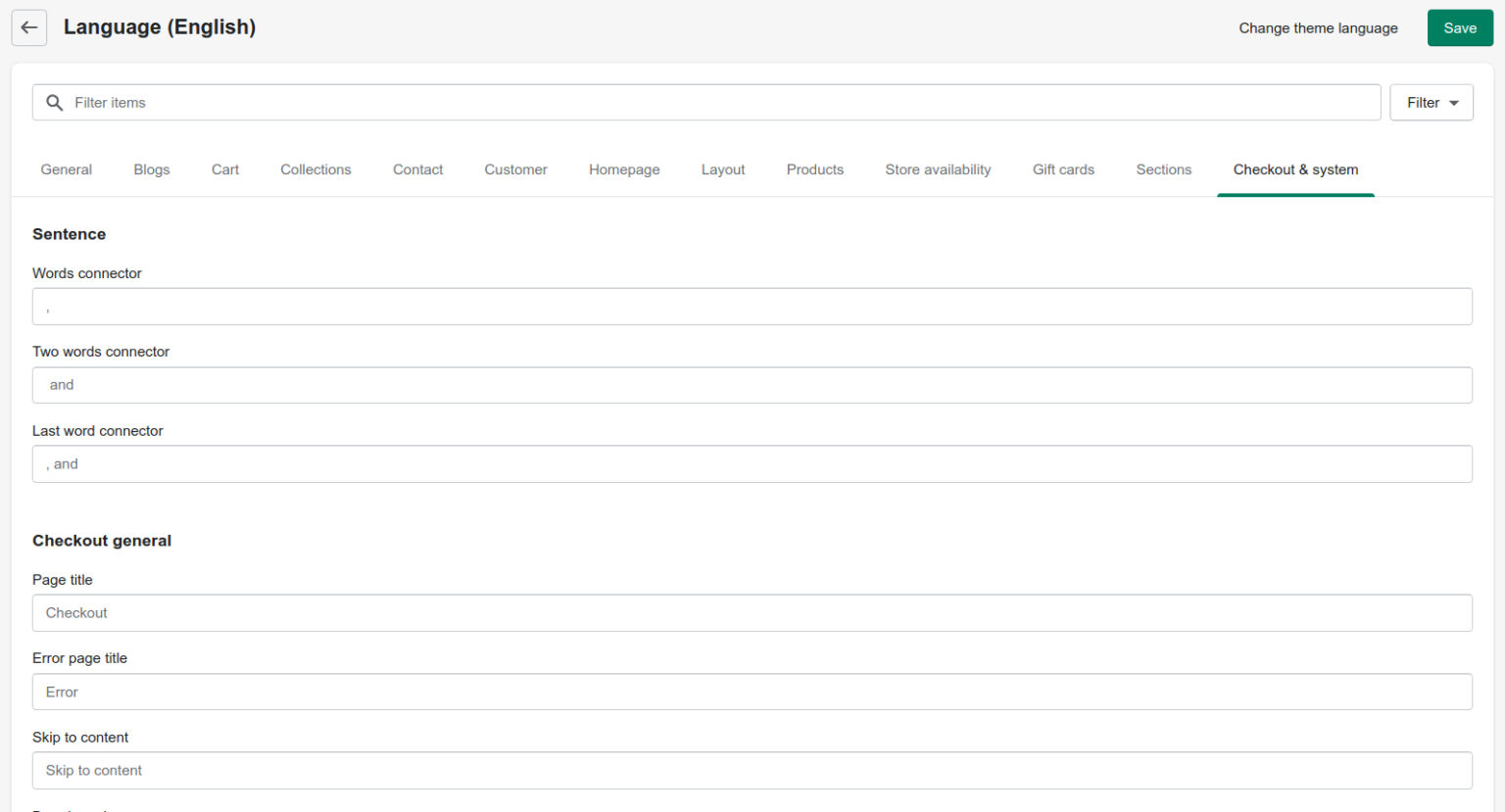
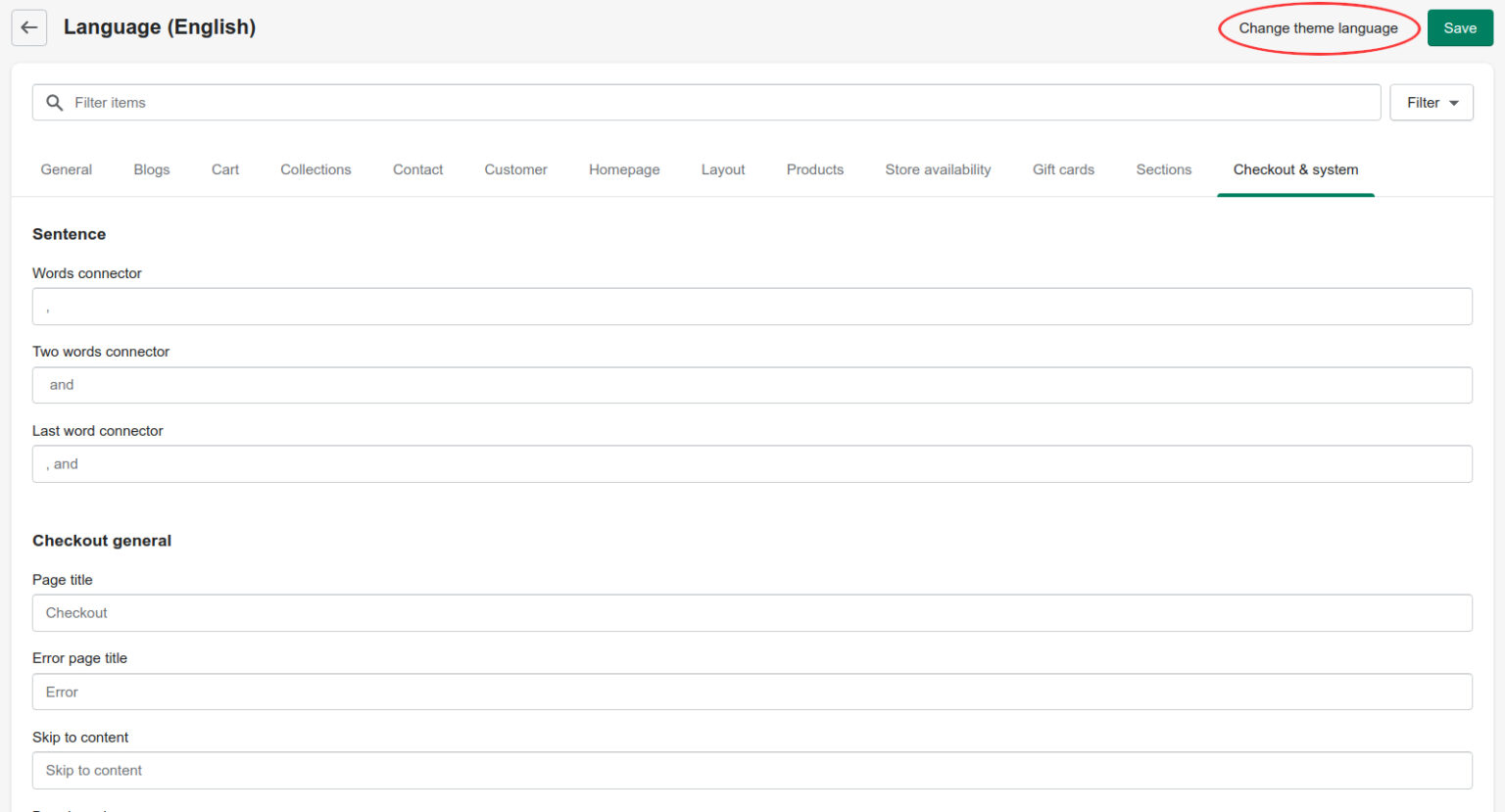
Klik på den grå knap Manage checkout language for at komme i gang. Dernæst vil du blive mødt af en side, der ser således ud:

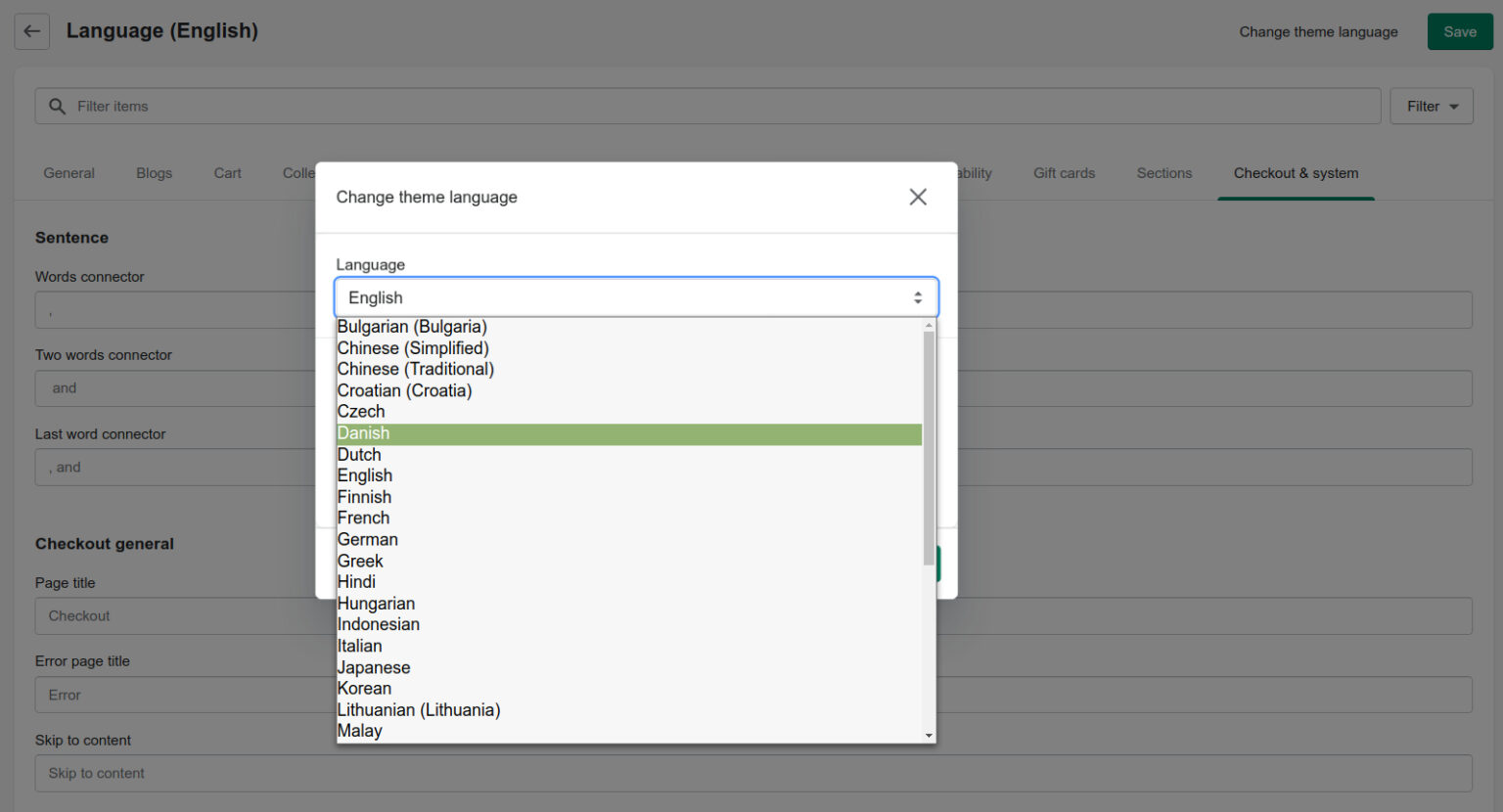
Det letteste vil være at klikke i toppen af højre hjørne på Change theme language, lige ud for den grønne Save-knap, for at skifte sproget.


Hvis dit tema ikke understøtter dansk, så skal du desværre selv i gang med at oversætte.
Indstillinger – Forsendelse og levering (Shipping and delivery)
Nu skal vi have opsat shipping. Klik på Shipping and delivery i Settings-menuen, lige under Checkout.
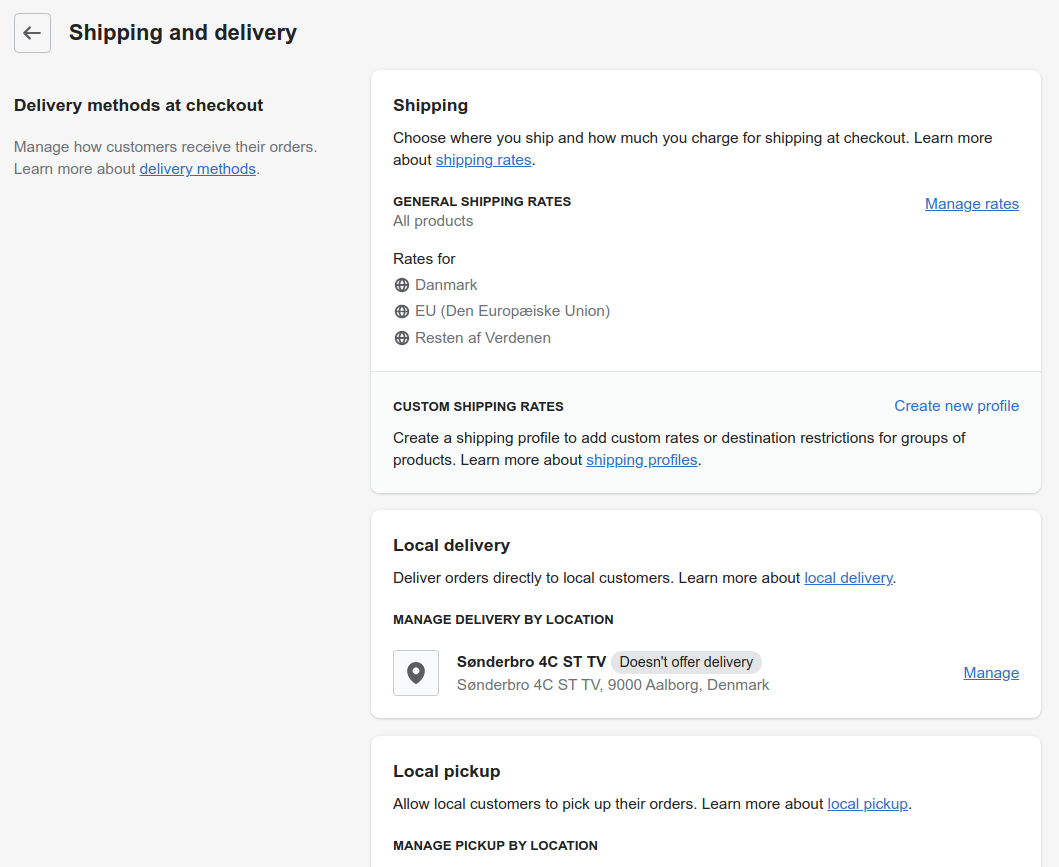
Du vil så komme ind på en side, der ser således ud:

Delivery methods at checkout
Her kan du kontrollere, hvordan dine kunder skal modtage deres ordre.
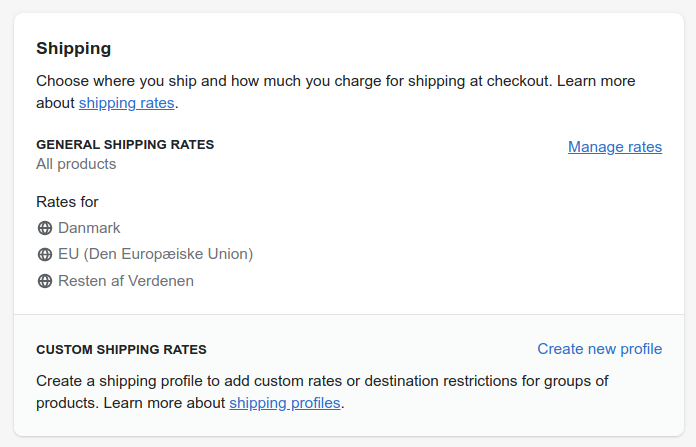
Shipping

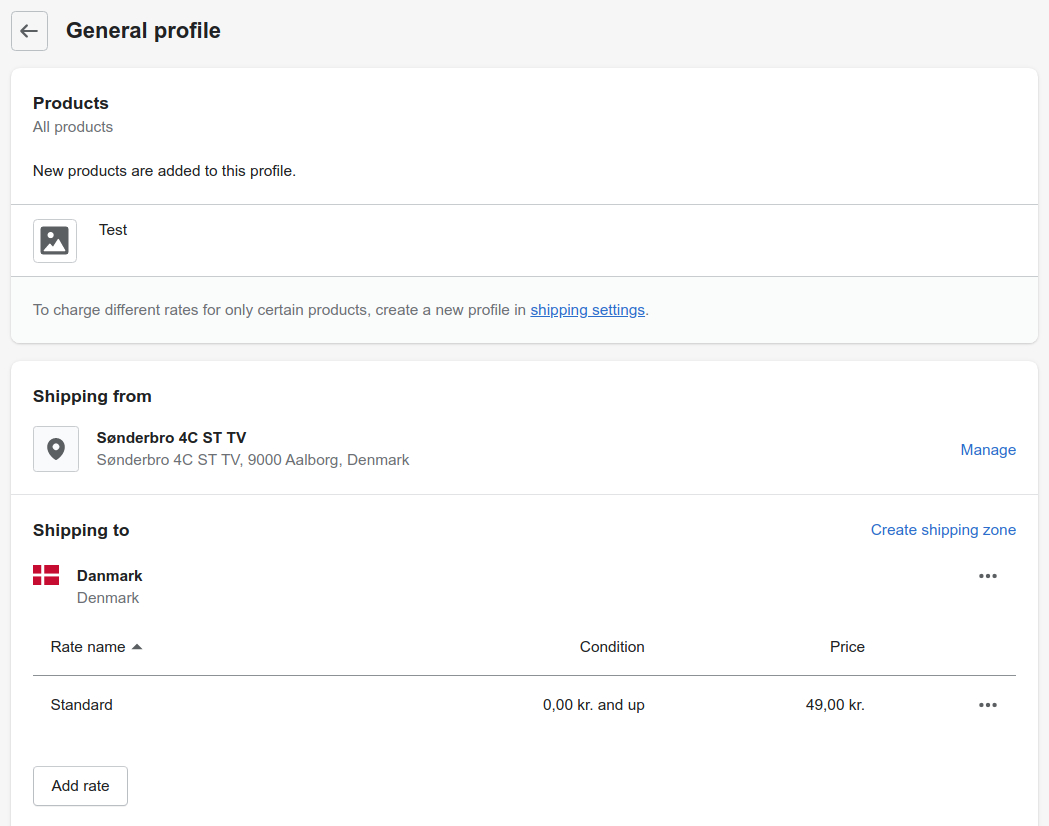
Her kan du vælge hvor du vil shippe til, og hvor meget, du vil tage for shipping ved checkout. Klik på den blå tekst Manage rates for at redigere kurserne.

Her vil du skulle udfylde/ændre en række informationer, der bedst passer dine behov.
CUSTOM SHIPPING RATES
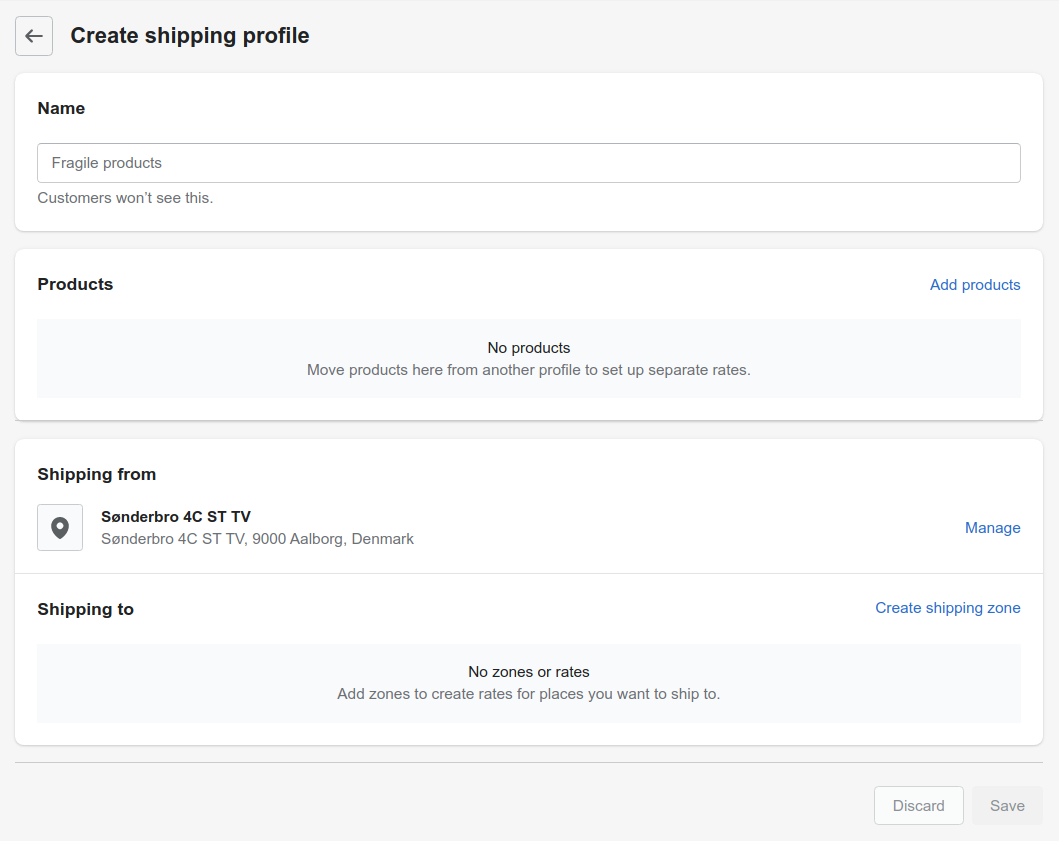
Her kan du oprette en ny shipping-profil. Klik på den blå tekst Create new profile for at komme i gang.

- Name bruges som reference til dig. Kunder vil ikke komme til at se dette.
- Products kan du manuelt tilføje produkter under.
- Shipping from er, hvor pakken sendes fra.
- Shipping to er, hvilken zone pakken kan fragtes til.
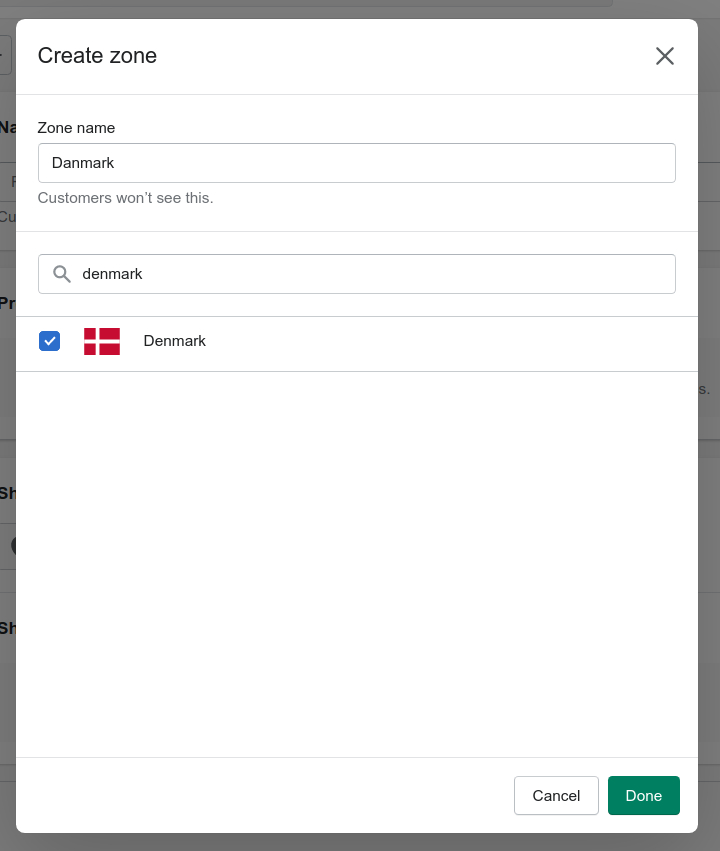
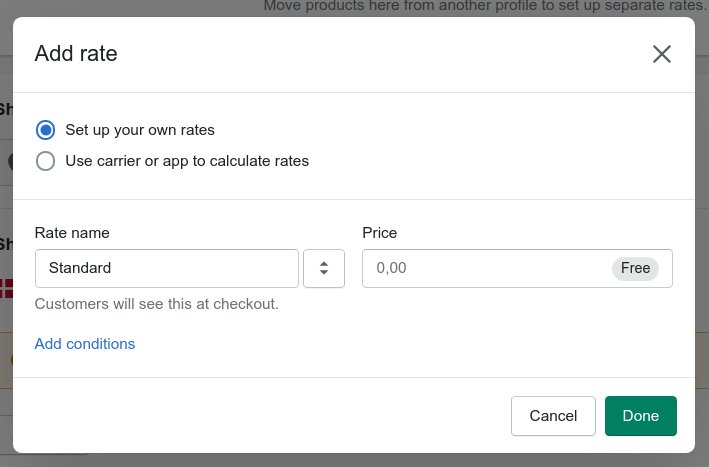
Lad os oprette en shippingzone for Danmark. Klik på den blå tekst Create shipping zone.

Giv din zone et passende navn og søg efter “denmark”. Dernæst skal du afkrydse den lille boks og klikke på den grønne boks Done.
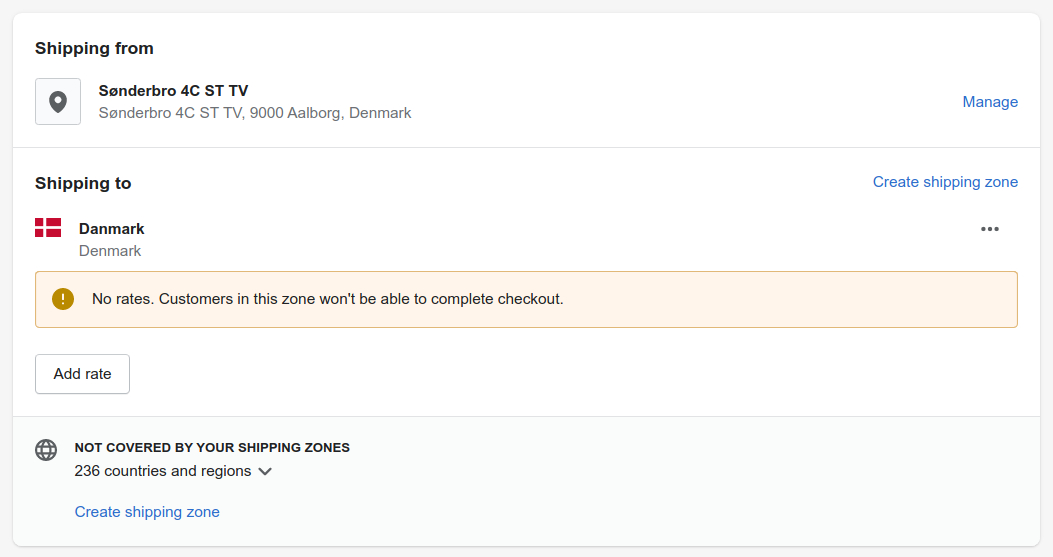
Nu burde du kunne opsætte moms for din zone.

Klik på den grå knap Add rate for at angive en momssats. Dansk moms ligger normalt på 25% af varens pris. Læs mere om den danske moms her.

- Set up your own rates gør, at du selv sætter en momssats.
- Use carrier or app to calculate rates gør, at der benyttes en transportør eller app for at udregne momsen.

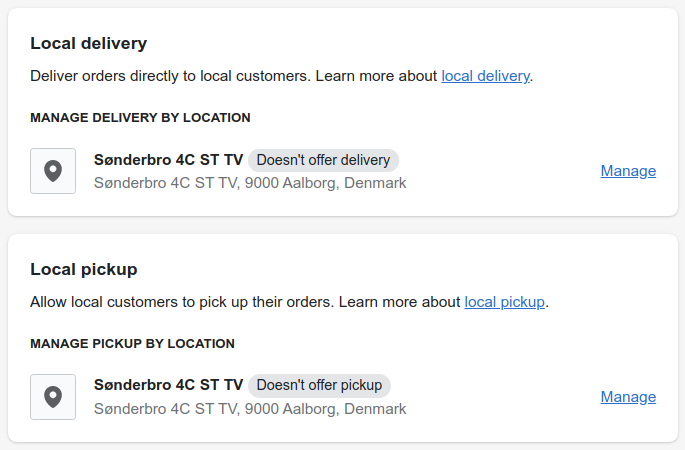
Local delivery
Her kan du vælge, hvordan ordre leveres direkte til lokalkunder. Klik på den blå tekst Manage for at angive, om din shop tilbyder lokallevering. Du vil skulle udfylde en række informationer, der bedst passer dine behov.
Local pickup
Her kan du give kunder mulighed for at afhente deres ordre. Klik på den blå tekst Manage for at angive, om din shop tilbyder afhentning. Du vil skulle udfylde en række informationer ligesom før.
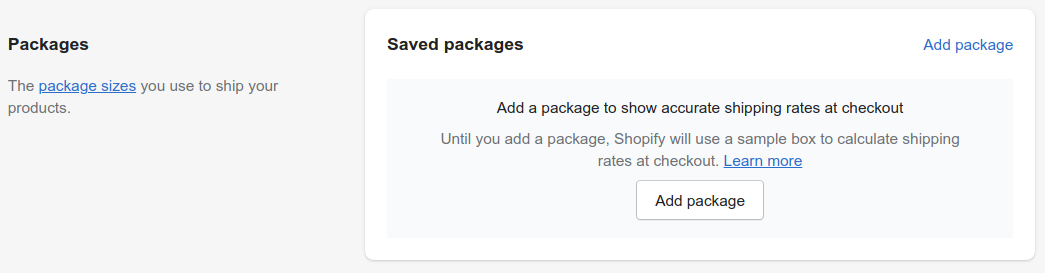
Packages
Her kan du vælge størrelsen for dine pakker som bruges til at shippe dine produkter med.

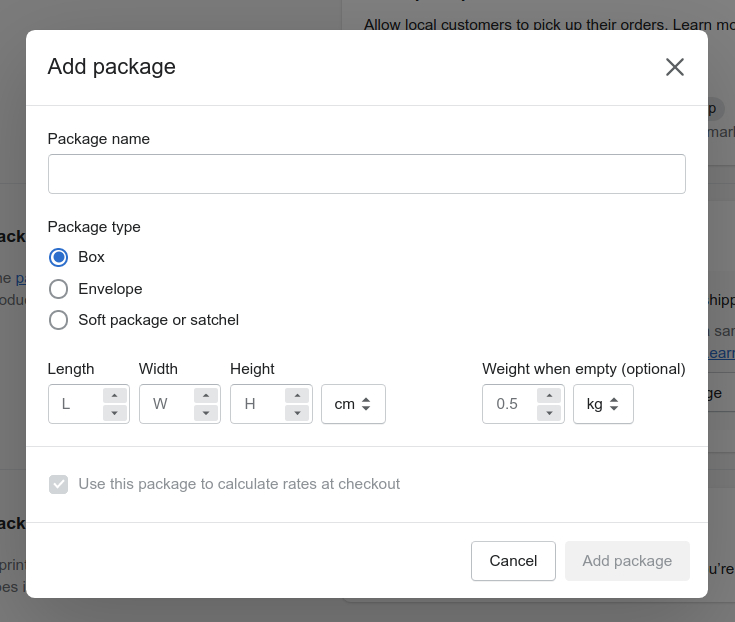
Klik på den grå knap Add package for at tilføje en pakke. Dernæst skal du vælge pakkens længde, bredde og højde.

Du kan også vælge pakkens type:
- Box er til kasser.
- Envelope er til kuvert/brev.
- Soft package or satchel er til, hvis det er en “blød” pakke såsom en pose eller taske.
Du kan vælge om længde osv. skal måles i centimeter eller tommer, ved at klikke på dropdown-menuen efter Height.
Du kan også vælge en måleenhed for vægt. Du kan vælge mellem: gram, kilogram, unse (oz) eller pund.
Packing slips
Her kan du redigere strukturen for dine pakkers følgeseddel. En følgeseddel er blot et stykke papir, som følger med en vare, der skal leveres. Klik på den blå tekst Edit for at komme i gang.

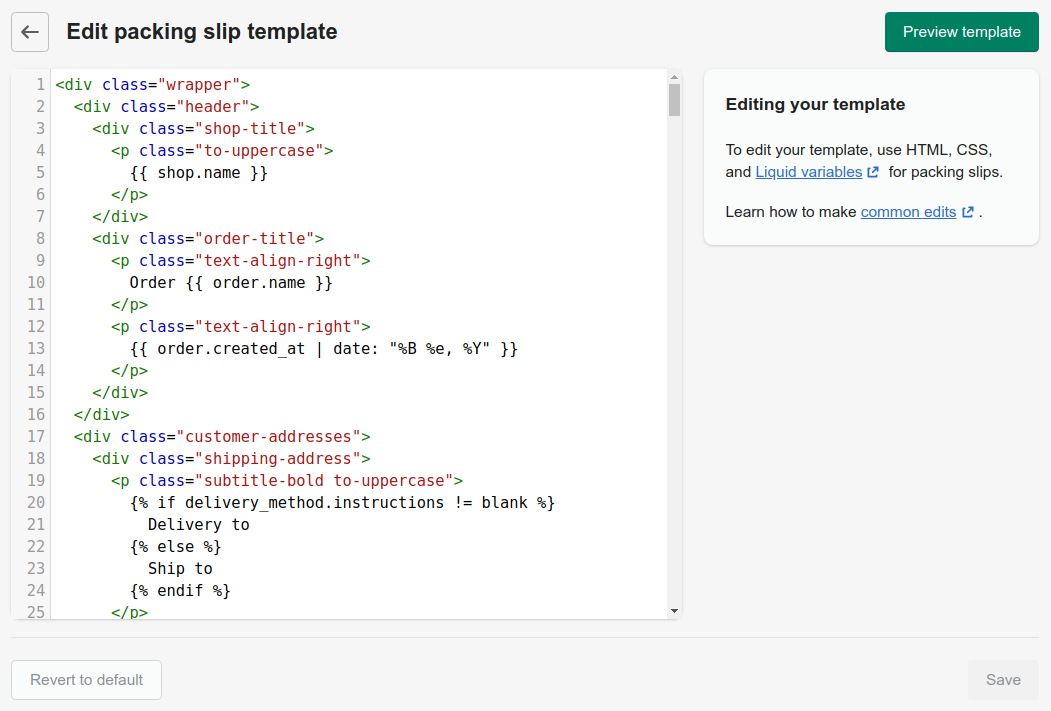
Endnu engang vil der være en smule kode, som du skal redigere i. Om du vil redigere i følgesedlens struktur/udseende er helt valgfrit.

Det anbefales, at du har lidt kendskab til HTML og CSS. Klik her (engelsk) for at lære mere. Husk at du kan klikke på den grønne knap Preview template til at forhåndsvise dine ændringer/skabelon.
Carrier accounts
Her kan du tilknytte din konto fra en tredjepart fragtplatform/transportør.

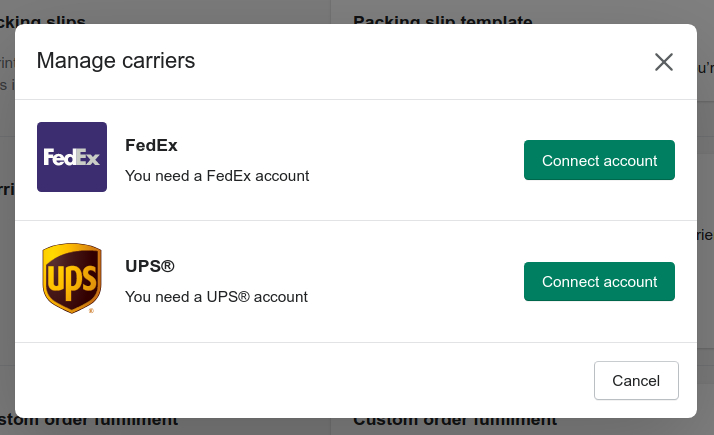
Klik på den grå knap Connect carrier account for at vælge en transportør.

Det er lidt begrænset med, hvilke transportører du kan vælge. Jeg vil anbefale at benytte en dansk fragtplatform som Webshipper eller Shipmondo.
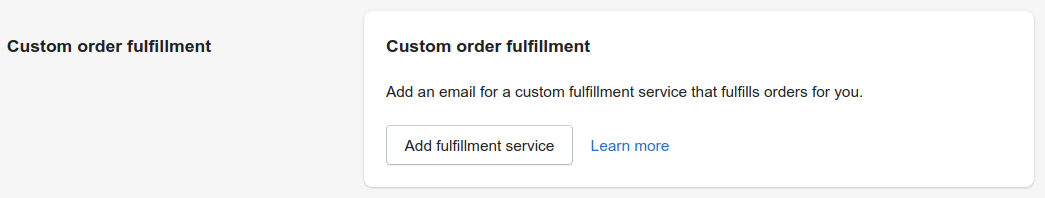
Custom order fulfillment
Her kan du tilpasse en tilpasset ordreopfyldelse.

Klik på den grå knap Add fulfillment service. Herefter skal du så angive et navn og email-adresse.
Indstillinger – Afgifter/Moms (Taxes)
Nu hvor der er styr på Shipping osv. er det blevet tid til at lave lidt ændringer ift. moms og takster. Klik på Taxes i Settings-menuen, lige under Shipping and delivery.
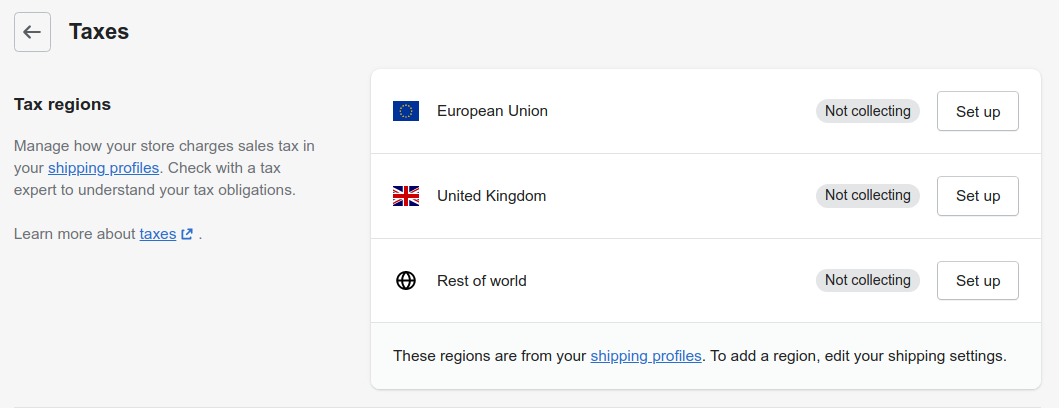
Tax regions
Her kan du redigere, hvordan din webshop opkræver moms fra dine shipping-profiler.

Klik på den grå knap Set up for at opsætte en momssats for den region, der bedst passer dit behov.
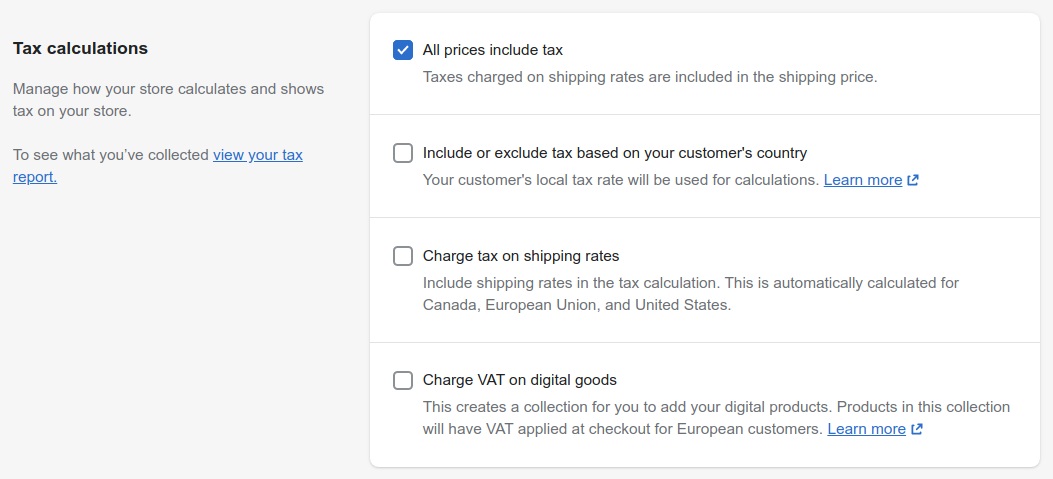
Tax calculations
Her kan du vælge, hvordan din webshop skal udregne og vise momssatsen, som for eksempel inklusiv eller eksklusiv moms.

- All prices include tax gør, at alle priser inkluderer moms som en del af shipping.
- Include or exclude tax based on your customer’s country gør, at du kan inkludere eller ekskludere moms baseret på den betalende kundes land/region, hvor det så udregnes efter dét.
- Charge tax on shipping rates gør, at momssatser inkluderes i udregning af moms.
- Charge VAT on digital goods gør, at der kommer moms på digitale vare.
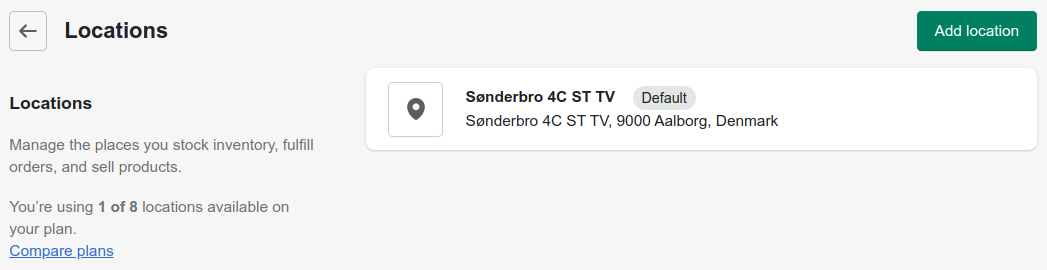
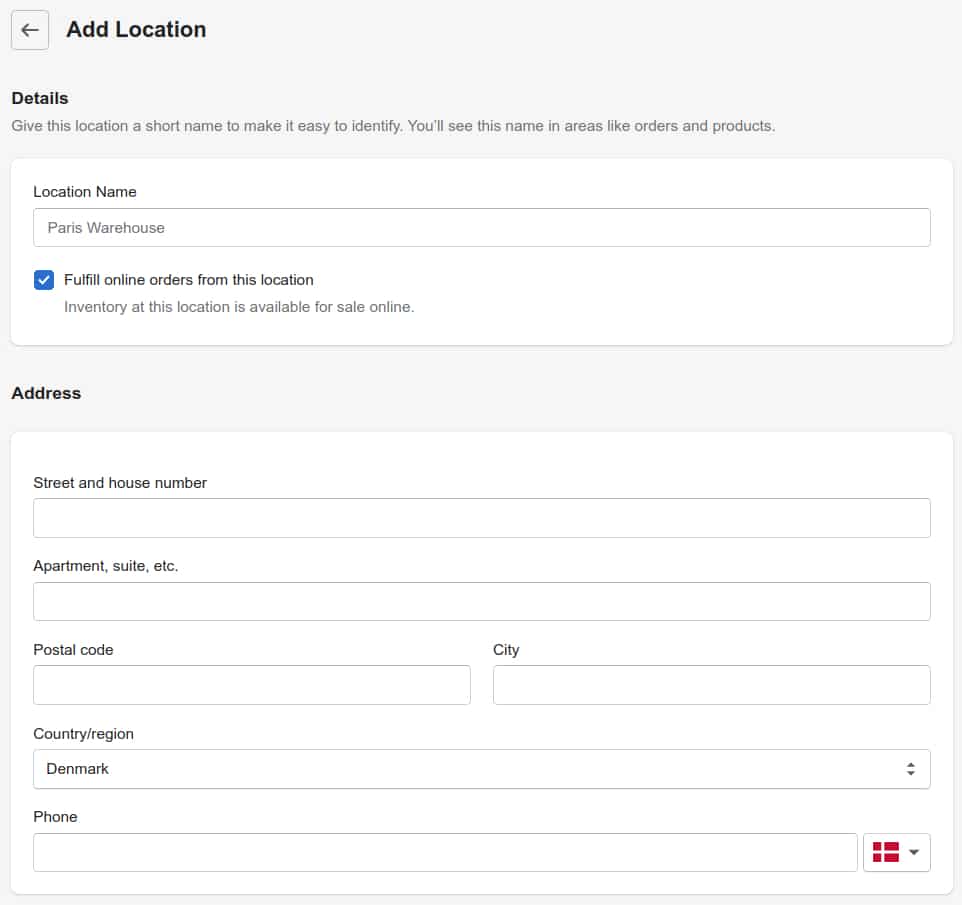
Indstillinger – Lokationer (Locations)
Her kan du angive, hvilket sted dit lager ligger, hvor du opfylde ordrer og sælger dine produkter fra. Klik på Locations i Settings-menuen, lige under Taxes.
Klik på den grønne knap Add location for at tilføje en ny placering.

Efterfølgende skal du så indtaste nogle oplysninger om dit lager og angive en adresse.

Indstillinger – Gavekort (Gift cards)
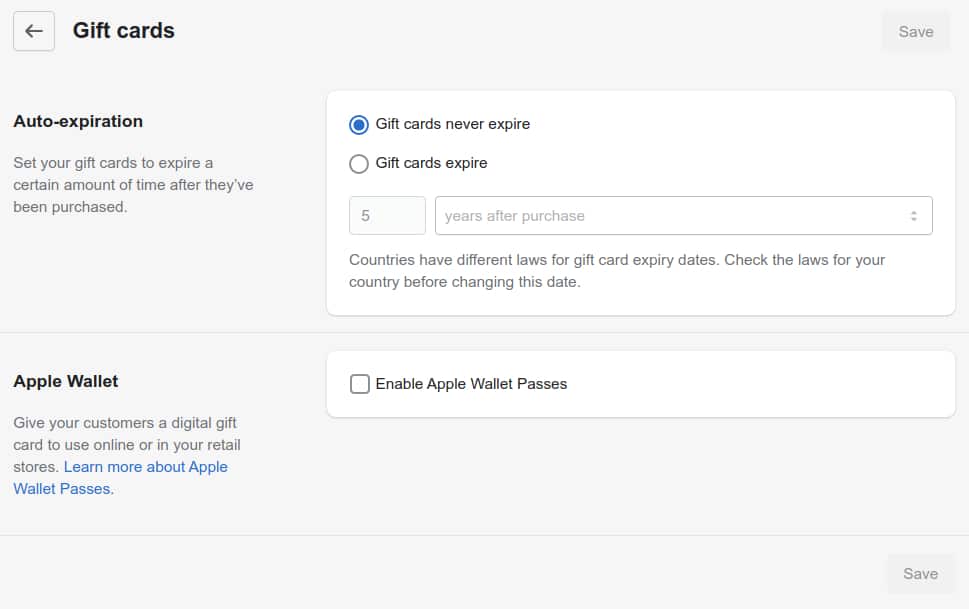
Nu har vi allerede gennemgået afsnittet for gavekort, men da det er ligger under Settings omfatter det indstillingerne for gavekort. Klik på Gift cards ude i Settings-menuen, lige under Locations.

Auto-expiration
Har kan du indstille gavekort til at udløbe efter en bestemt tidsperiode, efter de er købt.
- Gift cards never expire gør, at gavekort aldrig udløber.
- Gift cards expire gør, at gavekort udløber inden for en angivende gyldighedsperiode.
Vær opmærksom på, at det variere fra land til land med lovgivningen for gyldighedsperioden. I Danmark er gyldighedsperioden 3 år fra udstedelsen. Du kan læse mere om gyldighedsperioden for gavekort her.
Apple Wallet
Her kan du give dine kunder et digitalt gavekort til brug online eller i dine fysiske butikker.
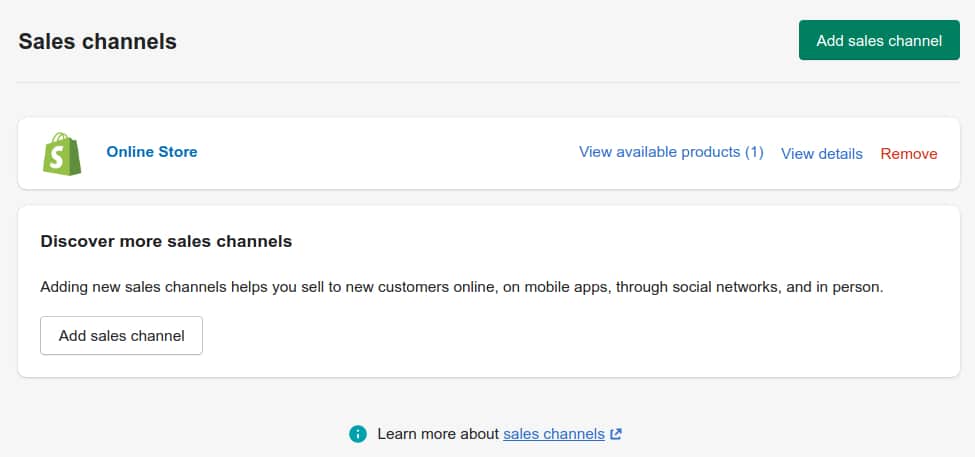
Indstillinger –Salgskanaler (Sales channels)
Her kan du ændre og oprette nye salgskaneler. Din nuværende salgskanal, Online Store, er oprettet som standard. Som regel har du ikke brug for flere salgskanaler, men hvis du eksempelvis vil have en salgskanel med Facebook, Google osv. er dette muligt her. Klik på Sales channels i Settings-menuen, lige under Markets.

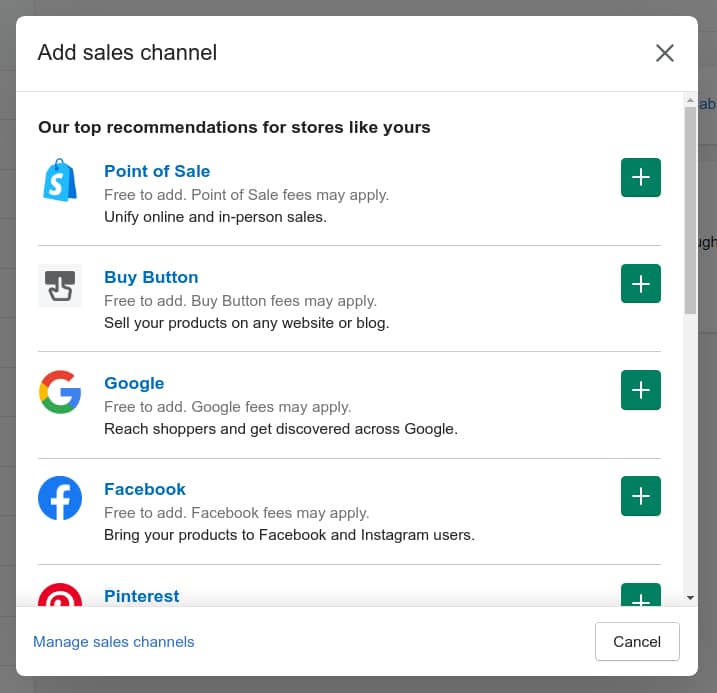
Klik på enten den grå eller grønne knap Add sales channel for at oprette en ny salgskanal. Dernæst kan du vælge den salgskanal, der bedst passer dine behov.

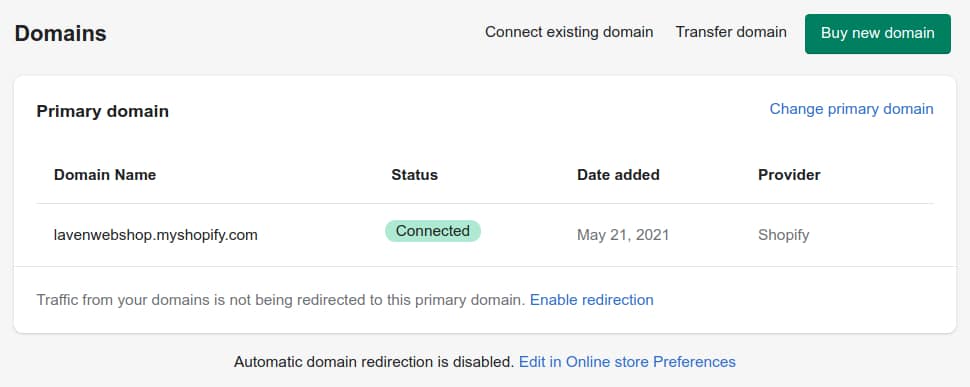
Indstillinger –Domæner (Domains)
Her kan du forbinde et eksisterende domæne, overføre dit domæne eller købe et nyt domæne. Som udgangspunkt kan du kun have ét primært domæne til din shop. Et primært domæne er det domænenavn kunderne ser når de browser på din shop.

- Connect existing domain forbinder et eksisterende domæne, du har købt fra en domæneudbyder.
- Transfer domain overfører domænet.
- Buy new domain bestiller/køber et nyt domæne igennem Shopify.
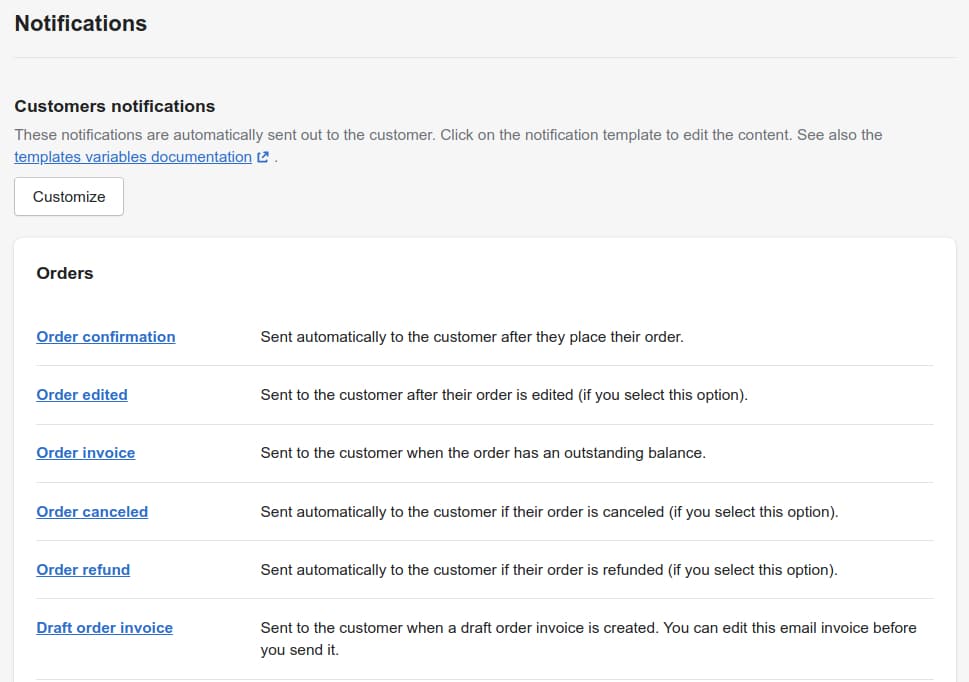
Indstillinger – Meddelelser (Notifications)
Her kan ændre de beskeder/mails, der sendes til dine kunder samt udseende og indhold. Klik på Notifications i Settings-menuen, lige under Domains.

Customer notifications
Dette vil igen indebære, at du skal ændre lidt kode, hvis du ønsker at tilpasse disse beskeder. Det er stærkt anbefalet, at du læser Shopifys egen dokumentation for hvordan du gør dette. Den finder du her (engelsk).
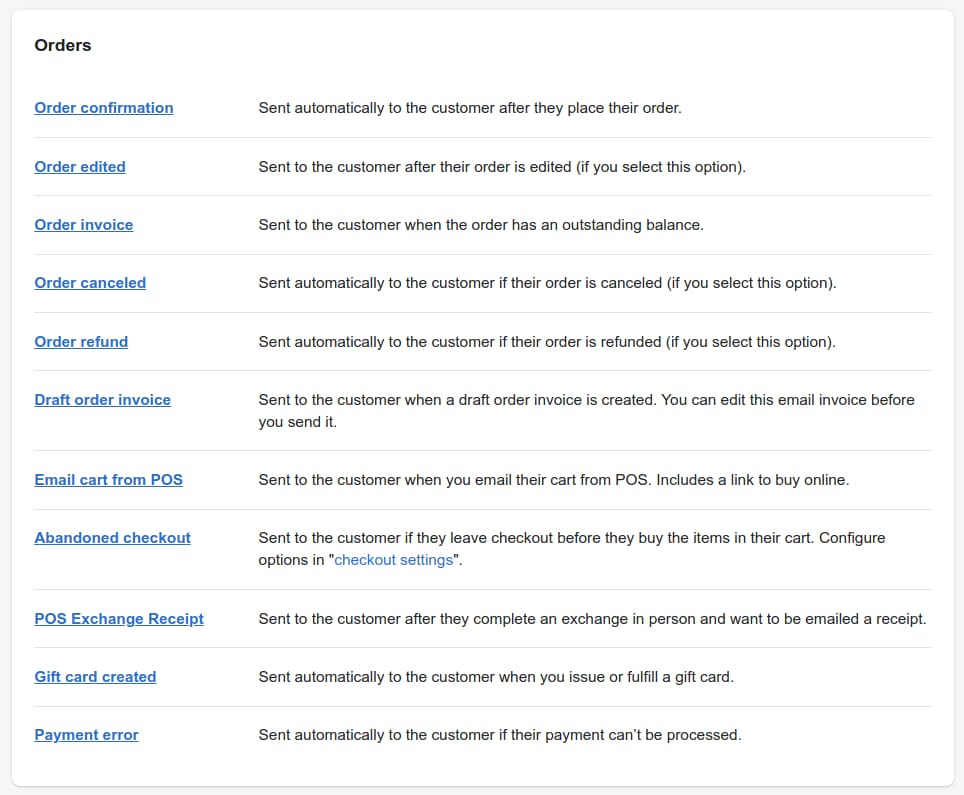
Orders
Dette punkt omfatter mails sendt i forbindelse med ordre.

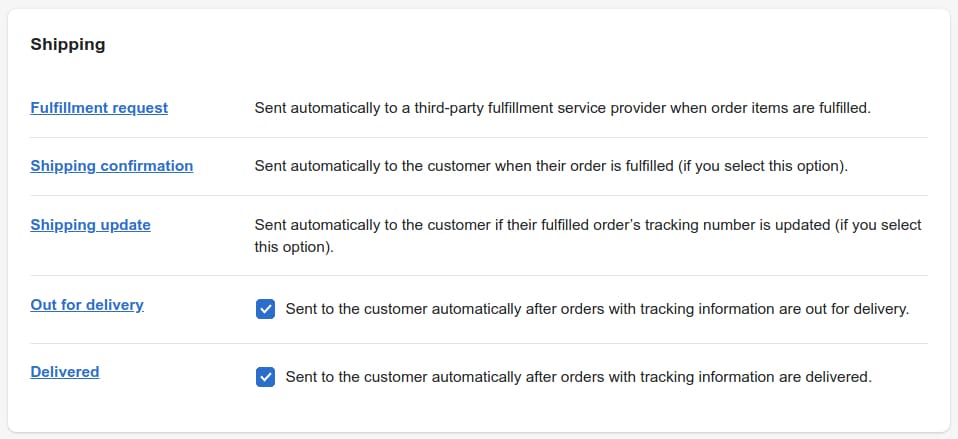
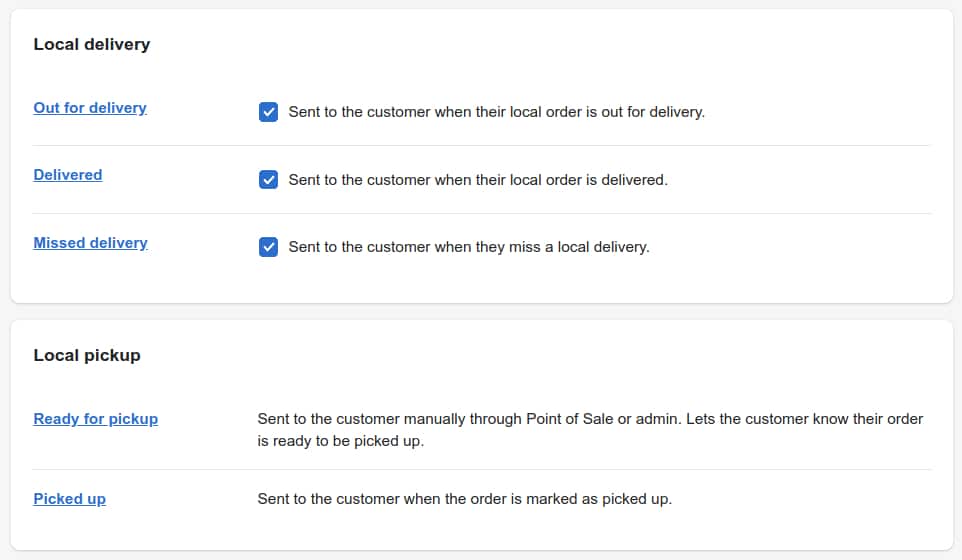
Shipping
Dette punkt omfatter mails sendt i forbindelse med fragtordre samt status for ordren.

Local delivery/pickup
Disse punkter omfatter mails sendt i forbindelse med ordre for lokallevering og -afhentning.

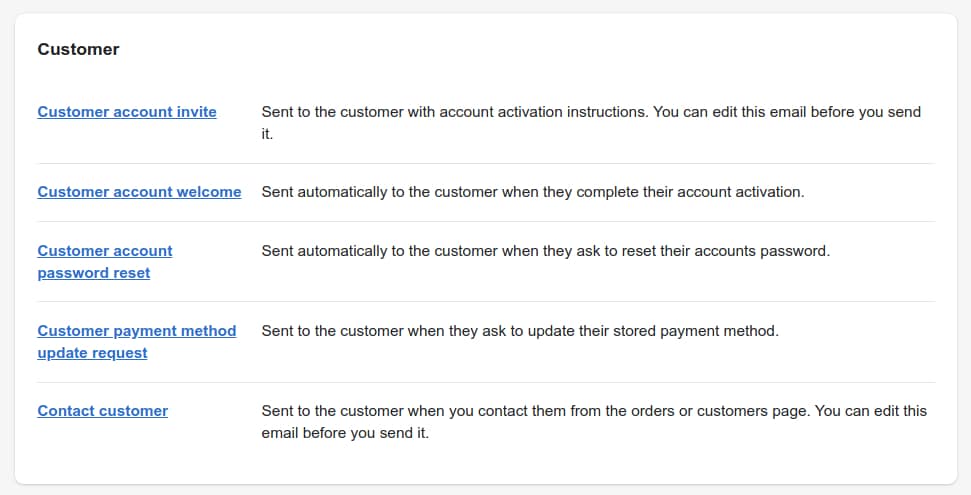
Customer
Dette punkt omfatter mails sendt i forbindelse med kundehandlinger, såsom nulstilling af password eller velkomstbesked.

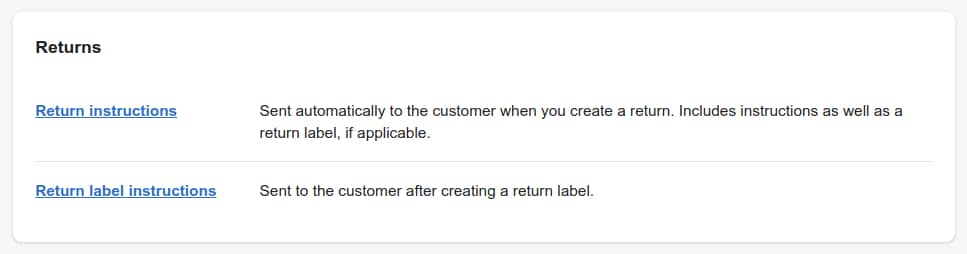
Returns
Dette punkt omfatter mails sendt i forbindelse med instrukser for returnering.

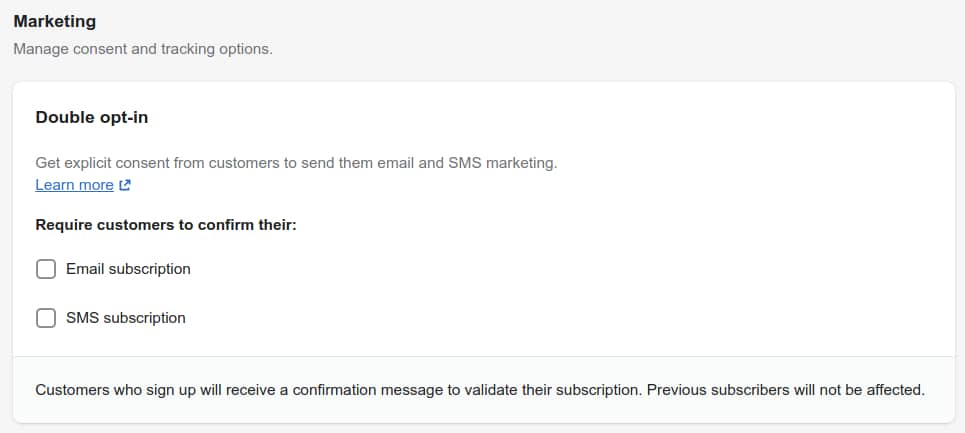
Marketing
Dette punkt omfatter mails sendt i forbindelse med nyhedsbrev, og at de skal bekræfte deres abonnement via en af de to muligheder, hvis påkrævet.

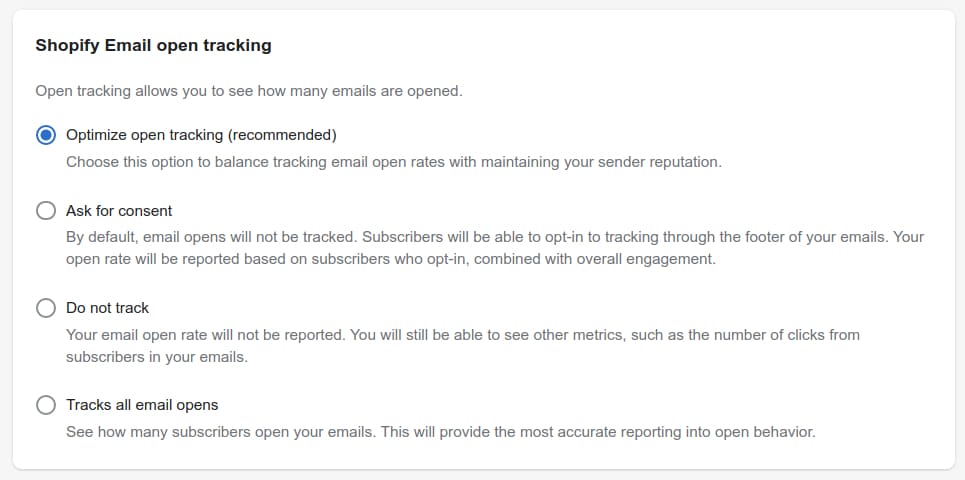
Shopify Email open tracking

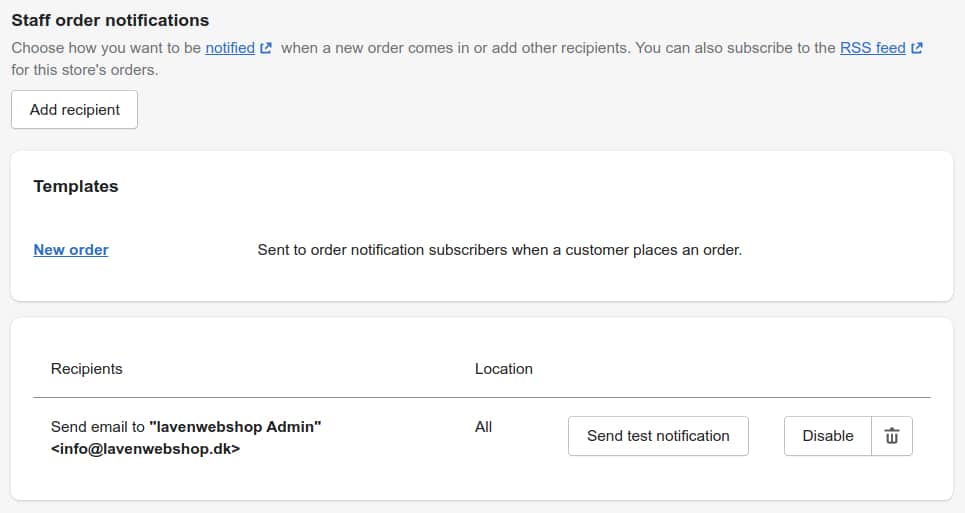
Staff order notifications

Webhook
Denne del er ret teknisk, og jeg vil stærkt anbefale at få en udvikler til at gøre det for dig. Dybest set er en webhook bare, en “krog”, som henter data fra punkt A til punkt B. Dette er ikke påkrævet og er kun efter behov.

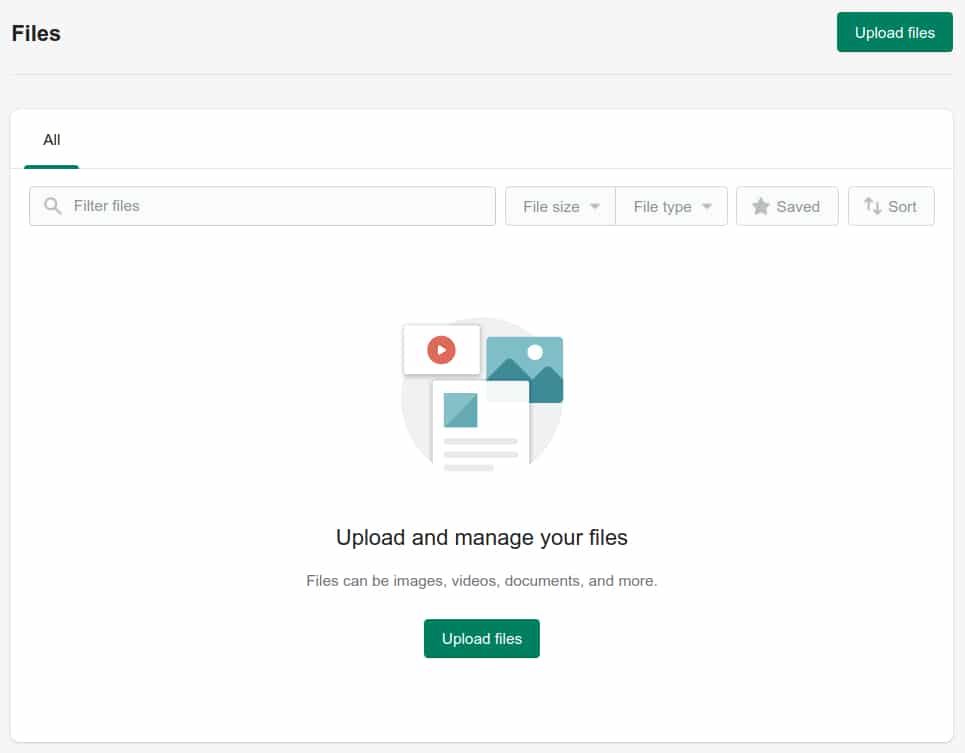
Indstillinger – Filer (Files)
Her kan du uploade filer til din webshop. Du kan uploade normale billedfiler og dokumenter, men du kan ikke uploade SVG-filer af sikkerhedsmæssige grunde. Klik på Files i Settings-menuen, lige under Metafields.

Klik på den grønne knap Upload files for at uploade en fil, hvorefter en stifinder vil åbne og du så kan vælge en fil fra din computer.
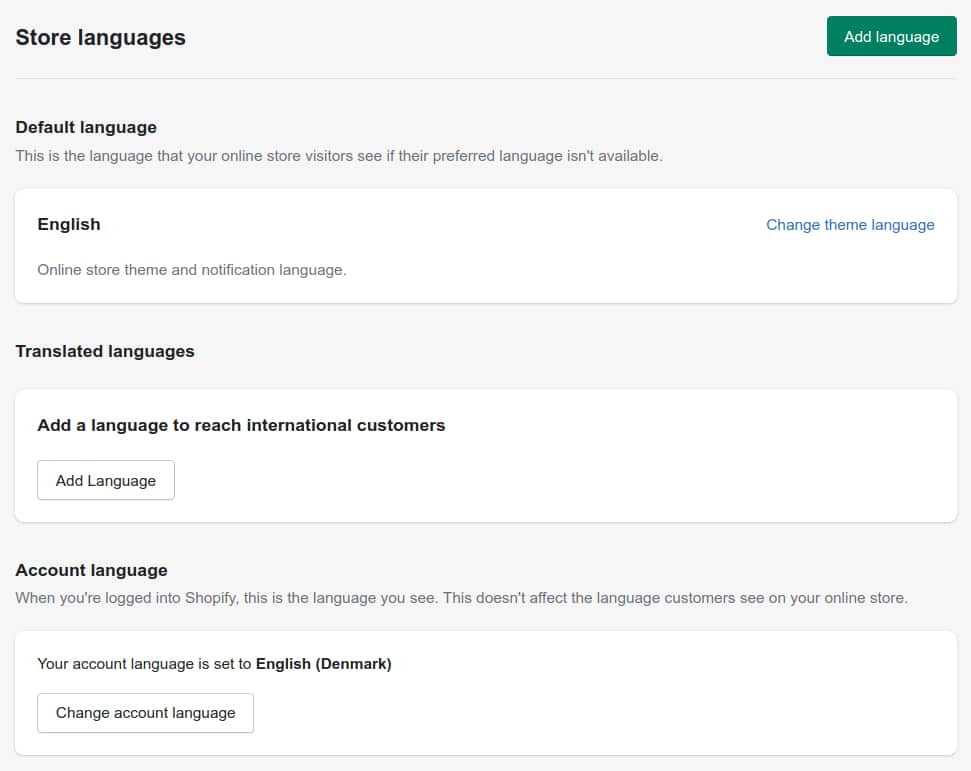
Indstillinger – Sprog (Store languages)
Her kan du ændre sproget på din webshop. Klik på Store languages i Settings-menuen, lige under Files.

Klik på den grønne knap Add language for at tilføje et nyt sprog. Dernæst vil der poppe en liste op med sprog, hvor du så skal vælge det, der bedst passer dit behov.
Klik på den blå tekst Change theme language for at skifte temasproget. Hvis ikke dit tema understøtte et bestemt sprog, bliver du desværre selv nødt til at oversætte det manuelt.
- Translated languages gør, at du kan tilføje et sprog for internationale kunder, eksempelvis engelsk.
- Account language er sproget på din nuværende brugerkonto. Skifter du dette vil alt i dit administrationspanel også ændre sprog.
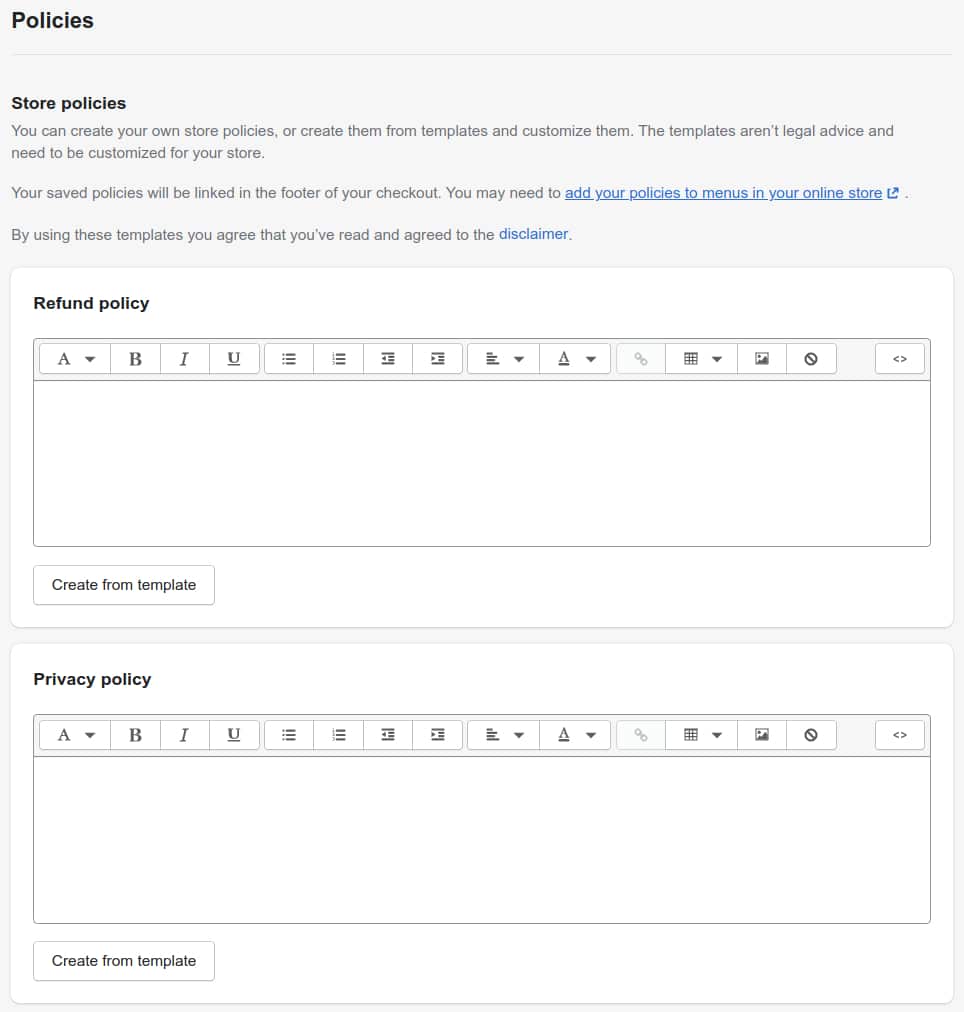
Indstillinger – Politikker/Handelsbetingelser osv. (Policies)
Her kan du opsætte handelsbetingelser og privatlivspolitk mv. Du kan bruge Shopifys egen skabelon ved at klikke på den grå knap Create from template, eller også kan du finde en række skabeloner online, for eksempel ved at søge efter “handelsbetingelser skabelon” eller “cookiepolitik skabelon”.

- Refund policy er til returpolitik.
- Privacy policy er til privatlivspolitik.
- Terms of Service er til servicevilkår.
- Shipping policy er til forsendelsespolitik.
- Legal notice er til juridisk meddelelse.
Nu burde du have alle indstillinger på plads i din webshop. Nu skal du bare i gang med at designe din hjemmeside. Enten ud fra den temaskabelon som du allerede har valgt eller ved at finde en webdesigner, som kan gøre det for dig.

Kassesystem – POS
Shopify FAQ
Her finder du svaret på nogle af de oftest stillede spørgsmål.







Du siger at man kan bruge et dansk sprog som allerede er lavet til checkout.
Jeg synes ikke jeg får mulighed for dette under min shopify – hvor finder du de sprog henne ?
Hej Kristian
Når du er inde i Shopify, burde der under indstillinger være mulighed for at vælge sprog. Det er ikke alle ting, som du kan ændre her, men der er nogle ret gode muligheder. Hvis du stadigvæk ikke kan finde det, må du lige sige til, for så finder jeg det lige frem.
Hej 🙂
Ang sprog. Jeg kan godt ændre sproget til dansk, men der er ingen muligheder at vælge imellem derudover. Jeg skal manuelt sidde og ændre samtlige 520 sætninger.. Jeg kan ikke finde de andre danske muligheder som du kan se i din oversigt?
Mvh
Brian
Hej Brian
Det er mærkeligt. Hvis det er, kan du sende login til mig, så vil jeg meget gerne kigge på det. For hos mig får jeg mulighederne op. Du kan evt. skrive til [email protected].
Hej Jonas
Fandt I ud af hvordan man kunne vælge dansk sprog?
Jeg har valgt samme tema som dig, men der er ingen danske oversættelser tilgængelige.
Hej Jesper
Ja, det er mærkeligt, at mange har det problem, da jeg ikke selv oplevede det, da jeg skrev guiden. Jeg har pt. ikke adgang til nogen Shopify webshop, men jeg får det inden for den næste måned, og så kan jeg bedre rådgive herinde.
Jeg mener altid, at det man selv ser er på engelsk, og at det kun er kunderne, som ser det hele på dansk. Men jeg er ikke helt sikker. Du kan ikke finde punktet Checkout Language i dit kontrolpanel? Det er her, at du ændrer til dansk for selve din webshop.
Hey,
Hvad gør man så med dk moms? 🙂
Når du vælger fragt til Danmark burde den automatisk skrive, at vi i DK betaler 25 pct. Hvis den ikke gør det, skal du i kontrolpanelet gå ind under Setting og så taxes. Du burde kunne vælge DK her. Kan du det?
Hej
Jeg har et spørgsmål vedr. rabatkoder.
Er der nogen grænse for, hvormange rabatkoder man kan lave?
Hilsen Britta
Nej, det skulle der ikke være. Det styrer du helt selv.
Hej – tak for en fed side! 🙂
Jeg har problemer med at få vist den korrekte moms på min check out-side. Når en kunde fx køber en vare til 49kr, vises momsen som 9,80 kr i stedet for 12,25.
Hvad kan jeg havde gjort galt?
Jeg har under produktet sat kryds ved, at varen skal pålægges moms. Og også under Instillinger sat flueben ved “All taxes are included in my prices”.
Du har ikke gjort noget forkert. Momsen er 9,8 kr., hvis din vare koster 49 kr. Uden moms koster din vare 39,2 kr.
Hvis du vil vide momsen, kan du altid dividere med fem (gælder kun fordi vi betaler 25 pct. i moms). Dvs. 49 / 5 = 9,8 kr.
Hej Jonas.
Jeg ville gerne vide, om du kan fortælle, om ens kunder bliver viderestillet, til en kvittering, når købet er gennemført? Altså om det sker automatisk, eller det er noget man selv skal slå til?
Derudover ville jeg også vide om, du ved om det er muligt at teste ens webshop, uden de skal betale, dem som tester den, hvis de ville lægge en ordre?
Du burde ikke skulle slå noget til. De bliver sendt videre til en “Tak for køb” side, hvor de kan se, hvad de har købt.
Ja, du kan sagtens lave testsalg eller andre kan. Du skal blot slå det til.
1. Gå til “Settings” og vælg “Payments.”
2. Under “Accept credit cards” skal du trykke på “Select a credit card gateway.”
3. Vælg under other “(for testing) Bogus Gateway.”
Så skulle det være muligt, ellers må du godt skrive igen.
Hej Jonas.
Jeg har stadig det problem med at jeg ikke kan skifte min hjemmesides thema til dansk. Er det noget du kan hjælpe med
Hej Victor
Du kan lige sende siden til mig, så kan jeg lige tage et kig på den. Skriv bere her eller på [email protected].
Hej Jonas
Fandt du ud af hvordan du lavede sproget til dansk? 🙂
Mvh Cecilia Rasmussen
Hej Cecillia
Jeg tror desværre, at de har fjernet muligheden for, at man kan bruge andres oversættelser. Jeg skriver lige til dem for at finde ud af, om der er noget, som man kan gøre. For evt. kunne jeg selv lave en oversættelse, som folk så kan bruge.
hej kan ikke installere en theme for når jeg trykker install sker der intet ?? Samt syntes det svært at finde de knapper som du viser i din rundvisning på selve shopify ??
Hej Klaus
Det er jeg ked af at høre. Når jeg f.eks. skriver “Add product,” er det, fordi du burde have denne mulighed, når du lige har oprettet din Shopify shop. Hvis det er en eksisterende, skal du trykke på “Products,” og så trykke add products i højre hjørne. Jeg vil prøve at se, om jeg kan gøre den mere simpelt. Det er også muligt, at Shopify har ændret lidt i nogle af punkterne, siden jeg skrev guiden, så jeg vil få den kigget igennem.
Hvilket tema har du problemer med? Husk at det skal være et Shopify tema fra deres shop, ellers er det ikke sikkert, at det virker. Temaet kommer først på, når du vælger “Publish theme.” Ellers skriv hvilket tema du vil installere, så kan jeg tage et kig på det.
Hej.
Jeg har problemer med at sætte produkter på udsalg.
Hvordan gør man mon det?
På forhånd tak 🙂
Hej Maria
Under produktet skal du skrive den originale pris i “Compare at price” og tilbudsprisen i “Price.”
Hej, super guide du har lavet! Har bare et spørgsmål om hvordan jeg gør hvis jeg skal skilte med størrelser, eller farver? Altså forskellige slags af det samme produkt 🙂
Hej Dana
Under dit produkt kan du vælge at tilføje en variation. Ved at vælge “Variants” kan du oprette f.eks. variationer.
Hej Jonas,
Jeg har en webshop som desværre ikke virker, den er lavet i et theme købt igennem theme -forrest.
Jeg overvejer nu at købe en webshop igennem en bekendt, som laver webshops købt via Shopify. Så mit spørgsmål er om der er nogen ulemper ved at købe et theme via Shopify?
Jeg håber at du kan besvare mit spørgsmål .0) På forhånd tak for hjælpen.
Mvh. Pernille
Som sådan fungerer Shopify virkelig godt i forhold til WooCommerce, hvor der tit er teknisk bøvl. Indholdsdelen er dog langt bedre i WooCommerce, da det er baseret på WordPress. Jeg har oplevet en del bugs, når jeg har skrevet blogindlæg og indsat billeder i Shopify. Men selve shoppen fungerer virkelig godt.
Hvis du sælger til flere lande, kan du kun vælge en hovedvaluta. Det betyder, at hvis en kunde fra England køber af dig, kan de se deres egen valuta under produktet, men i checkout vil det stå i din valuta, nok dkr i dit tilfælde.
Jeg har ikke oplevet nogle problemer med nogle af de temaer, som jeg har købt gennem Shopify. Nok fordi at WordPress og WooCommerce hele tiden opdaterer, og så er det ikke altid, at diverse temaer følger med. Så jeg kan klart anbefale et tema til Shopify. Du kan tjekke min guide ud, så du kan danne dig et overblik over, hvad du kan gøre. Ellers brug mit link i indlægget til at prøve 14 dage gratis, der er også en del gratis temaer i Shopify.
Held og lykke med det og skriv hvis der er noget, jeg kan gøre for dig.
Hei Jonas. Kan man se siden på et testlink mens man bygger siden op og inden det lægges live?
Hvad mener du med tekstlink? Du kan godt se webshoppen, uden at andre kan se den. Når du opsætter den i Shopify, kan du se, hvordan den ser ud.
Hejsa. Jeg er ved at oprette en Shopify hjemmeside, til min webshop – men kunne godt tænke mig hjælp til, hvordan jeg vælger et tema, som man ændres til dansk? Håber virkelig du kan hjælpe.
Hej Tina
De fleste temaer kan vist ændres til dansk. Når du har valgt et tema, går du ind under “Online Store” og så “Themes.” Herefter trykker du på de tre prikker (…). Her står der “Edit Language.”
Hej! Jeg kan ikke finde ud af at Hide, nogle af de produkter som jeg ikke har længere, men måske får tilbage 🙂
Kan du hjælpe?
Hej Ida
Ja, du behøver selvfølgelig ikke at slette dem. Hvis du går ind under et produkt, så kan du højre side se, at der står “Visibility.” Hvis du fjerner flueben i de to punkter, så burde produktet være skjult på din side.
Skriv igen hvis det ikke virker. 😀
Kan simpelthen ikke finde ud af at lave fx 25% rabat på kategori?
Hej Mette
Jeg tror kun, at du har to muligheder her. 1. Hvis det skal gælde for hele kategorien, skal du lave en rabatkode, som kunden kan skrive ved checkout.
Nr. 2 er, at du sætter alle de produkter ned manuelt, som er i den kollektion. Der hvor der står price, skriver du den nye pris, og der hvor der står “compare price,” skriver du den pris, som produktet tidligere kostede.
Jeg håber, at det løser dit problem.
Hej Jeg har brug for hjælp. Jeg har oprettet en Shopify og connected til Facebook, men jeg kan ikke se billeder af mine produkter på facebook, jeg kan ikke gennemskue hvad der er galt.Kan man også lægge et link på sin hjemmeside, så de også kan købes derfra? Kan du hjælpe? Derudover synes jeg det er lidt vanskeligt med tax sektionen, da jeg er kunstner og der på unika-kunst kun skal betales 5% tax og derudover er jeg også i tvivl om hvordan man prissætter shippingcosts. VH Anitta
Hej Anitta
Kan jeg få dig til at prøve at køre dine links igennem denne debugger? https://developers.facebook.com/tools/debug/
Det burde fixe dit problem med Facebook og Shopify.
Under dine momsindstillinger burde du kunne opsætte den rigtige moms, så du ændrer den bare til 5%. Med hensyn til fragtomkostninger kommer det an på, hvem du bruger til at udsende din kunst. Hvis de tager et eller andet for vægt, så skal du opsætte det på samme måde i Shopify.
Hej Jonas,
Tak for en super brugbar og hjælpsom side, den har været rigtig nyttig i opbygningen af min webshop i Shopify. Jeg sidder imidlertid tilbage med et enkelt problem før jeg kan gøre min shop ‘live’. Problemet ligger i ‘Change language’-delen. Jeg har nu oversat det meste sprog fra engelsk til dansk i mit theme, men et sted, er der noget, der går galt – det gælder under min side med produkter, hvor den laver en fejl, der hvor den skrive “vise XX antal produkter ud af XX antal produkter”, disse værdier vil den ikke rigtig regne ud. I stedet står der på siden “I18n Error: Missing interpolation value “antal” for “{{ antal }} produkter”. Jeg tror måske fejlen ligger i selve oversættelsesdelen, men jeg kan simpelthen ikke regne ud, hvad der går galt. Kender du til dette problem? Håber du kan hjælpe mig. På forhånd mange tak 🙂 Vh. Christina
Hej Christina
Jeg var inde på din webshop nu, og det ser ud til, at du har fixet problemet. Sådan 😀 .
Hvis der stadigvæk er noget galt, er du selvfølgelig velkommen til at skrive til mig igen, så skal jeg nok kigge på det.
Hej Jonas, jeg her netop oprettet en shop på shopify med abonnements betailng, men er i tvivl om hvor jeg kan finde en faktura jeg kan vedlægge i pakken – kan ikke umiddelbart se hvor jeg kan printe den udfra?
Hej Allan
Fandt du nogensinde ud af det? Først ville jeg gå ind under “Settings” og så “Shipping” og så “Shipping labels.” Her bør du i hvert fald vælge noget. Hvis du vælger noget her, får du så ikke muligheden for at printe en faktura til dem også?
Hej – jeg er simpelthen så begejstret for din guide, uden den, havde jeg nok ikke valgt Shopify!
Min shop skal sælge tøj fra diverse varemærker. Jeg vil spørge, hvordan jeg opretter et menupunkt der hedder “Mærker” og hvor man så kan klikke på det ønskede mærke og derefter se mærkets samtlige produkter ? Kan du hjælpe mig på vej..?
Hej Anne
Ja, hvis du går til dit kontrolpanel. Her trykker du på “Online Store” og så “Navigation.” Her burde du have en menu, som hedder “Main Menu.” Det er her, at du indsætter den slags. Hvis “Mærker” skal være alle dine kategorier, kan du vælge at ændre den, der hedder “Catalog.” Hvis du vil oprette forskellige kategorier (hedder collections) og indsætte dem i din main menu, så opretter du en ny collections under produkter.
I din “Main Menu” trykker du nu “Edit menu,” og så kan du tilføje et nyt felt her. Hvis der er tale om en kategori, så skal du vælge en ny collection.
Prøv at leg lidt med det så er jeg sikker på, at det nok skal give mening. Ellers skriv igen. Jeg er glad for, at du kunne bruge guiden.
Hej,
Ville det være at foretrække at købe sit domæne inkl. email hosting andetsteds? Tænker det kunne være nemmere, da Shopify ikke tilbyder email hosting? Men er det muligt at købe et domæne andetsteds og bruge den via Shopify?
Hej Maria
Som sådan har Shopify ikke dit domæne, så det skal du altid købe et andet sted. I hvert fald sidst jeg tjekkede. Så ja, køb domænet et andet sted.
Hej!
Når jeg laver tilbud skriver den tilbud i en lille cirkel ved produktet på webshoppen. Kan man ikke få samme cirkel hvor der står nyhed?
Hej Line
Det tror jeg faktisk ikke. Så skal du finde et tema, som måske har den mulighed. Men jeg kender ikke lige til et på stående fod.
Hej alle sammen jeg er ved at nå sidste punkt på hjemmesiden inden jeg trykker aktiver.
Men er stødt på et mindre problem.
Dvs. Når jeg har lavet en ordre købt, betalt, får jeg en ordre bekræftelse. Når jeg klikker på den står der bla.
I18n Error: Missing interpolation value “kontakt_os” for “Brug for hjælp? {{ kontakt_os }}”
I18n Error: Missing interpolation value “kunde_kontakt” for “Opdateringer vil blive sendt til {{ kunde_kontakt }}”
Jeg gør mig klog i at det er en opsætningsfejl… men hvor faen retter jeg det op?
Håber nogen kan hjælpe.
Det lyder til, at problemet er inde i dine e-mails, du finder dem under notifikationer. Jeg mener, at du kan gendanne dem til standard og så prøve igen. Ellers burde Shopify have dem liggende på deres hjemmeside. Men prøv lige at se om det er der, at dit problem er.
Ellers skriver du bare igen.
Hej Jonas, jeg har sat min netbutik op i Shopify og kører det hele på engelsk, da min kundegruppe er unge, så det bør ikke blive et problem. Jeg sælger imidlertid til hele verden, og jeg har problemer med hvordan jeg sætter ‘tax’, så lande udenfor DK og EU ikke betaler moms. Håber at du kan hjælpe 🙂
Hej Tina
Ja, du rammer lige ned i et kæmpe problem for Shopify, som jeg har henvendt mig til dem mange gange med. Men pt. har de stadigvæk ikke givet at lave en løsning på problemet. For selv hvis du vælger 0% moms til et land uden for EU, så koster varen det samme, så Shopify kan simpelthen ikke finde ud af det.
Pt. er eneste løsning, at man får kodet det sådan, at den fratrækker momsen bagefter. Ja, det er temmeligt mærkeligt, at de ikke har fixet det, da det er en ret let ting at fixe. Men det er desværre ikke muligt at komme i kontakt med nogen, som ønsker at gøre noget ved det. Jeg tror, at problemet er, at de har kæmpe fokus på USA, hvor man skriver priser uden moms og så lægger man dem til produktet.